Ajuda online de GoodBarber
Autenticação com o Facebook - 2/2 | Configurando o login com o Facebook | Apps Nativos
Para ativar o login no Facebook é preciso declarar o seu app ao Facebook.
Crie uma conta de programador no Facebook: Registre-se como programador do Facebook + passar pela verificação da empresa do Facebook .
A verificação da empresa é obrigatória para usar a Autenticação através do Facebook.
Se você não seguir o procedimento completo, não poderá conectar seu app ao Facebook.
Na explicação do processo, vamos usar um exemplo. Certifique-se que preenche as informações corretas para o SEU aplicativo.
Crie um aplicativo
1. Acesse este URL: https://developers.facebook.com/apps
2. Clique em "Criar aplicativo".
3. Selecione "Consumidor" no popup
4. Clique em "Continuar"

5. Preencha os campos no popup:
- "Nome de exibição do aplicativo": Preencha com o nome do seu aplicativo
- "Email de contato do aplicativo": Adicione o seu email
6. Clique em "Criar Aplicativo"
Adicione um produto
1. Clique em "Configurar" na caixa de login do Facebook

Selecione as plataformas para o seu app
Vamos repetir a operação 3 vezes: uma vez para a plataforma "Web", uma vez para "Android" e, finalmente, uma vez para "iOS" (apenas oferta Premium).
Siga apenas as instruções fornecidas abaixo, você não precisa seguir todas as etapas solicitadas pelo Facebook para configurar a autenticação em seu aplicativo. Já tratamos da integração do SDK deles para você.

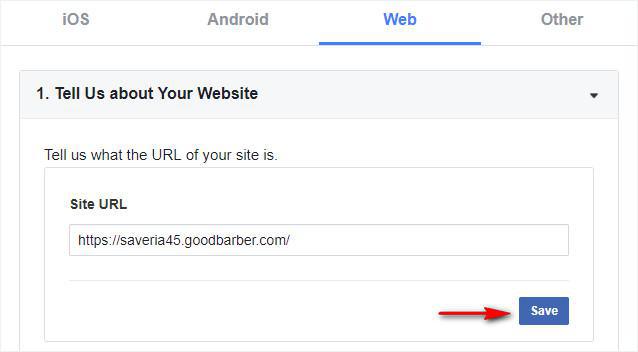
Selecione a plataforma "Web"
2. Clique em "Salvar".
Atenção: Se você instalar um nome de domínio para seu Progressive Web App mais tarde, lembre-se de editar o campo "URL do site" com seu novo URL (aquele usando o nome do seu domínio) na plataforma Facebook.

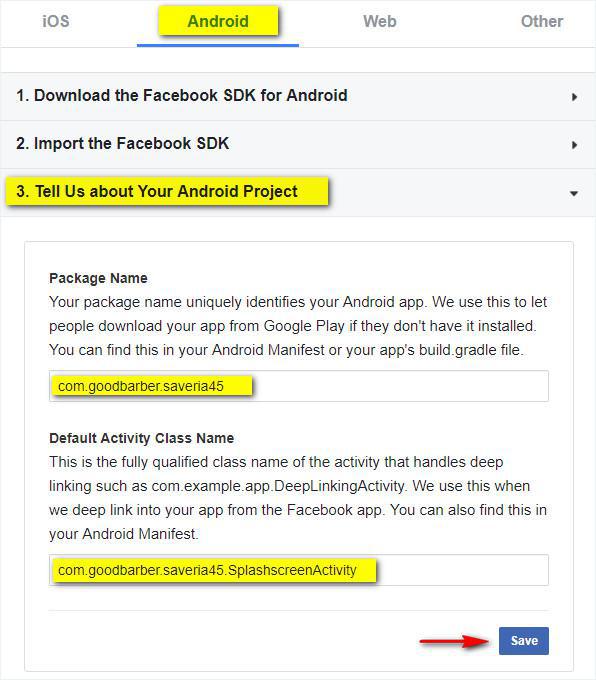
Selecione a plataforma "Android"
2. Acesse o menu Configurações > Outras configurações > Processo de registro no seu back office GoodBarber
3. Em Serviços Externos, altere Autorizar conexão Facebook para On
4. Copie o seu "Nome do Pacote" no seu back office para colar no campo "Package Name" na plataforma Facebook
5. No campo "Class Name", preencha o nome do pacote, seguido de ".SplashscreenActivity"
Neste exemplo, o nome do pacote do meu aplicativo é "com.goodbarber.saveria45", então eu inseri "com.goodbarber.saveria45.SplashscreenActivity" no campo "Class Name".
Atenção: Se por algum motivo, o Bundle ID do seu backend GoodBarber estiver errado, será importante inserir o correto nos campos "Nome do Pacote", "Class Name" e "Key Hashes". Pode ser esse o caso se, por exemplo, o seu app for uma atualização de um app existente criado fora da GoodBarber.
Nesse caso, a maneira mais fácil é seguir o processo de compilação do app e, em seguida, consultar o menu Configurações > Outras configurações > Processo de registro no backend GoodBarber: ele será atualizado com as informações corretas.

