Ajuda online de GoodBarber
Como usar Notificações Push
Com um plano Standard, você pode enviar 10.000 notificações push por mês (= 1 notificação por mês se você tiver 10.000 usuários, 10 notificações por mês se você tiver 1.000 usuários, 100 notificações por mês se você tiver 100 usuários, etc.)
Com uma assinatura Premium, você pode enviar 30.000 notificações push por mês
Com uma assinatura Pro, você pode enviar 250.000 notificações push por mês
Com uma assinatura de Revendedor, você pode enviar 500.000 notificações push por mês/aplicativo
Importante!
A notificação push só pode ser recebida se você tiver configurado o Push para o seu PWA .
Para as versões nativas, as notificações push funcionam apenas na versão ad hoc do aplicativo (Android ou iOS ). O push não funciona na visualização nativa do aplicativo My GoodBarber .
Depois que seu aplicativo for publicado nas lojas, você poderá enviar notificações para seus usuários.

Enviar notificações push
Para enviar notificações push para os seus usuários, acesse o menu Marketing > Push > Enviar.
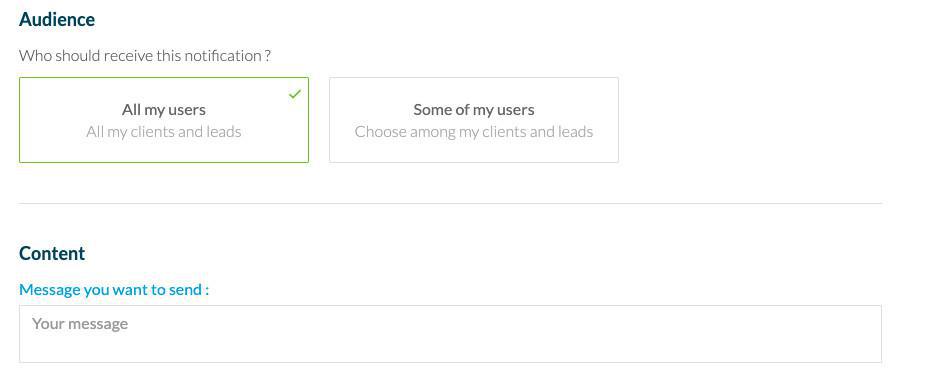
1. Você pode optar por enviar suas notificações a todos os usuários ou apenas a alguns deles (entre seus leads e clientes).
2. Em seguida, digite sua mensagem no campo Conteúdo > Mensagem que você deseja enviar
Uma notificação por push deve ser curta, portanto, o campo é limitado a 130 caracteres.
Importante:
- Somente usuários que concordaram em receber notificações push ao usar seu Progressive Web App (PWA) as receberão.
- Somente usuários que concordaram em receber notificações push ao instalar o aplicativo nativo (Android e/ou iOS) as receberão.

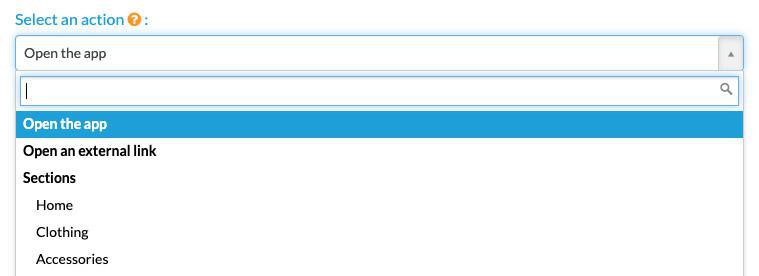
Ação após a abertura da notificação
O menu dropdown "Escolha uma Ação" permite que determine a ação que irá ocorrer quando a notificação push é aberta.
Por exemplo:
- Abrir o aplicativo: o usuário irá abrir a página inicial do seu PWA.
- Abrir um link externo: o utilizador irá abrir o seu browser, onde o link indicado será aberto.
- Selecionar uma página no aplicativo: o usuário chegará diretamente à página selecionada do seu PWA.

