Ajuda online de GoodBarber
Adicione o ícone do seu PWA a uma tela inicial
Android
1/ Adicione uma imagem no menu Conteúdo e design > Design > Design geral > Ícone > Personalizar > PWA > Ícone Apple Touch.
2/ Regenere o seu PWA para ligar esta imagem ao seu PWA.
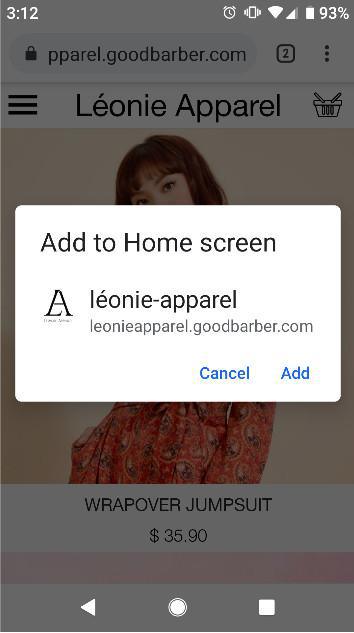
O navegador Chrome exibirá automaticamente um popup "Adicionar à tela inicial" assim que o seu PWA for publicado e acessado pelos seus usuários, conforme mostrado no exemplo abaixo:

iOS
1/ Abra o navegador tocando no ícone do Safari.
2/ Navegue até ao URL do PWA que deseja adicionar como um ícone da tela inicial.
3/ Toque no botão Compartilhar na parte inferior da janela do navegador. É representado por um quadrado com uma flecha para cima em primeiro plano.
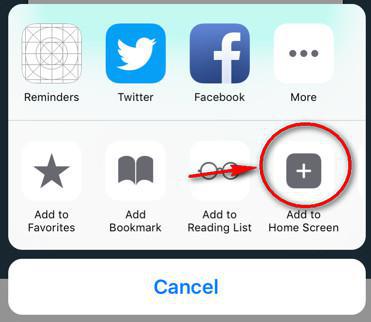
4/ A aba de compartilhamento iOS irá aparecer, sobrepondo a janela principal do navegador. Selecione a opção "Adicionar à tela inicial".

5/ A interface Adicionar à tela de inicial deve estar visível agora. Você pode editar o nome que será mostrado no ícone de atalho que você está criando na tela de Início.
6/ Depois de terminar, clique no botão "Adicionar".
Você será levado de volta para a tela inicial do iPad/iPhone, que agora contém um novo ícone mapeado para o seu PWA.
Nota: Se você deseja desativar o pop-up, é apenas possível para a versão Android, removendo o Ícone da Apple Touch.
 Design
Design