Ajuda online de GoodBarber
Publicação do Progressive Web App (PWA) - Informações Gerais
O que é um Progressive Web APP (PWA)?
Os Progressive Web Apps (PWA) podem ser executados em qualquer dispositivo e têm a capacidade de se adaptar totalmente à tela em que estão sendo visualizados. Os PWAs são desenvolvidos com tecnologias da web e podem ser acessados em todos os navegadores da web. Portanto, compatível com todos os dispositivos móveis (notadamente telefones Windows, Blackberry ou todos os outros dispositivos, mesmo que não usem a tecnologia iOS ou Android) e também na área de trabalho do computador. O PWA não é publicado na Loja como os aplicativos nativos. É publicado na web como um site tradicional.
- Você pode enviar notificações push em PWAs.
- O Progressive Web App pode ser indexado pelos mecanismos de pesquisa.
- Os Progressive Web Apps podem ser instalados diretamente nas telas iniciais dos seus usuários sem ter que fazer downloads ou passar pelas lojas.
Publique seu Progressive Web App (PWA)
1. Acesse o menu Canais de Vendas > PWA > Publicar
2. Clique no botão verde "Publicar meu PWA" para gerar seu PWA.
Pode demorar até vários minutos. É o comportamento normal.

Por defeito, o seu PWA é acessível a partir deste URL: http://<appname>.goodbarber.app
Mas você pode (e deve) customizar este URL (para informações sobre como o fazer, recomendamos a leitura da seguinte Ajuda Online ).
Redirecione seus usuários móveis do site externo para o PWA criado com a GoodBarber
Siga estas etapas apenas se você tiver um site criado fora da GoodBarber que não seja o seu PWA da GoodBarber.
Para redirecionar automaticamente seus usuários usando um celular, do seu site externo (criado fora do GoodBarber) para o seu PWA:
1. Vá para o menu Canais de Vendas > PWA > Publicar
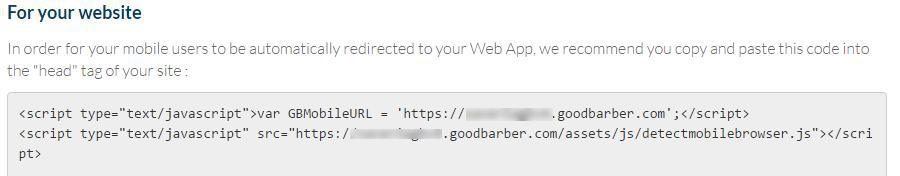
2. Copie o código fornecido em seu back office
3. Cole-o na tag "head" do seu site externo (criado fora do GoodBarber).

Ative o seu Progressive Web App
Se você não quiser que seu PWA seja acessível a seus usuários:
1. Acesse o menu Canais de vendas > PWA > Publicar
2. Clique em "Desativar"
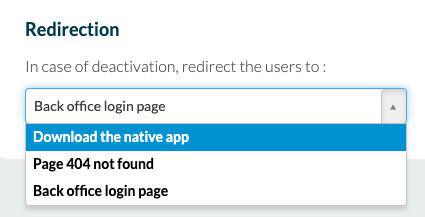
3. Na parte inferior da página, selecione a página para a qual você deseja que seus usuários sejam redirecionados quando acessarem o URL da sua versão do PWA:
- Página 404 não encontrada: Os usuários serão redirecionados para uma página que diz "Erro 404 - A URL solicitada não foi encontrada neste servidor".
- Página de login do back office: Os usuários serão redirecionados para a página de acesso do seu back office, onde você costuma preencher seu ID de usuário e senha.
- Baixe o aplicativo nativo: Os usuários serão redirecionados para a loja correspondente ao tipo de dispositivo que está sendo usado (a App Store para usuários de iOS, a Play Store para usuários de Android se você se inscreveu em uma oferta nativa da GoodBarber).

 Design
Design