Service worker
Service workers são a chave principal do PWA. Um service worker é um script que corre no plano de fundo do navegador. Posiciona-se entre o PWA e o servidor. Dependendo da disponibilidade da rede, o service worker, agindo como um proxy, servirá elementos da sua cache ou irá os recuperar ao longo da rede do servidor. Service workers tornam possível acessar seu PWA offline. Entre outras funções, os service workers também são responsáveis pelo receção de notificações push no seu PWA.
Notificações de Web push: Firebase e APNs
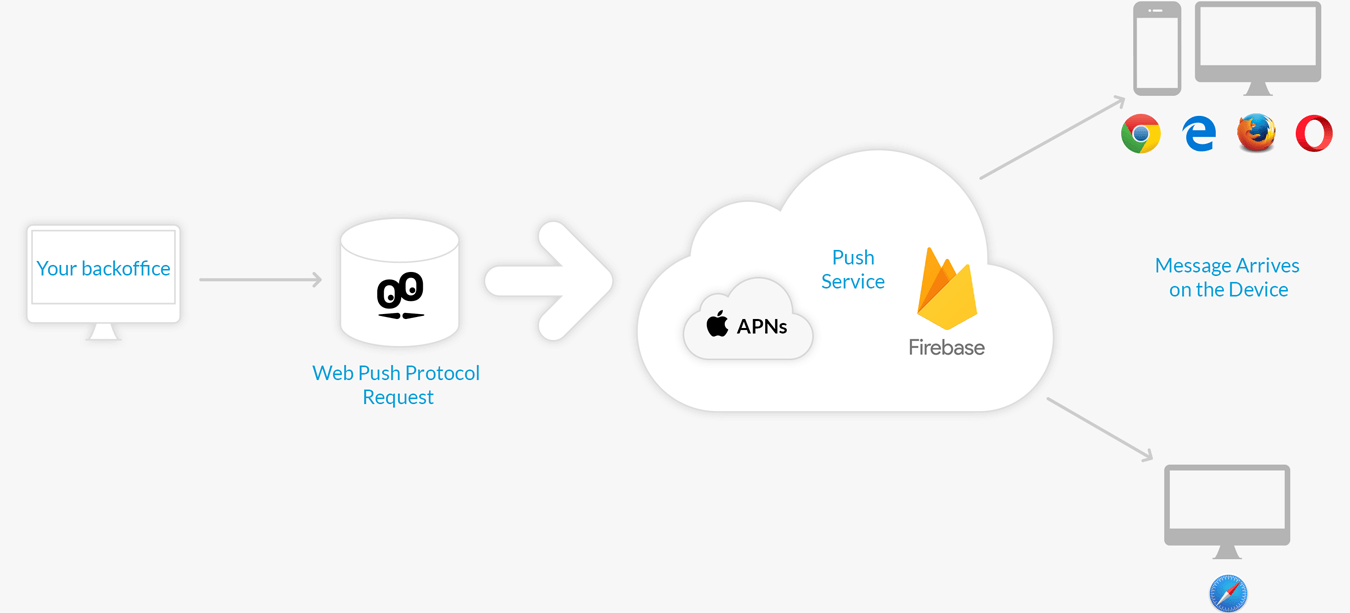
Seu PWA pode receber notificações push. Essa funcionalidade é suportada pela maioria dos navegadores da Web recentes. Para o Chrome, o Firefox e o Opera, as notificações push são fornecidas pelo Firebase, que é a plataforma da Google. Para o Safari, as notificações são entregues por APNs, a plataforma da Apple.

