Ajuda online de GoodBarber
Estilo Global
O menu Estilo Global gerencia o design geral do seu app num único menu.
Cores, fontes e efeitos escolhidos neste menu são aplicados a todas as seções do seu app.
AVISO! Muito importante: ao aplicar o seu estilo global ao seu app, se você tiver feito algumas configurações de design em uma seção específica do seu app anteriormente, essas configurações serão perdidas e substituídas pelas novas definidas no Estilo global.
Todas as modificações feitas neste menu serão aplicadas a todas as seções do seu app.
Para configurar seu estilo global:
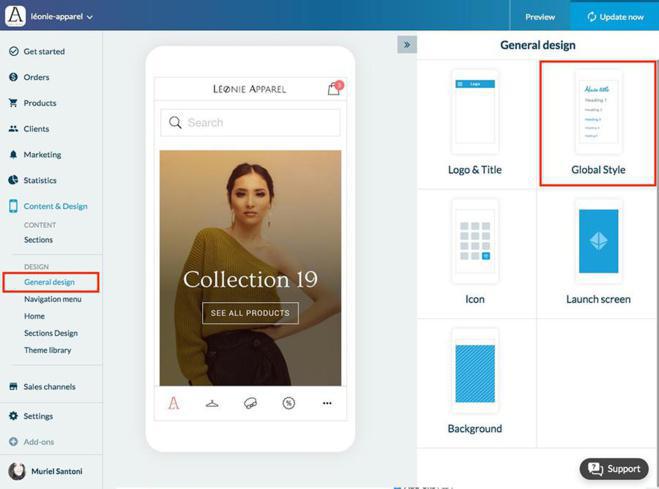
1. Vá para o menu de deslizamento esquerdo Conteúdo & Design > Design > Design Geral
2. Clique em "Estilo Global" na coluna da direita.
Para modificar o design de uma seção específica, para uma personalização detalhada, leia esta ajuda online.

Esquema de cores
Um esquema de cores * é um conjunto de cores que combinam bem. O Estilo Global oferece uma biblioteca de esquemas de cores.
1. Selecione um esquema de cores dentre os disponíveis
2. Para editar um tema de cores existente, leia o ponto 7
* Quando você escolhe um esquema de cores, as cores das quais ele é composto são aplicadas a diferentes elementos do seu app.
Depois que o esquema de cores for escolhido, ele será aplicado em todos os lugares do app.
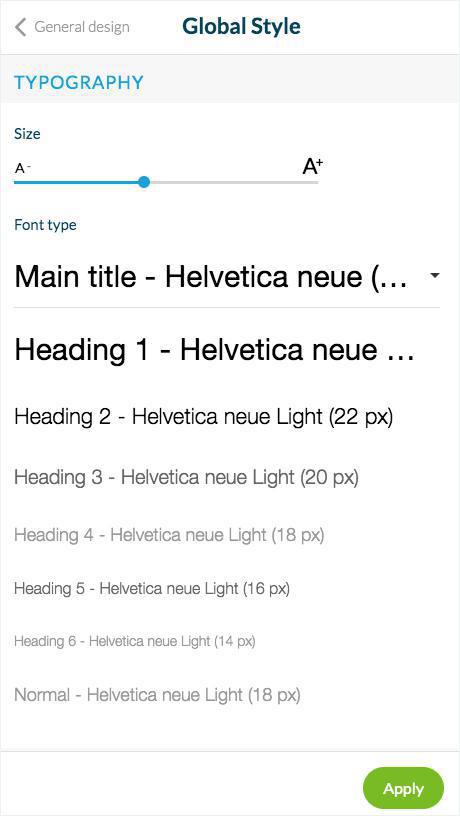
Tipografia
Existe uma hierarquia para exibir texto no app. 8 níveis são usados para exibir títulos, subtítulos e o texto em parágrafos:
1. Defina o tamanho do texto usando o cursor
O Estilo Global calcula automaticamente o tamanho de cada nível para respeitar essa hierarquia.
2. Selecione o tipo de letra para cada nível
Todos os tipos de letra da biblioteca de fontes do Google estão disponíveis, assim como as fontes nativas disponíveis por padrão nos dispositivos dos seus usuários.
3. Para cada tipo de letra selecione seu peso

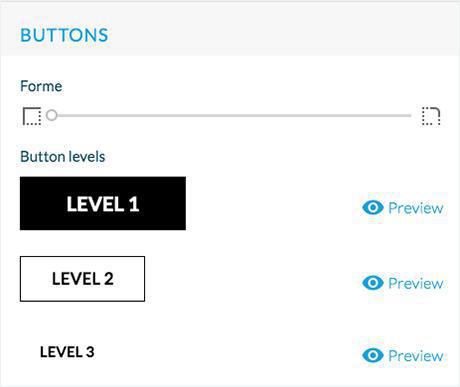
Botões
Para páginas no seu app que solicitam que os usuários executem uma ação:
1. Selecione o design dos botões
2. Use o cursor para selecionar os ângulos dos cantos dos botões, quadrados à esquerda e mais arredondados à direita.
Níveis de botão
Existem diferentes níveis de hierarquia entre os botões. O design dos botões depende do tema de cores do app. Para respeitar a harmonia, várias variações são propostas para cada tema.
Aqui estão os diferentes designs para cada nível:
- Nível 1: fundo do botão colorido, sem contorno
- Nível 2: fundo do botão transparente, contorno e texto com cor
- Nível 3: fundo do botão transparente, sem contorno
Você pode visualizar a renderização de cada nível clicando no botão "Pré-visualizar".