6. Clique em "Continuar" para chegar ao passo 4. Adicione a sua Programação e libere os Key Hashes
7. Copie as duas Key Hash do seu back office GoodBarber
8. Cole as duas chaves na plataforma do Facebook
9. Clique em "Salvar"
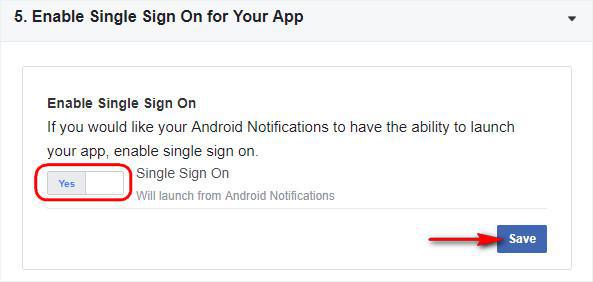
10. Clique em "Continuar" para chegar ao passo 5. Ativar o login único para o seu app
*Se você tiver apenas 1 key hash do Facebook, copie essa chave exclusiva do seu backoffice para a plataforma do Facebook.

12. Clique em "Salvar"

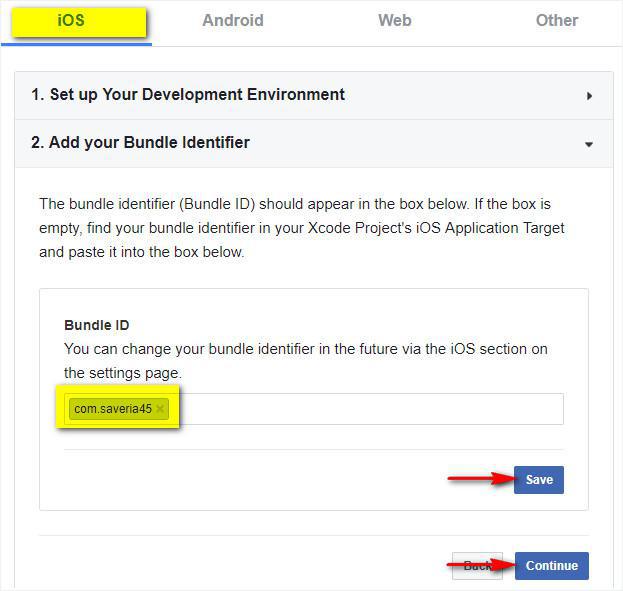
Adicione a plataforma "iOS" (apenas oferta Premium)
1. Clique em "Próximo" para chegar ao passo 2. Adicione o seu Bundle ID
2. Acesse o menu Configurações > Outras configurações > Processo de registro no seu back office GoodBarber
3. Copie o Bundle Id do seu back office da GoodBarber
4. Cole o Bundle Id na plataforma do Facebook
5. Clique em "Salvar"
6. Clique em "Continuar" para chegar ao próximo passo

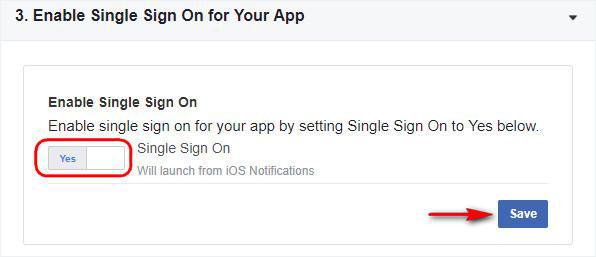
7. Ativar "Login único"
8. Clique em "Salvar"