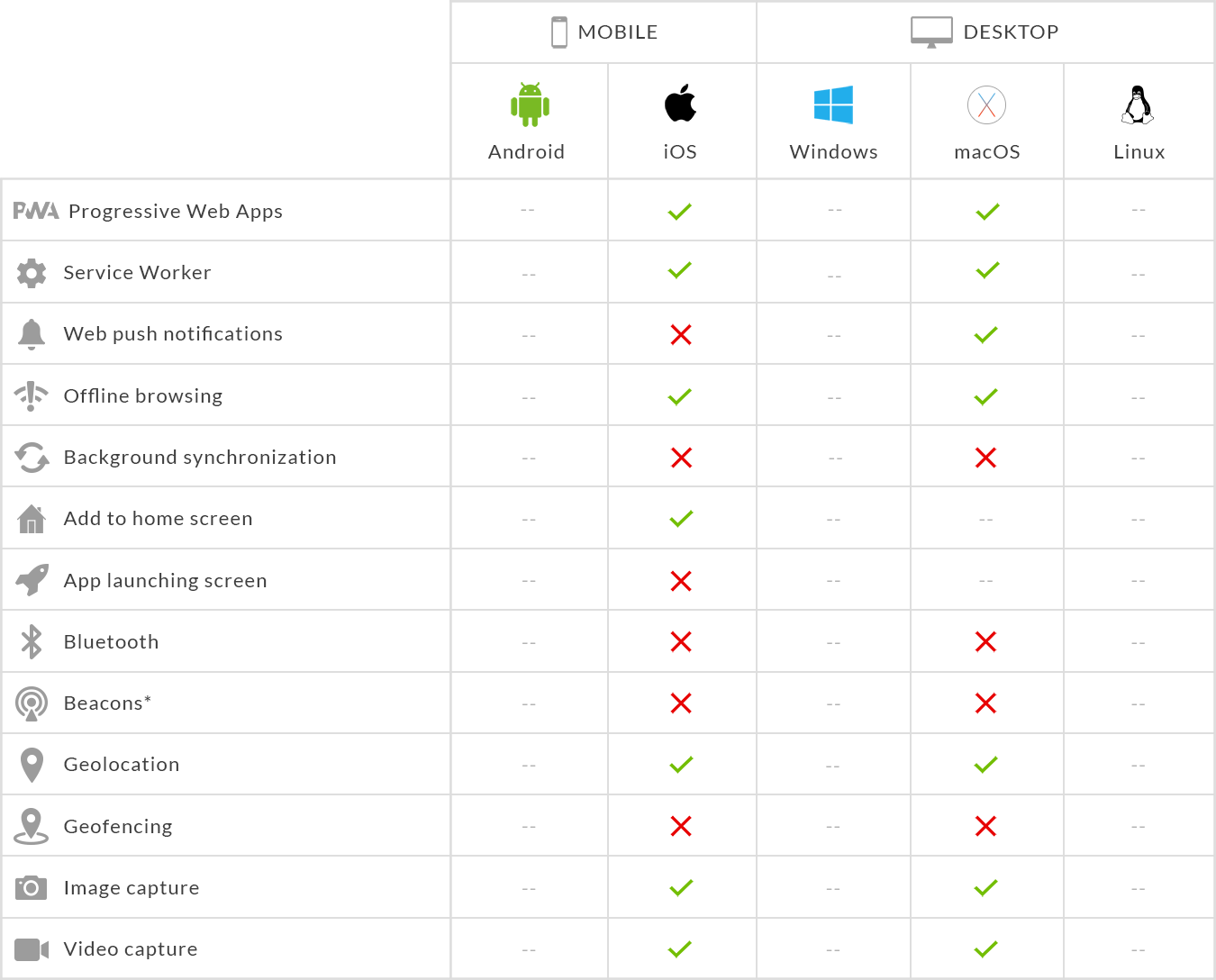
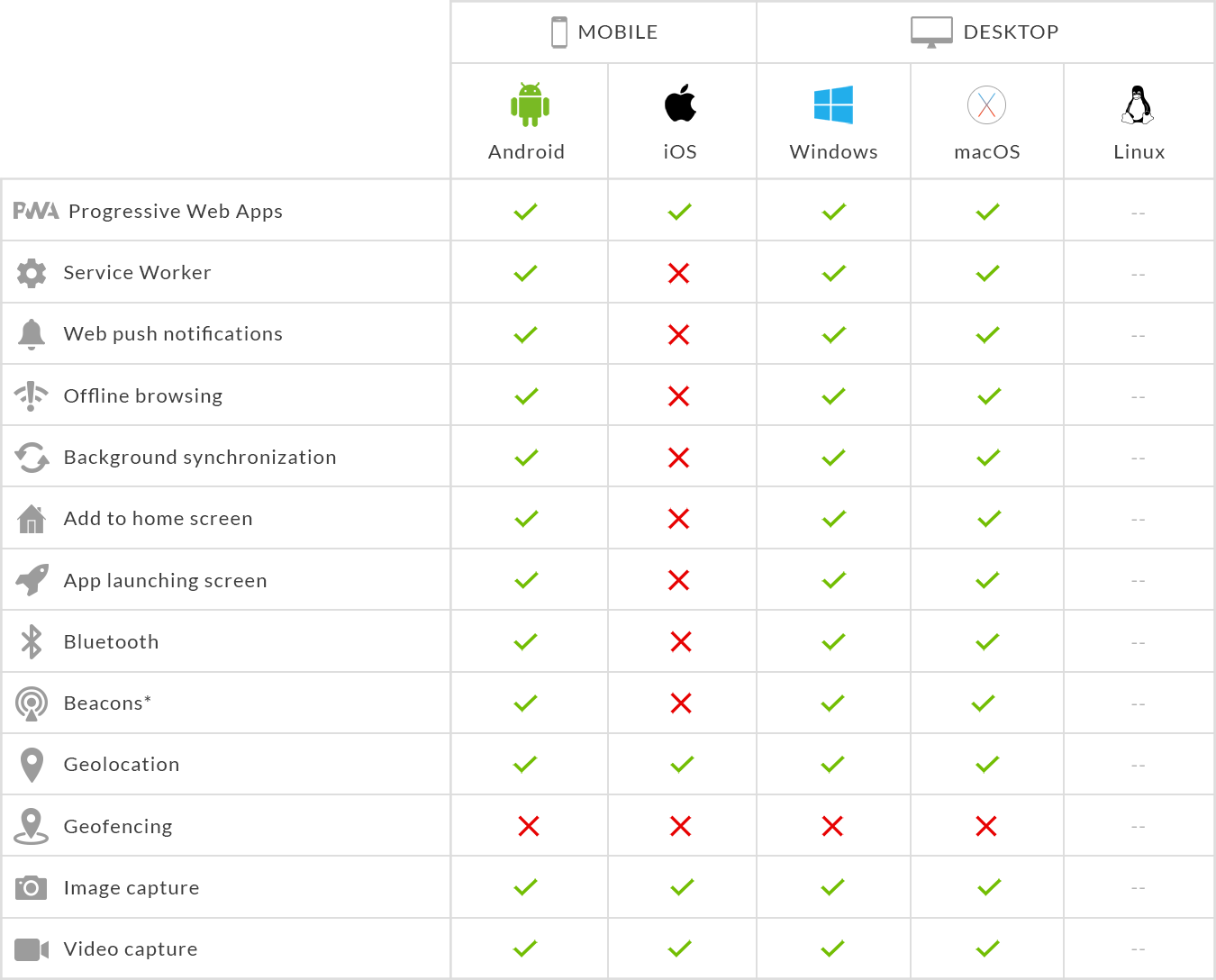
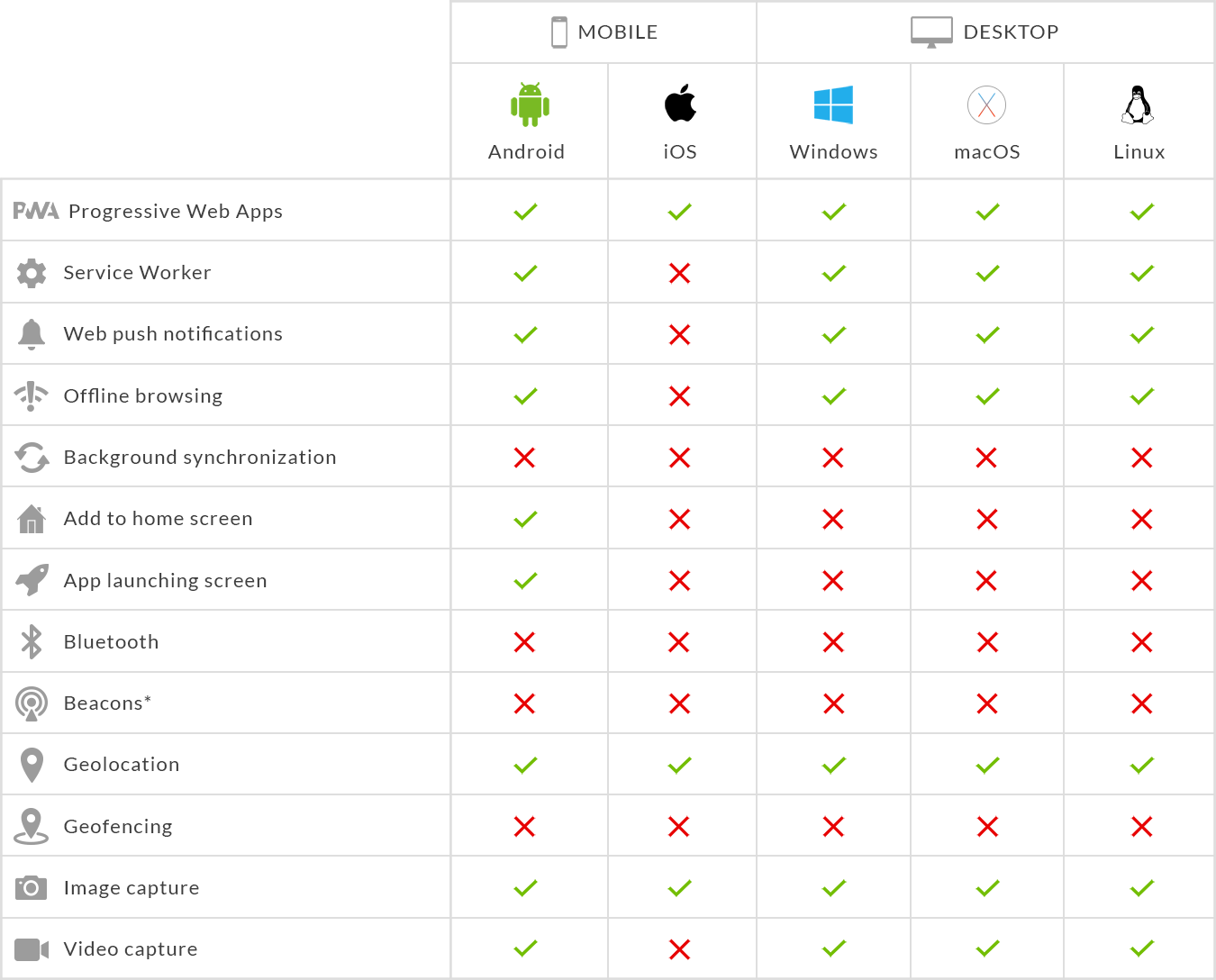
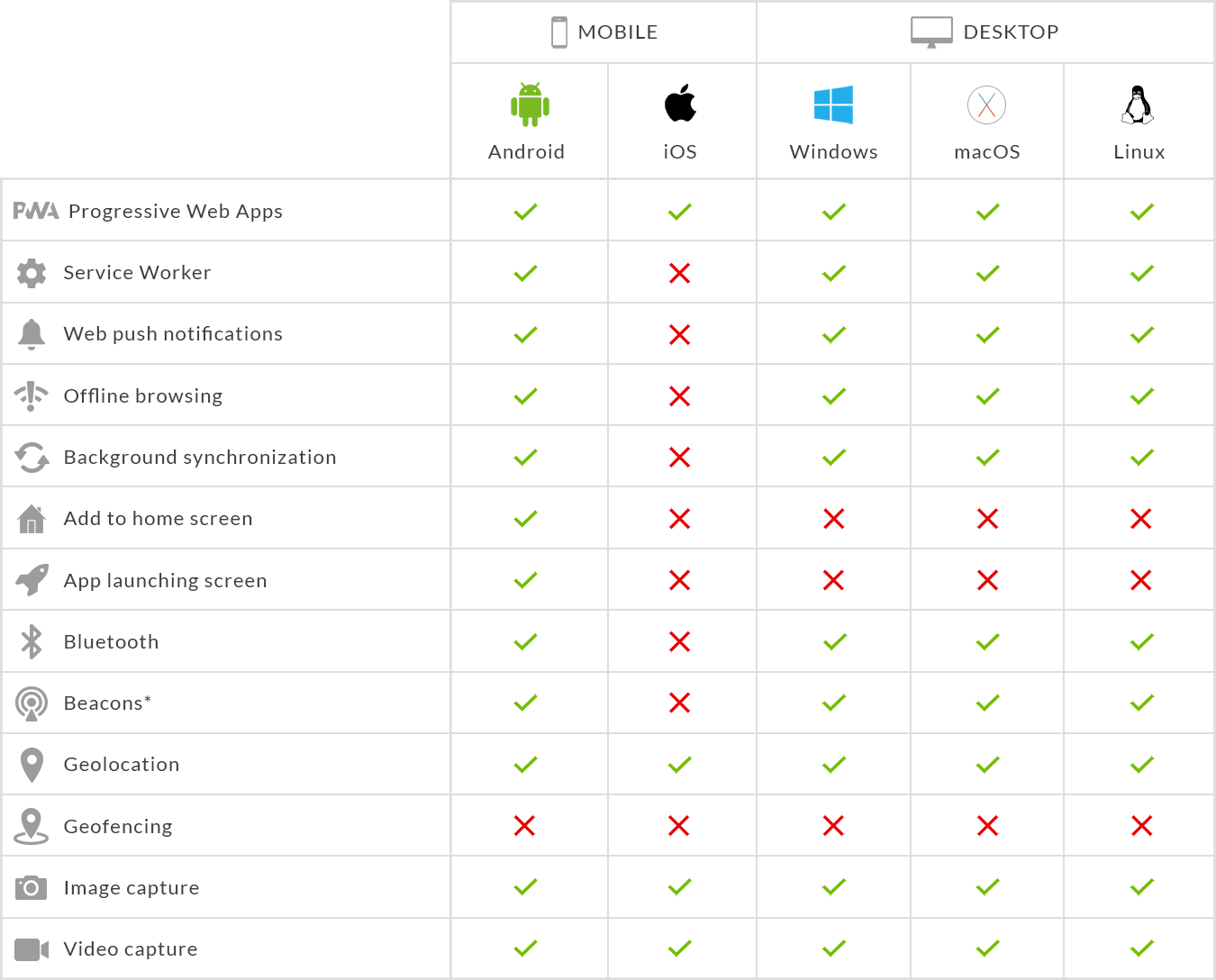
Capacidades do navegador
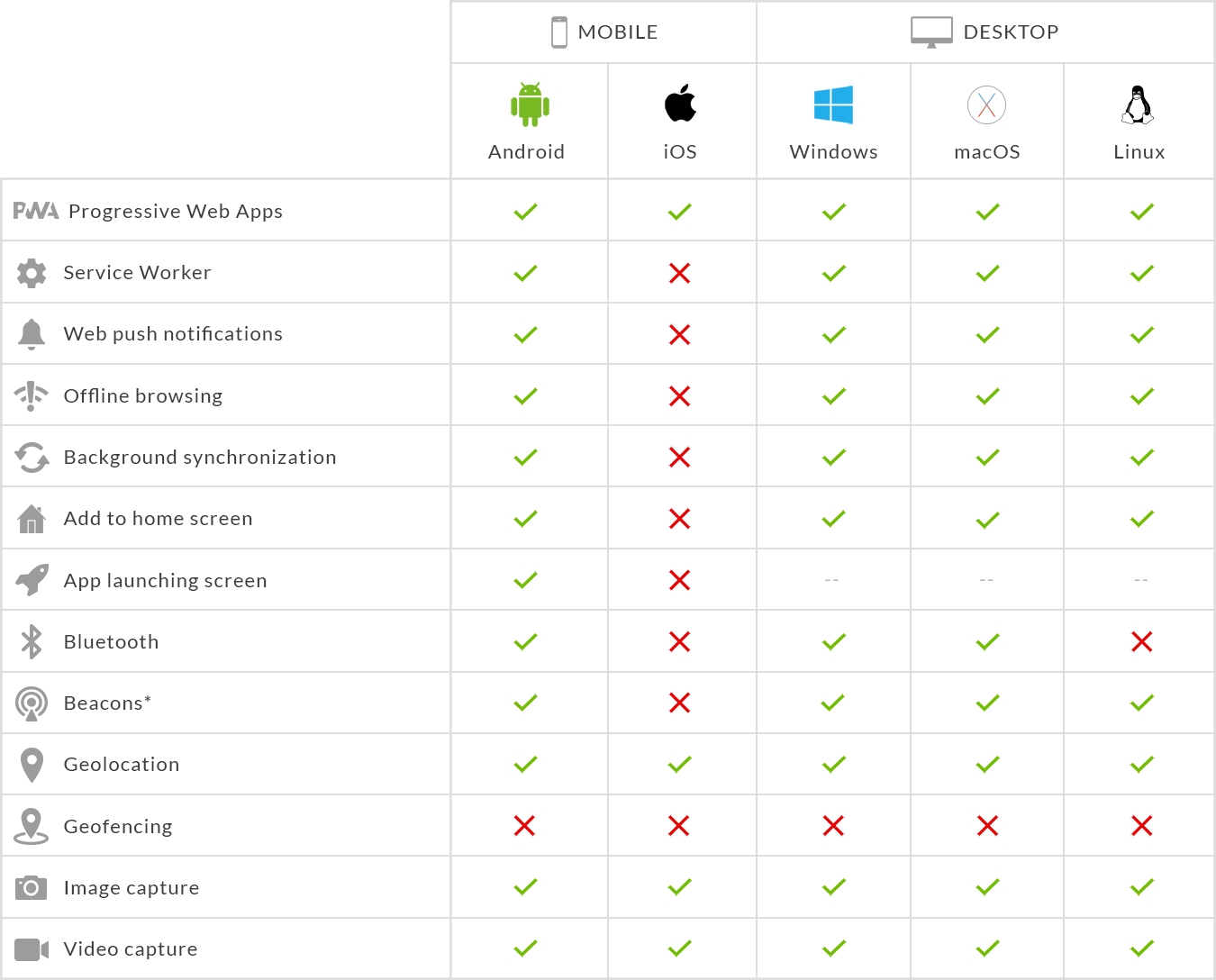
Seu PWA é progressivo. Irá sempre oferecer a melhor experiência possível dadas as capacidades do navegador em que está a ser utilizado. Quando mais moderno foi o navegador, melhor é a experiência.

* Esta funcionalidade irá ficar disponível na GoodBarber brevemente
** Disponível com o Chrome 68
Esta tabela é mantida pela GoodBarber -updated on may 2021 
Framework

Angular
Seu PWA é desenvolvido sob a versão mais recente e estável de Angular. Angular é uma estrutura alimentada pela Google. Suporta PWA de topo. Oferece experiências semelhantes a apps no navegador de rede: alta performance, offline, instalações com zero passos. Seu PWA é compilado para gerar um código altamente optimizado para as máquinas virtuais de Javascript de hoje. Ao combinar Server Side Rendering para propósitos de SEO e Client Side Rendering para exibição rápida, funcionalidade offline, e fluidez, a GoodBarber oferece-lhe um PWA bastante compreensivo e isomórfico.
Material Angular
Seu PWA é impulsionado por uma nova geração de Angular Material UI Framework. Cada interação que você gera é unificada num estilo moderno. Esta interface é clara, consistente e construída sem falhas através do celular, tablet e desktop. Material Design é uma linguagem visual criada pela Google.
