Ajuda online de GoodBarber
Atualizações do Progressive Web App
As modificações feitas no seu Progressive Web App (PWA) não exigem o mesmo processo de atualização:
- Algumas modificações exigem a atualização das configurações do seu back office para serem visíveis no seu PWA.
- Algumas modificações exigem a geração (criação) do aplicativo do seu back office para ficar visível no seu PWA.
- Algumas atualizações de conteúdo são gerenciadas automaticamente pela plataforma no seu PWA.
Atualize as configurações do Progressive Web App (PWA)
Depois do Progressive Web App ser gerado pelo menos uma vez, a maioria das modificações exige apenas que uma atualização das configurações para serem visíveis no app.
Nos referimos a esta operação como publicação das configurações do app.
Esta atualização manual é necessária, por exemplo, nas seguintes situações*:
- Adicionar, excluir, mover, editar as configurações ou o design de uma seção
- Ativar ou editar algumas extensões (Recursos do usuário, negócio local, monetização, serviços ao vivo...)
*Essa lista não é exaustiva.
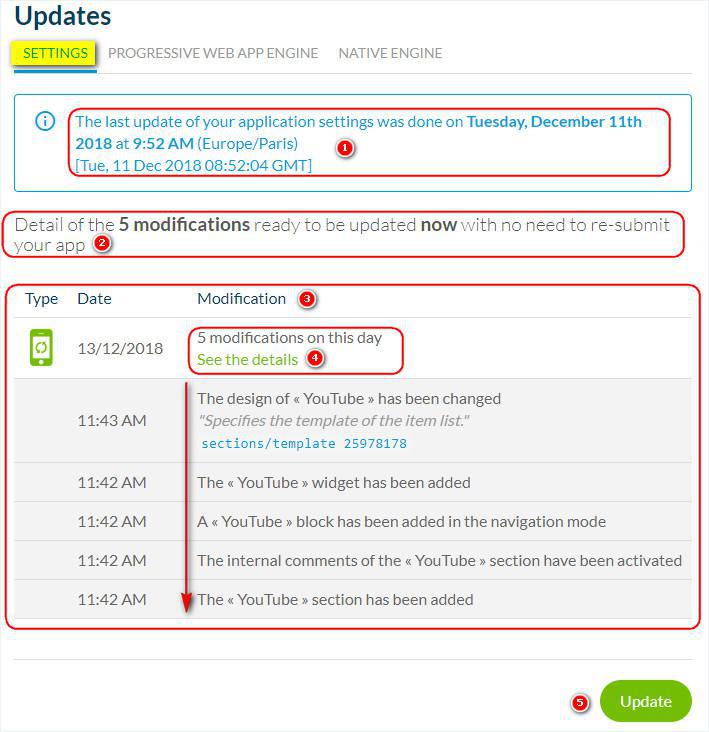
1: Acesse o menu à esquerda: Publicar > PWA > Atualizar
2: Linhas verdes são modificações visíveis apenas na pré-visualização do back office
3: Clique no botão "Atualizar" para aplicar essas configurações aos seus apps publicados (PWA + nativo, dependendo da sua oferta).
Como ler esta página:
1: Data da sua última atualização das configurações (o verde muda).
Todas as alterações feitas antes dessa data já estão visíveis no seu PWA.
Todas as alterações feitas após essa data estão listadas abaixo e visíveis apenas no back office.
2: Número de modificações ainda a serem atualizadas.
3: Lista de modificações organizadas por data.
4: Detalhe das modificações feitas em uma data específica, após clicar em "Ver os detalhes".
5: Botão Atualizar.
Ao clicar nele, todas as alterações listadas na página serão publicadas e visíveis no seu PWA.
Você precisará fechar e reabrir o app para as ver.

Atualização que requer uma nova compilação do PWA
Algumas modificações exigem a regeneração (reconstrução) de uma nova versão do app para serem visíveis no PWA.
Esta atualização manual é necessária, por exemplo, nas seguintes situações *:
- Adicionando seu ID do app do Facebook
- Implementando um novo recurso
*Essa lista não é exaustiva.