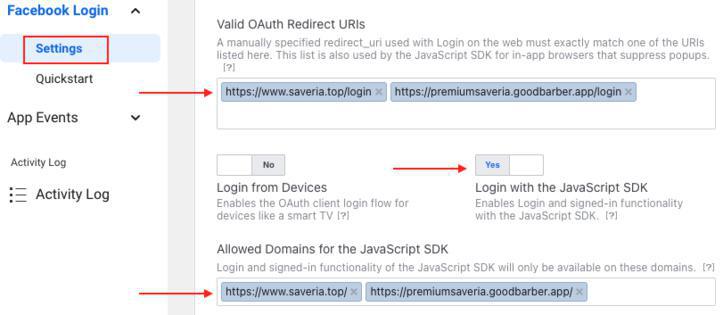
Configuração OAuth do Cliente
1. Vá para o menu Login do Facebook > Configurações
2. Preencha o campo URIs de redirecionamento do OAuth válidos com a sua URL do PWA seguido por /login
Por exemplo: https://meuapp.goodbarber.app/login
Se você configurou um nome de domínio, certifique-se de adicionar ambos: URL padrão + URL personalizado (com seu nome de domínio) seguido por /login
3. Altero a opção "Entrar com o SDK do JavaScript" para Sim
4. Preencha o campo Domínios permitidos para o SDK do JavaScript com a URL do seu PWA.
Por exemplo: https://meuapp.goodbarber.app/
Se você configurou um nome de domínio, certifique-se de adicionar ambos: url padrão + url personalizado (com seu nome de domínio)
5. Clique em "Salvar alterações" no fim da página.
Veja o exemplo abaixo:

Acesse as Configurações > aba Básico na coluna da esquerda
Você pode fazer o download da política de privacidade padrão do seu aplicativo a partir deste link
Este é um modelo de política de privacidade. Você está convidado a personalizá-lo.
Em seu back office, vá para Configurações > Outras configurações > Meus Arquivos, crie uma pasta chamada Política de Privacidade e carregue seu arquivo no formato .pdf.
Abra o arquivo em um navegador externo para exibir seu URL completo. Copie e cole na plataforma do Facebook.
2. No campo User Data Deletion, selecione URL de instruções de exclusão de dados e preencha com o seu URL:
Para estar em conformidade com o Regulamento Geral de Proteção de Dados (GDPR), você deve fornecer um URL com instruções explícitas para informar às pessoas como excluir seus dados de seu aplicativo.
3. Escolha uma categoria no menu suspenso
4. Clique em "Salvar alterações" no final da página.
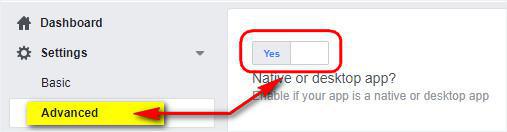
Acesse as Configurações > aba Avançado na coluna da esquerda
1. Ative a opção "App nativo ou desktop?"
2. Clique em "Salvar alterações" na parte inferior da página

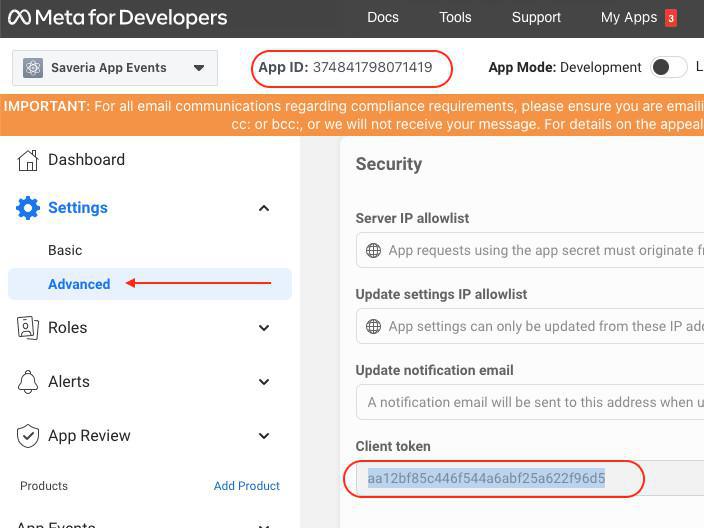
ID do aplicativo e token do Facebook
Vá para Configurações > menu Avançado na coluna esquerda do Facebook
1. Copie seu ID do aplicativo da plataforma do Facebook.
- Recupere-o no topo da página
- Vá para o menu Configurações > Configurações de registro > Configurações externas
- Cole o ID do aplicativo do Facebook no back office da GoodBarber.
2. Role para baixo até a seção Segurança no aplicativo do Facebook e copie o "Token do cliente"
- Volte para o menu Configurações > Configurações de registro > Configurações externas do seu back office
- Cole o token do cliente no back office da GoodBarber
- Clique em "Ok" no seu back office.