HTTP/2
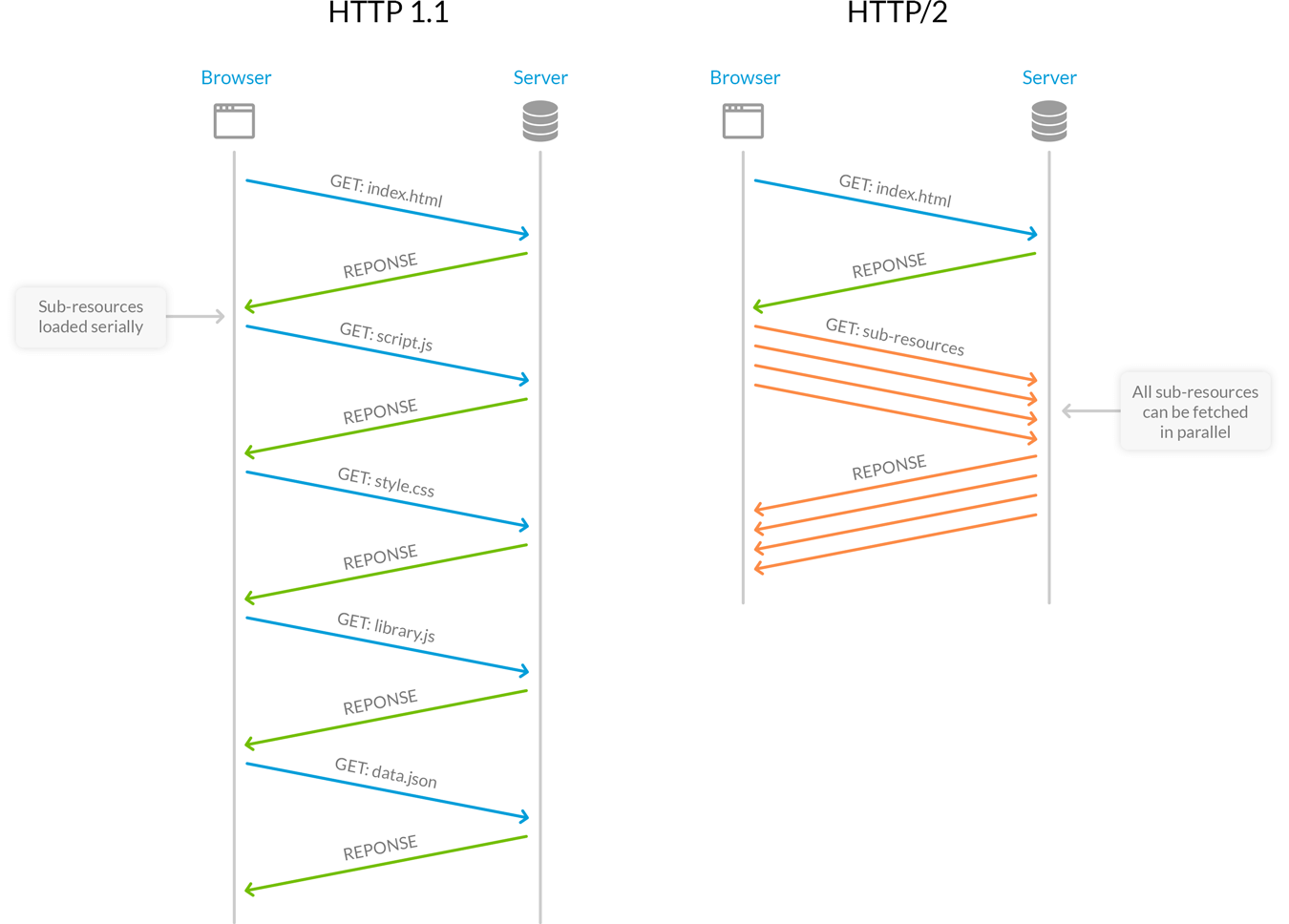
Seu PWA é servido por HTTP/2. A mais recente e poderosa versão do protocolo http. HTTP/2 suporta compressão de cabeçalho, gerenciamento inteligente de packet streaming, multiplexação de consulta e prioridade. Isto acelera o carregamento da página e reduz a latência.

O futuro dos apps
Shell App
Shell app, é o esqueleto de seu PWA. Este contém a UI e os componentes núcleo para gerar seu app no navegador. Shell app mantém o UI de seu PWA local, ao passo que o conteúdo é recuperado dinamicamente de uma API. Graças ao app shell, especialmente para visitas repetidas, seu PWA carrega mais rapidamente, usa o mínimo de dados possível, usa componentes estáticas da cache local, e separa o conteúdo da navegação.
PWA isomórfico
O seu PWA corre com código javascript tanto do lado do cliente como do servidor. O primeiro pedido feito pelo browser é processado pelo servidor. É chamado Service Side Rendering (SSR), mas o PWA também executa computação no navegador, que é chamado Client Side Rendering (CSR). SSR é útil para fins de SEO porque ambos podem indexar uma página completamente processada. O CSR permite que o seu PWA funcione offline já que o Javascript completo do seu PWA é baixado em plano de fundo e armazenado em cache.
