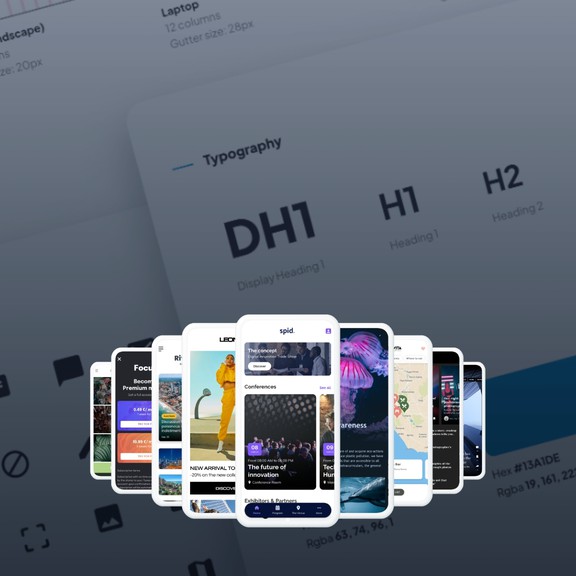
Por que estas diretrizes de design?
A GoodBarber é um construtor de apps sem código lançado em 2011. Ele permite que qualquer pessoa crie seu próprio app nativo ou Progressive Web App sem precisar escrever nenhum código. Esta é uma ferramenta poderosa para pessoas que desejam criar um app, mas não possuem as habilidades técnicas para fazê-lo. Desde o início, está em nosso DNA fornecer a tecnologia e os recursos para transformar designs de apps em realidades impressionantes. Nós nos esforçamos para continuar fornecendo as melhores soluções para a criação de apps bonitos.
Quando a GoodBarber foi lançada, o campo do design da experiência do usuário (UX) não era tão amplamente compreendido ou adotado como é hoje. No passado, antes da existência dos sistemas de design, a criação de apps móveis costumava ser um processo desafiador para designers e desenvolvedores. Sem um conjunto de diretrizes consistentes e melhores práticas para seguir, era difícil garantir que o aplicativo fosse visualmente consistente e fácil de usar nas suas diferentes telas. Designers e desenvolvedores também enfrentaram muita ineficiência ao criar novos recursos, pois muitas vezes precisavam começar do zero a cada vez. Isso resultou em muito tempo e recursos desperdiçados. Além disso, a colaboração e a comunicação também eram difíceis, pois não havia uma linguagem compartilhada ou um conjunto de padrões entre os membros da equipe.
Desde então, os métodos e ferramentas dos designers evoluíram consideravelmente. Os sistemas de design ajudaram a superar esses desafios, fornecendo um conjunto de diretrizes e práticas recomendadas que designers e desenvolvedores podem seguir. À medida que a plataforma da GoodBarber evoluiu, percebemos a necessidade de repensar o design de nossos modelos na sua totalidade para obter consistência visual entre as plataformas e acelerar o processo de desenvolvimento. Fizemos isso criando o Design System da GoodBarber, um conjunto de diretrizes e melhores práticas para garantir consistência, eficiência, colaboração, escalabilidade, branding e acessibilidade no processo de design.
Ao publicar o Design System da GoodBarber ao público, compartilhamos com todos os nossos princípios de design, que foram desenvolvidos e refinados ao longo dos anos. Isso pode ajudar os usuários avançados a também alcançar consistência, eficiência e escalabilidade ao criar plugins personalizados ou fazer personalização avançada no seu app.
Para a equipe da GoodBarber, o Design System da GoodBarber agiliza o processo de desenvolvimento de apps, garante uma experiência de usuário consistente, e melhora a qualidade geral dos apps que você cria com nossa tecnologia
Os desenvolvedores têm acesso às especificações técnicas das páginas e componentes: Seu tamanho, seu posicionamento, seus comportamentos e suas propriedades.
Os designers podem contar com um conjunto de regras de espaçamento, tamanhos de fonte, proporções de imagem ou distribuição de cores para a criação de novas páginas.
Objetivos

Simplifique a criação e a produção de modelos implementando princípios de construção.

Garanta consistência visual entre as páginas de um app em diferentes plataformas.