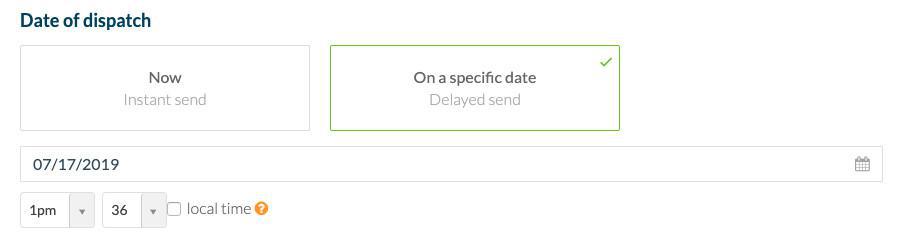
Programar o Horário de Envio
Você tem a opção de enviar uma notificação push imediatamente ou de a atrasar.
Ao selecionar a opção "Em uma data específica", poderá definir a data e a hora a que a notificação push será enviada.
Encontrará as notificações agendadas para uma data precisa no separador Marketing > Push > Histórico de Push
A opção "Hora Local" pode ser consultada se você desejar que todos os seus usuários recebam a notificação push ao mesmo tempo dos seus dias (quando acordar, na hora do almoço, hora de dormir, etc.).
A notificação vai ser enviada à hora escolhida e respeitará os diferentes fusos horários dos seus usuários.
Uma notificação enviada às 9 da manhã em hora local, será recebida às 9 da manhã para todos usuários, seja em Paris, Nova Iorque, Moscovo, Tóquio,...
Atenção, este tipo de notificação tem que ser programada com 24 horas de antecedência! Não é possível programar uma notificação push em hora local para o mesmo dia.

Histórico de Notificações Push
No separador Marketing > Push > Histórico de Push , você vai encontrar uma lista de notificações enviadas. Elas estão divididas em duas categorias: manual e programadas.
O histórico fornece alguma informação relativamente ao seu push: título, origem, data de envio da sua mensagem.
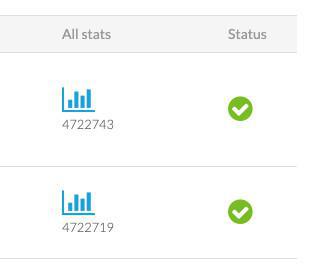
O número por baixo do ícone de estatísticas é o seu ID push, se você necessitar de o trocar com o suporte técnico.
Poderá carregar no ícone de estatísticas para obter alguns dados por push.
A coluna Estado está cheia com emblemas coloridos, indicando o atual estado da sua notificação:
* AZUL: A notificação ainda não foi enviada aos destinatários.
* GREEN: A notificação foi enviada aos destinatários.
* VERMELHO: A notificação não foi enviada.

Especificação Push PWA
Importante: Apenas usuários que concordaram em receber notificações push enquanto usavam o seu Progressive Web App (PWA) irão recebê-los.
Notificações Push PWA podem ser recebidas nos browsers seguintes:
- Chrome Desktop
- Chrome Android
- Firefox Desktop
- Firefox Android
- Opera Desktop
- Opera Android
- Safari mobile a partir do iOS 16.4 se o PWA estiver instalado no dispositivo
- Desktop Safari do MacOS Ventura 16.1, não há necessidade de instalar o PWA
Deverá saber: Se você testar as notificações push no seu PWA, terá de utilizar 2 navegadores diferentes.
- Um navegador para mostrar o seu back office e enviar o push.
- O navegador que você está testando com o PWA aberto, onde aceitou as notificações.
Porquê? Porque você utiliza o mesmo domínio no seu PWA e no seu back office. Se o back office recebe o push em vez do PWA, a notificação não será exposta, uma vez que o back office não é um PWA.
 Design
Design