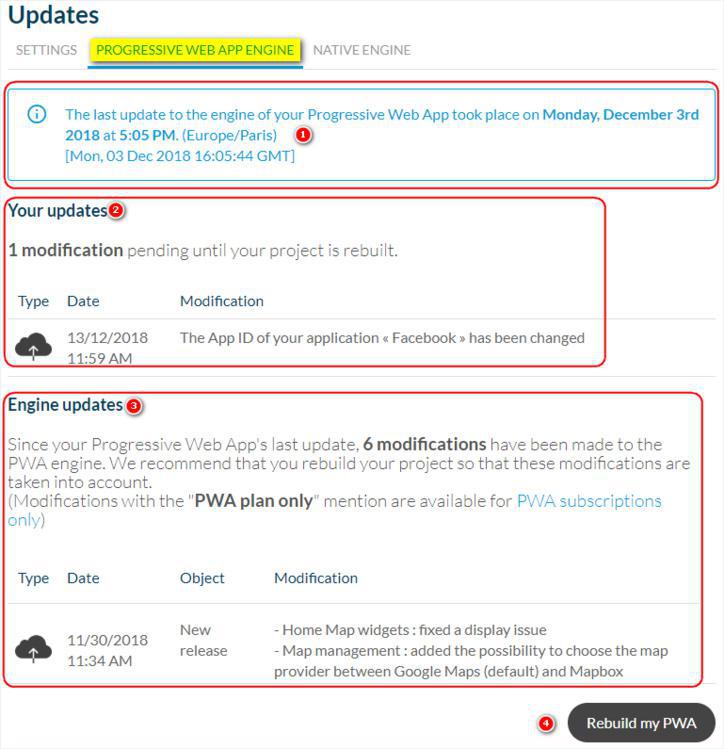
1. Ative o seu PWA no menu Publicar > PWA > Publicar
2. Acesse o menu de deslizamento à esquerda: Publicar > PWA > Atualizar
3. Clique na aba "Progressive Web App Engine "
4. Clique no botão "Reconstruir o meu PWA" para atualizar o app para o último mecanismo do seu PWA
CUIDADO: Regenerar o seu app atualiza todas as alterações do menu Configurações (alterações em verde que mencionamos no ponto 1 acima)
Como ler esta página:
1: Data da sua última atualização no motor do seu Progressive Web App.
2: Atualizações feitas no seu back office, que exigem uma regeneração (reconstrução) do PWA para serem implementadas no seu PWA publicado (configurações push, ID do Facebook etc.)
3: Atualizações de mecanismo feitas pela equipe técnica da GoodBarber. Eles exigem que uma regeneração (reconstrução) do PWA seja implementada no seu PWA publicado (correção de bug, novo recurso etc.)
4: Botão "Reconstruir meu PWA".

Atualizações automáticas de conteúdo
Algumas atualizações de conteúdo são aplicadas automaticamente ao seu PWA publicado sem atualizar as configurações ou reconstruir o PWA*.
- Sincronização de conteúdo proveniente de uma fonte externa:
Vamos pegar o exemplo de um site Wordpress conectado ao app usando o plugin Wordpress.
Depois de criar e configurar a sua seção (isso requer uma atualização das configurações), o conteúdo criado no seu site Wordpress será automaticamente sincronizado com seu app. Cada novo artigo publicado em seu site aparecerá no aplicativo sem que você faça nada.
O comportamento é o mesmo para todos os conectores de conteúdo usando uma fonte externa (YouTube, RSS feeds, Podcast ...).
- Adicionando novos conteúdos às seções CMS:
Uma vez que a seção CMS é criada e definida (isso requer uma atualização das configurações), todo novo conteúdo publicado na sua seção CMS (Artigo, Foto, Vídeo, Som, Mapa, Evento) será visível no app sem qualquer outra ação que não seja publicá-lo na seção.
*Essa lista não é exaustiva.
 Design
Design