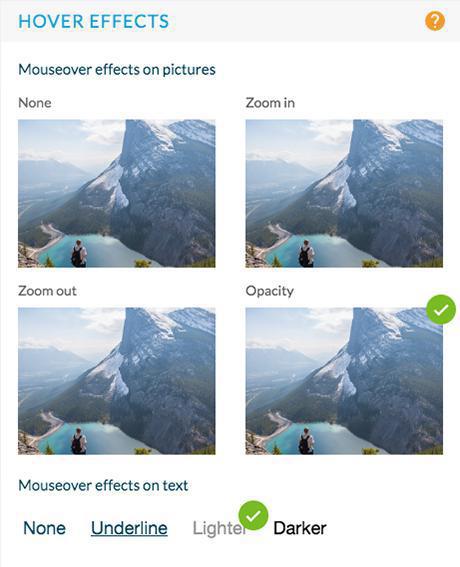
Efeitos de deslocamento (apenas Desktop PWA)
1. Selecione os efeitos que aparecem ao passar o cursor sobre algo.
Eles são aplicados em imagens e links de hipertexto.

Elementos adicionais
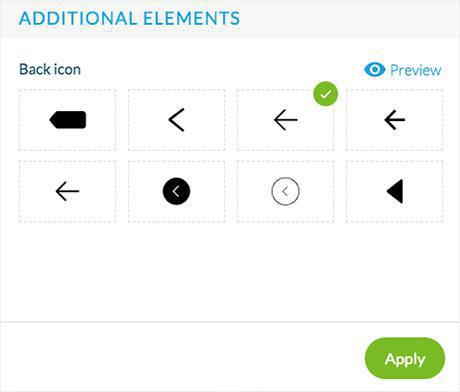
1. Selecione o ícone de menu exibido em todos os cabeçalhos do seu app
2. Selecione o botão Voltar exibido em todos os cabeçalhos do seu app

Editar o esquema de cores
Crie até 3 temas de cores personalizados
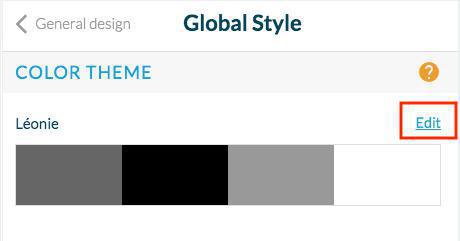
1. Clique em Editar acima do seu tema atual:

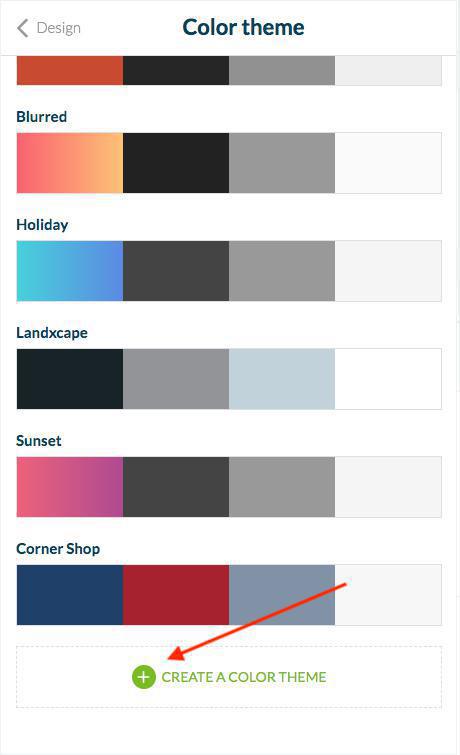
2. Role para baixo até o final da página
3. Clique no botão verde "Criar um tema de cores".

4. Edite o nome do seu tema personalizado clicando no lápis ao lado dele.
5. Defina as cores do seu tema personalizado por zona:
Zona de título
Essas cores serão aplicadas ao seu cabeçalho .
Cores principais
Essas cores serão aplicadas à parte principal de seus apps (título, texto e plano de fundo das suas páginas de artigos ou cor do texto em seu modo de navegação, por exemplo)
Cores secundárias
Essas cores serão aplicadas quando houver algumas bordas ou separadores para a cor esquerda, a cor à direita será aplicada como cor do widget de plano de fundo ou plano de fundo das guias, por exemplo.
App e Menu de fundo
Essas cores serão aplicadas ao seu app e à cor de fundo do menu
Botões
Essas cores serão aplicadas ao texto e à cor de fundo de seus botões.
6. Clique em "Aplicar"* para aplicar o seu novo estilo global personalizado.
*Todas as modificações feitas neste menu serão aplicadas a todas as seções do seu app.
Tenha muito cuidado, ao aplicar o seu estilo global ao seu app, se você tiver feito algumas configurações de design numa determinada seção do app, essas configurações serão perdidas e serão substituídas pelas novas configurações do seu Estilo Global Personalizado.
 Design
Design