Ajuda online de GoodBarber
Os principais ícones do app
A etapa Ícone é obrigatória para gerar os seus apps nativos e destacar a sua marca.
Você deve integrar um ícone que ilustrará o seu Progressive Web App (PWA) e os seus apps nativos.
O ícone é um elemento visual essencial do seu app. Navegadores da Web usam isso como um favicon, ele é exibido em notificações push para identificar o remetente e é exibido na tela inicial do telefone.
Nota: Dependendo do plano em que você está inscrito, apenas imagens para as plataformas disponíveis serão solicitadas em seu back office.
Para configurar seus ícones:
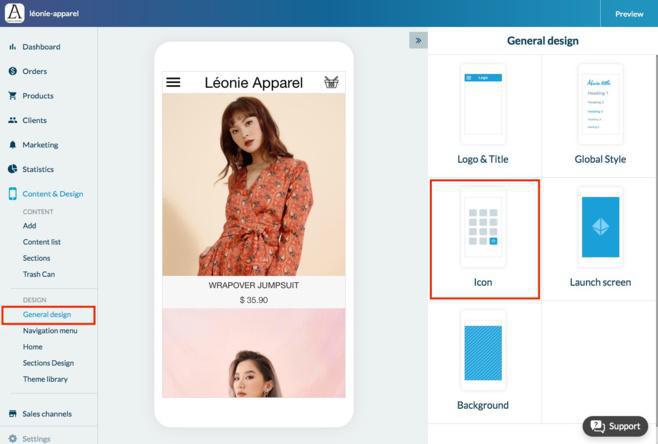
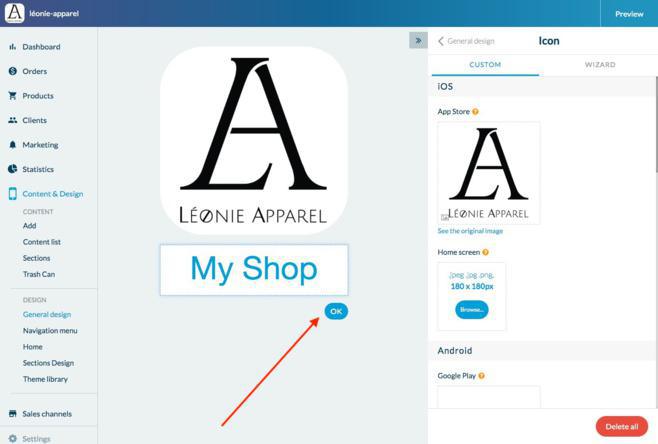
1. Vá para o menu de deslizamento à esquerda Conteúdo & Design > Design > Design Geral
2. Clique em "Ícone" na coluna da direita

Ícones Personalizados
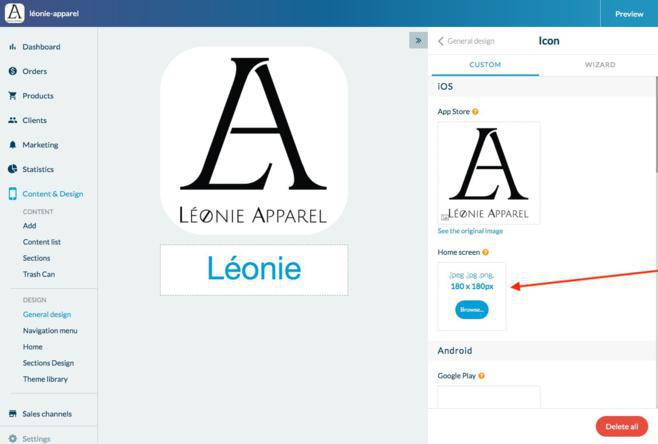
1. Clique na aba Custom
2. Crie os seus ícones seguindo o tamanho certo e o formato especificado. Certifique-se que tem os arquivos no seu computador
3. Carregue-os no seu back office
*Tamanho e formato:
PWA:
- Logo do website: 512 X 512 px (.jpg, .jpeg or .png)
- Ícone Apple Touch : 192 X 192 px (.jpg, .jpeg or .png)
- Ícone Push: 72 X 72 px - Atenção, este ícone tem que ser um ficheiro .png monocromático, num fundo transparente.
- Favicon : 48 X 48 px (.jpg, .jpeg or .png)
Android:
- Google Play : 512 X 512 px (.jpg, .jpeg or .png)
- Home screen : 96 X 96 px (.jpg, .jpeg or .png)
- Ícone push: 72 x 72 px - Atenção: não esqueça que este ícone deve ser uma imagem .png branca (#FFFFFF) sobre um fundo transparente (nenhuma outra cor será aceite de modo a respeitar as diretrizes da Android).
iOS:
- App Store : 1024 X 1024 px (.png) Atenção: png transparentes não são permitidos pela Apple.
- Home screen : 180 X 180 px (.jpg, .jpeg or .png)