API de cabeçalho para gerenciamento de cache local
Seu PWA baixa os recursos da rede somente quando necessário. Desenvolvemos uma API dedicada para gerenciar respostas de cabeçalho. Um cabeçalho personalizado recupera a última data de modificação dos artigos. Esta informação é obtida com um ping de 45 bytes (o tamanho foi reduzido em 1000) antes de pedir novos arquivos. Se não houver necessidade de retransmitir os recursos solicitados, uma resposta http 304 é enviada pelo servidor e o PWA usa seu cache local.
padrão PRPL
O seu PWA é construído seguindo o padrão PRPL. Esse padrão é usado para oferecer uma experiência na web móvel mais rápida. Este lida com desafios como condições de rede não confiáveis ou dispositivos móveis subjacentes, aproveitando as funcionalidades modernas da plataforma web para fornecer consistentemente uma boa experiência de usuário. PRPL significa: recursos críticos Push para a rota URL inicial / Renderizar a rota inicial / Pré-cache das restantes rotas / Carregamento demorado e criação das restantes rotas sob pedido. Seguindo esse padrão, a quantidade de tempo necessário para a primeira interação com o seu PWA é mínima. À medida que o usuário continua a navegar, os recursos são inteligentemente armazenados em cache, melhorando a experiência de primeira classe do seu PWA.
Velocidade
Compressor de imagem otimizado
Para minimizar o consumo banda larga e reduzir o tempo de carregamento, nossos engenheiros desenvolveram um algoritmo dedicado para gerenciar a compressão de imagens. Cada vez que você carrega uma imagem, várias cópias com diferentes tamanhos são criadas. Cada cópia é compactada com nosso algoritmo que foi codificado para minimizar a perda de qualidade. As cópias são usadas para entregar uma imagem que nunca seja maior que a versão apresentada na tela do usuário. É a melhor prática para melhorar a qualidade do seu PWA e ficar em conformidade com as recomendações do Lighthouse, carregando imagens rapidamente e consumindo menos dados do celular.

CDN
Cada recurso estático do seu PWA (código e imagens Javascript) é distribuído numa rede de entrega de conteúdo (CDN) usando o protocolo HTTP/2. Em qualquer lugar do mundo, o seu PWA será carregado rapidamente. Os recursos estão localizados perto de todos os seus usuários finais. Confiamos na rede global do Stack Path. Os recursos são recebidos em centros de dados premium com 10 GB de conexões, localizados em 18 lugares em todo o mundo.

Gerenciamento de fontes assíncronas
No seu PWA, as fontes são carregadas de forma assíncrona para a velocidade da página. Uma vez que as fontes são arquivos de bloqueio de renderização ao criar o conteúdo de uma página da Web, confiamos nas fontes padrão do dispositivo do usuário durante a sua primeira interação. No plano de fundo, o PWA carrega as fontes que faltam e as usa assim que estiverem totalmente baixadas. Enquanto isso, o usuário consegue acessar o conteúdo em tempo útil.

SEO
Os slugs URL
O modelo de distribuição do seu PWA é o link e o slug é o URL exato de uma página da Web. Você pode personalizar cada slug do seu PWA, tornando o URL das páginas importantes acessível a SEO. Uma vez que cada página do seu PWA tem um slug dedicado, é possível fazer uma ligação profunda com o seu PWA.
HTTPS
Service workers podem performar operações muito poderosas no navegador do usuário. Para assegurar que seu poder é usado para um bom fim, só é possivel registar um service worker numa página servida por https. Todas as páginas de seu PWA são servidas por https por defeito. Isto garante que o service worker instalado no navegador não foi adulterado. Também auxilia com o SEO das suas páginas.
Manifest.json
O seu PWA é descrito por um ficheiro JSON chamado Web App Manifest. Este contém a meta-informação necessária para indexar seu PWA numa loja como a Windows, e para instalá-la no dispositivo do usuário. O Web App Manifest é uma especificação estabelecida pelo W3C.

 Design
Design