Garanta uma experiência de usuário suave e ótima
O que é um bom design?
Bom gerenciamento de espaço
No design, o espaço "branco", também conhecido como espaço negativo, refere-se ao espaço vazio entre os elementos de uma página. Muitas vezes, é considerado um espaço desperdiçado quando, na verdade, desempenha um papel importante na criação de um design limpo e organizado. Ajuda a separar e destacar diferentes elementos, tornando-os mais fáceis de ler e entender. Além disso, o espaço "branco" também pode criar um senso de hierarquia, guiando o olhar do usuário para as informações mais importantes da página.
Encontrar os mesmos espaços entre os elementos também é uma maneira simples de garantir a consistência visual entre as páginas. Usar uma grade para garantir o alinhamento do texto é uma técnica comum usada em design gráfico e tipografia. Contaremos, portanto, com uma grade para garantir o alinhamento, o que é essencial para uma leitura fluida. O espaçamento recorrente values também deve ser escolhido para garantir a consistência entre as diferentes seções em todos os dispositivos.

Hierarquia clara
Um bom contraste entre os diferentes níveis de texto é essencial para criar um layout visualmente organizado e de fácil leitura. O uso de diferentes tamanhos e estilos de texto, como cabeçalhos e corpo do texto, ajuda a criar uma hierarquia de informações e a guiar o olhar do usuário pelo layout.
No nosso sistema de design, usamos a proporção áurea para estabelecer a relação de tamanho entre os títulos e o corpo do texto. A proporção áurea, também conhecida como "Proporção Divina", é uma proporção matemática frequentemente usada em design para criar designs visualmente agradáveis e harmoniosos. Ao usar a proporção áurea para estabelecer a proporção de tamanho entre os títulos e o corpo do texto, podemos criar um contraste que seja esteticamente agradável e funcional.
Além disso, também utilizamos outras técnicas tipográficas como espessura, cor e espaçamento para criar um contraste entre diferentes níveis de texto, desta forma podemos garantir que os cabeçalhos se destaquem do corpo do texto e direcionem a atenção do usuário. Ao usar essas técnicas, somos capazes de criar um layout visualmente organizado e de fácil leitura que orienta o usuário pelo conteúdo de maneira clara e contínua.

Bom gerenciamento de fontes e cores
Um design que usa muitos tipos de letra e cores pode dar a imagem errada, criando confusão. Limitar esses elementos é uma boa prática que ajuda a esclarecer o conteúdo.
No nosso back office, antes de qualquer outra ação, o usuário é convidado a selecionar um tema que poderá customizar para criar a identidade visual de seu app. Esse fluxo do usuário permite um certo enquadramento: De fato, os temas propostos são construídos com um número limitado de fontes, selecionado para formar boas combinações Cabeçalho/Corpo.
As paletas de cores são limitadas a 4 cores principais e sua boa distribuição participa da hierarquização das informações (por exemplo: uma cor primária para a marca e os botões, uma ou duas cores secundárias para os botões menos importantes, os links etc).

Essa estrutura permite aplicar um design padrão eficiente aos apps, mas a GoodBarber também permite que usuários avançados personalizem seu produto de maneira muito precisa, muito além das recomendações básicas.
O Design System da GoodBarber
O Design System da GoodBarber é uma solução abrangente que serve como estrutura, caixa de ferramentas e carta gráfica para designers e desenvolvedores. É uma coleção de diretrizes em evolução que fornecem uma linguagem de design consistente e coesa em toda a plataforma, na qual designers e desenvolvedores podem confiar para garantir consistência, eficiência e escalabilidade no seu trabalho. É um guia que ajuda a estabelecer um entendimento comum dos princípios e padrões de design e também permite flexibilidade e personalização quando necessário. No geral, o Design System da GoodBarber é uma ferramenta poderosa que ajuda a simplificar o processo de desenvolvimento de apps e criação de apps bonitos e funcionais.
Fundações
Nosso sistema de design inclui diretrizes sobre como construir modelos consistentes, eficientes e fáceis de usar
Componentes
Os componentes no nosso sistema de design são blocos de construção que podem ser usados para criar um design coeso e consistente no seu app.
Recursos
Nosso sistema de design inclui uma biblioteca de protótipos e especificações técnicas para as diferentes telas do produto. Estas especificações são para uso interno de nossos designers e desenvolvedores.
 Design
Design