Ajuda online de GoodBarber
Autenticação com o Facebook - 2/2 | Configurar o login com o Facebook | Progressive Web App (PWA)
Para ativar o log in no Facebook é preciso declarar o seu app ao Facebook.
Crie uma conta de desenvolvedor no Facebook: Registre-se como programador do Facebook.
Se você não seguir o procedimento completo, não poderá conectar o seu aplicativo ao Facebook.
Na explicação do processo, vamos usar um exemplo. Certifique-se que preenche as informações corretas do SEU app.
Crie um aplicativo
1. Acesse este URL: https://developers.facebook.com/apps
2. Clique em "Criar aplicativo".
3. Selecione "Consumidor" no popup
4. Clique em "Continuar"

5. Preencha os campos no popup:
- "Nome de exibição do aplicativo": Preencha com o nome do seu aplicativo
- "Email de contato do aplicativo": Adicione o seu email
6. Clique em "Criar Aplicativo"
Adicione um produto
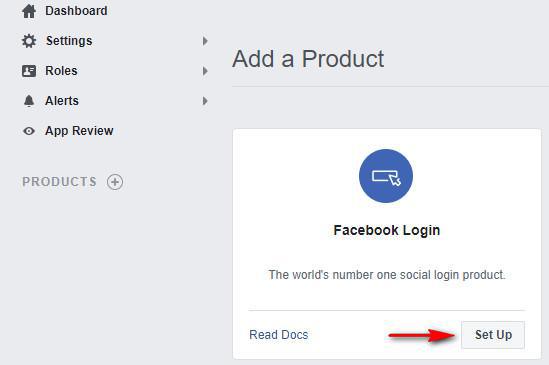
1. Clique em "Configurar" na caixa de login do Facebook

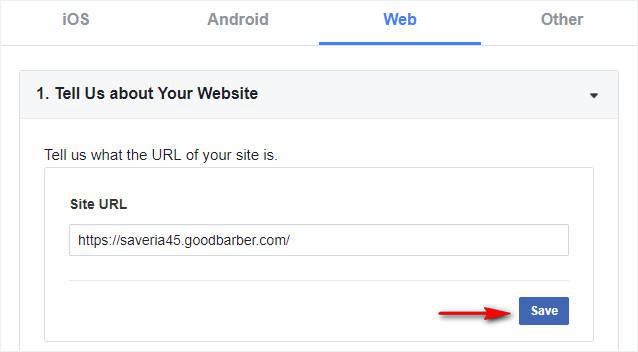
Selecione a plataforma "Web"

2. Clique em "Salvar".
Atenção: Se você instalar um nome de domínio para seu Progressive Web App mais tarde, lembre-se de editar o campo "URL do site" com seu novo URL (aquele usando o nome do seu domínio) na plataforma Facebook.

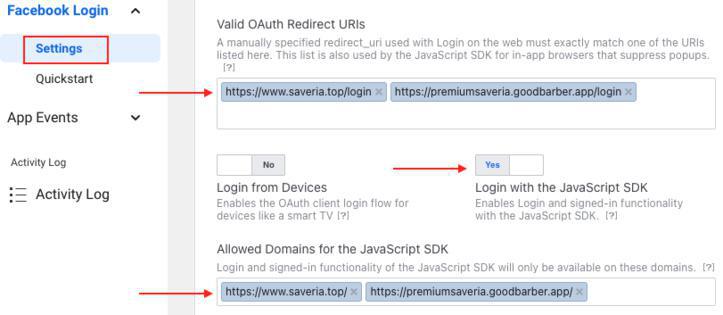
Configuração OAuth do Cliente
1. Vá para o menu Login do Facebook > Configurações
2. Preencha o campo URIs de redirecionamento do OAuth válidos com a sua URL do PWA seguido por /login
Por exemplo: https://meuapp.goodbarber.app/login
Se você configurou um nome de domínio, certifique-se de adicionar ambos: URL padrão + URL personalizado (com seu nome de domínio) seguido por /login
3. Altero a opção "Entrar com o SDK do JavaScript" para Sim
4. Preencha o campo Domínios permitidos para o SDK do JavaScript com a URL do seu PWA.
Por exemplo: https://meuapp.goodbarber.app/
Se você configurou um nome de domínio, certifique-se de adicionar ambos: url padrão + url personalizado (com seu nome de domínio)
5. Clique em "Salvar alterações" no fim da página.
Veja o exemplo abaixo:

Acesse as Configurações > aba Básico na coluna da esquerda
1. Adicione o URL da sua política de privacidade
Você pode fazer o download da política de privacidade padrão do seu aplicativo a partir deste link
Este é um modelo de política de privacidade. Você está convidado a personalizá-lo.
Em seu back office, vá para Configurações > Outras configurações > Meus Arquivos, crie uma pasta chamada Política de Privacidade e carregue seu arquivo no formato .pdf.
Abra o arquivo em um navegador externo para exibir seu URL completo. Copie e cole na plataforma do Facebook.
2. No campo User Data Deletion, selecione URL de instruções de exclusão de dados e preencha com o seu URL:
Para estar em conformidade com o Regulamento Geral de Proteção de Dados (GDPR), você deve fornecer um URL com instruções explícitas para informar às pessoas como excluir seus dados de seu aplicativo.
3. Escolha uma categoria no menu suspenso
4. Clique em "Salvar alterações" no final da página.
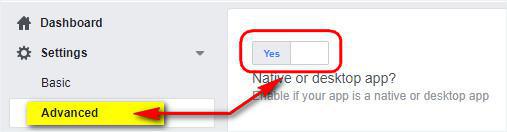
Acesse as Configurações > aba Avançado na coluna da esquerda
1. Ative a opção "App nativo ou desktop?"
2. Clique em "Salvar alterações" na parte inferior da página

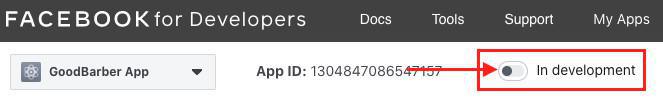
Torne o seu app do Facebook público

2. Clique em "Alternar modo" no popup.

Copie o seu App ID na plataforma do Facebook
1. Recupere-o no topo da página

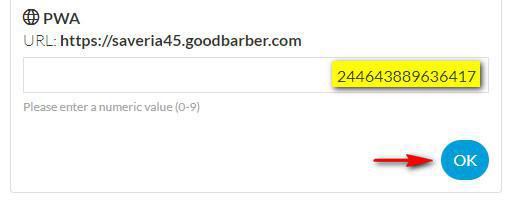
Cole este valor no seu back office GoodBarber
1. Acesse o menu Configurações > Outras configurações > Processo de registro para permitir que os seus usuários se inscrevam no seu PWA.

2. Sob Serviços Externos passe o botão Autorizar conexão Facebook para ON
3. Cole o Facebook App ID no campo correspondente
4. Clique OK.

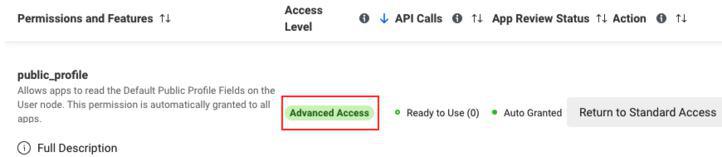
Solicite Acesso Avançado para permissão public_profile
1. Vá para o menu Análise do aplicativo > Permissões e recursos na plataforma do Facebook
2. Clique em "Solicitar acesso avançado" para a permissão public_profile
3. Confirme o acesso avançado para public_profile (não se esqueça de marcar a caixa "Concordo que todos os dados recebidos por meio de public_profile serão usados conforme permitido.")
4. Digite novamente a sua senha do Facebook para enviar a confirmação
5. Certifique-se de ter um acesso avançado para a permissão public_profile na lista, conforme mostrado abaixo:

Verificação completa do uso de dados
Se o Facebook solicitar que você conclua a verificação de uso de dados:
1. Clique em "Iniciar verificação"
2. Marque a caixa "Certifico que qualquer uso de public_profile está em conformidade com o uso permitido."
3. Clique em "Continuar"
4. Marque a caixa para certificar a conformidade com os termos da plataforma e políticas do desenvolvedor e clique em "Continuar"
5. Clique em "Enviar"
Regenere o seu PWA
Agora você pode regenerar o seu PWA para que possa testar a autenticação do Facebook:
Os diferentes tipos de atualizações de Progressive Web App (PWA)
Esta funcionalidade não vai funcionar na pré-visualização do back office, a única maneira de testar a autenticação do Facebook no seu app é no novo PWA gerado.
- Extensão de Autenticação
- Extensão Grupos de Usuários
- Adicionar uma caixa para aceitação dos termos do app antes da realização do registro
- Exportar ou importar uma lista de usuários
- Facebook - 1/2 | Registre-se como Programador do Facebook
- Autenticação com o Facebook - 2/2 | Configurando o login com o Facebook | Apps Nativos
- Autenticação com o Facebook - 2/2 | Configurar o login com o Facebook | Progressive Web App (PWA)
- Migração de aplicativos GoodBarber para Android 11 - Autenticação do Facebook
- Autenticação X (Twitter) | Configurar o login com o X (Twitter)
- Entrar com a autenticação da Apple (plano Premium apenas)
- Criar uma Conta para Teste (Necessário para publicar nas lojas)
- Altere a cor do espaço reservado para Login (apenas PWA)
 Design
Design