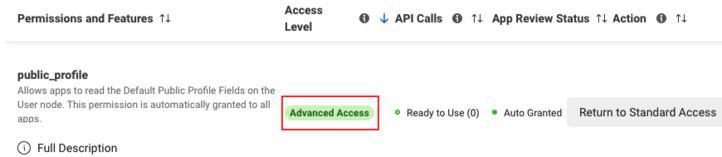
Solicite Acesso Avançado para permissão public_profile
1. Vá para o menu Análise do aplicativo > Permissões e recursos na plataforma do Facebook
2. Clique em "Solicitar acesso avançado" para a permissão public_profile
3. Confirme o acesso avançado para public_profile (não se esqueça de marcar a caixa "Concordo que todos os dados recebidos por meio de public_profile serão usados conforme permitido.")
4. Digite novamente a sua senha do Facebook para enviar a confirmação
5. Certifique-se de ter um acesso avançado para a permissão public_profile na lista, conforme mostrado abaixo:

Verificação completa do uso de dados
Se o Facebook solicitar que você conclua a verificação de uso de dados:
1. Clique em "Iniciar verificação"
2. Marque a caixa "Certifico que qualquer uso de public_profile está em conformidade com o uso permitido."
3. Clique em "Continuar"
4. Marque a caixa para certificar a conformidade com os termos da plataforma e políticas do desenvolvedor e clique em "Continuar"
5. Clique em "Enviar"
Teste a autenticação do Facebook
1. Regenere seus aplicativos (PWA, Android e iOS para plano Premium): Os diferentes tipos de atualizações de aplicativos nativos
- iOS: Envie uma atualização para a App Store para poder testar a autenticação do Facebook através do TestFlight
- Android: Teste a autenticação do Facebook na última versão ad hoc gerada
Aviso:
- Não funciona no aplicativo My GB ou na visualização do back office, a única maneira de testar a autenticação do Facebook para seu aplicativo é com a versão AdHoc.
- Funcionará apenas para o desenvolvedor da sua conta do Facebook, para habilitá-lo para todos os usuários, você deve seguir as instruções abaixo.
Torne o seu App do Facebook público
Seu aplicativo Android nativo já deve estar publicado na Google Play Store.
Caso contrário, você deve remover a plataforma Android de seu aplicativo do Facebook antes de prosseguir para as próximas etapas.
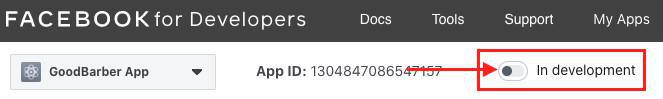
1. Pressione o botão para tornar seu aplicativo público na barra superior da plataforma do Facebook

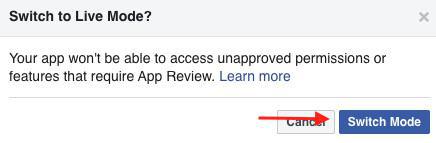
2. Clique em "Alternar modo" no popup.

3. Verifique se seu aplicativo está ativado corretamente.
O botão deve exibir "Ativo" conforme mostrado abaixo:

Envie uma atualização dos seus apps para as lojas para ativar a autenticação do FB para os seus usuários
1. Android - Atualize o aplicativo para Android na Google Play Store
2. iOS - Atualize o aplicativo na loja (App Store Connect)
3. Se você subscreveu o serviço GoodBarber Takes Care, peça uma atualização, nós cuidaremos disto para você.
- Extensão de Autenticação
- Extensão Grupos de Usuários
- Adicionar uma caixa para aceitação dos termos do app antes da realização do registro
- Exportar ou importar uma lista de usuários
- Facebook - 1/2 | Registre-se como Programador do Facebook
- Autenticação com o Facebook - 2/2 | Configurando o login com o Facebook | Apps Nativos
- Autenticação com o Facebook - 2/2 | Configurar o login com o Facebook | Progressive Web App (PWA)
- Migração de aplicativos GoodBarber para Android 11 - Autenticação do Facebook
- Autenticação X (Twitter) | Configurar o login com o X (Twitter)
- Entrar com a autenticação da Apple (plano Premium apenas)
- Criar uma Conta para Teste (Necessário para publicar nas lojas)
- Altere a cor do espaço reservado para Login (apenas PWA)
 Design
Design