O Assistente
Use o assistente para criar seus ícones diretamente do back office.
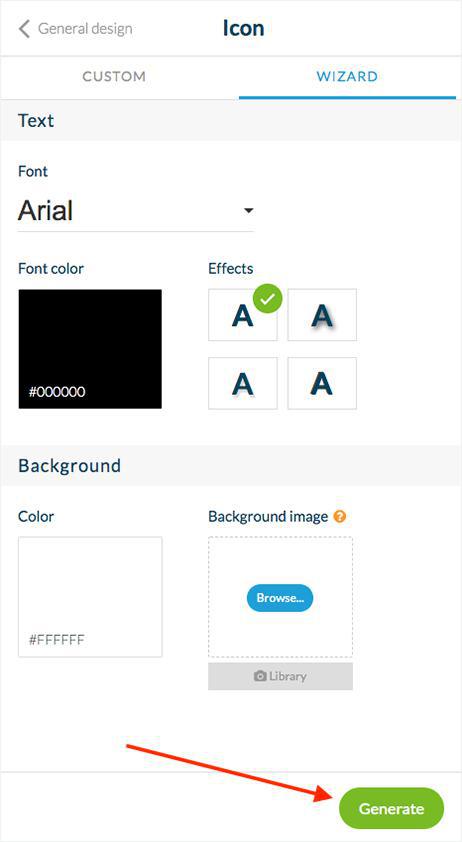
1. Clique na aba Assistente
2. Crie seus ícones diretamente do back office:
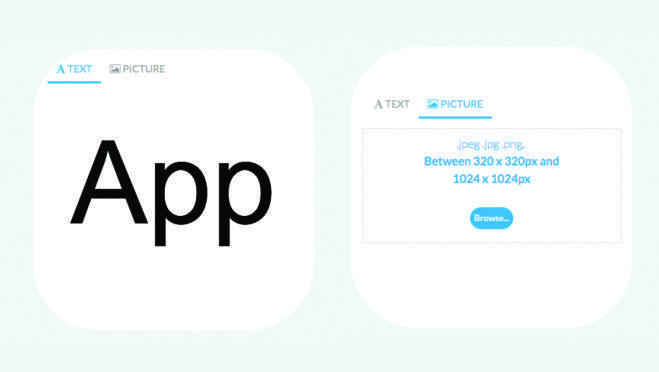
- Você pode criar um ícone com texto ou carregar uma foto da sua escolha.

- Selecione uma cor para o fundo ou adicione uma imagem de fundo
- Defina a fonte, cor e efeitos do seu texto
3. Clique em "Gerar"

4. Se você já tiver ícones definidos, confirme clicando em "Continuar" no aviso vermelho para gerar automaticamente todos os formatos necessários para o seu app.

O Título
Esse título aparecerá abaixo do ícone do seu app quando estiver instalado nos dispositivos de seus usuários.
Por esta razão, é melhor não escrever um título muito longo aqui. Neste exemplo, o título é "My Shop".

 Design
Design