Ajuda online de GoodBarber
Extensão Localizador de Lojas - Seção Mapa
A extensão localizador de loja da GoodBarber permite que você exiba a localização de suas lojas no seu aplicativo de compras e ajuda seus clientes a encontrá-lo facilmente, simplificando a experiência de compra.
Com esta extensão, você pode adicionar seções de mapas ao seu aplicativo de compras.
Instale a extensão:
1. Vá para o menu Loja de Extensões > Todas Extensões > Localizador de Loja
2. Clique em "Instalar"
Adicione uma seção de Mapa
1. No menu deslizante para a esquerda, vá para Conteúdo e Design > Conteúdo > Seções
2. Clique no botão verde "Adicionar uma seção" na coluna da direita
3. Adicione uma seção de mapa escolhendo "Mapa" nos itens de conteúdo.
4. Dê um título a ele
5. Clique em "Adicionar"
Adicione um ponto
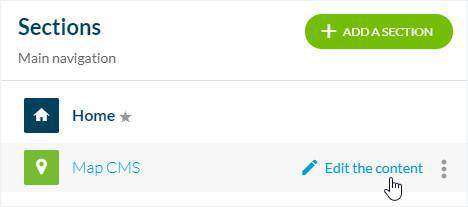
1. Clique nos 3 pontos em sua lista de seções e, em seguida, em "Editar o conteúdo"

2. Clique no botão verde "Criar um ponto" na coluna principal
3. Dê-lhe um título
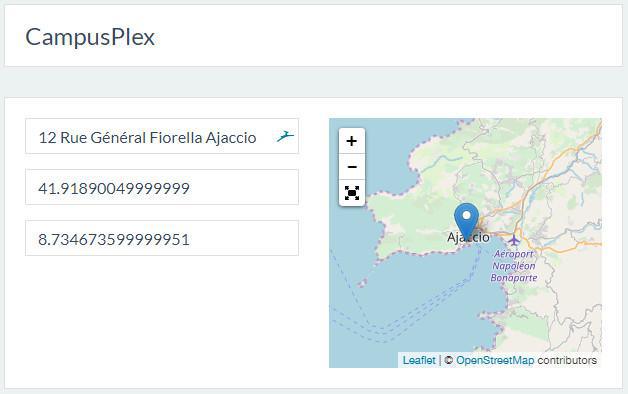
4. Defina uma localização
2 possibilidades:
- Preencha o endereço primeiro e escolha a sua localização na lista suspensa.
Se o endereço que você está a usar puder ser geolocalizado pelo Google Maps, ele aparecerá no campo de entrada e a latitude e a longitude serão inseridas automaticamente.
Nota:neste caso, você não poderá alterar o formato do endereço, pois ele é gerenciado automaticamente.
- Preencha a latitude e longitude e preencha o endereço manualmente - sem escolher nenhuma opção na lista suspensa.
Nota:Com este método, você pode definir o formato desejado para o endereço.

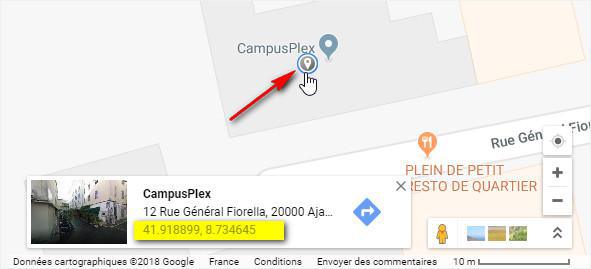
Como adquirir coordenadas GPS no Google Maps
- Acesse a plataforma Google Mapshttps://maps.google.com
- Passe o mouse sobre o ponto no mapa que você deseja georreferenciar.
- Clique no ponto

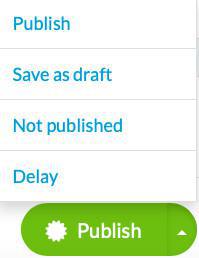
Estado de publicação do seu ponto
O botão no canto inferior direito do seu ecrã permite-lhe selecionar o estado de publicação do seu ponto:
- Publicar: O seu ponto estará imediatamente visível aos seus usuários.
- Salvar rascunho: O seu ponto será guardado, mas não visível ao seus usuários.
- Não publicado: O seu ponto será guardado, mas não visível aos seus usuários. Este estado pode ser útil para informar os membros da sua equipe que o conteúdo tem de ser revisto antes da sua publicação, por exemplo.
- Programar: Agendar o horário de publicação

Aba Informação
1. Acesse a coluna da direita e clique na aba Informação
2. Selecione a seção ou categoria onde seu ponto irá aparecer no app.
Um mesmo ponto pode aparecer em seções ou categorias diferentes exibindo o mesmo tipo de conteúdo.
No exemplo, o ponto será exibido na seção Mapa CMS (categorias principais) e também na categoria 2.

3. Defina seus botões de ação: faça uma chamada para um número de telefone ou escreva para um endereço de e-mail
4. Adicione um link para um site externo

5. Defina o estilo do seu ícone:
- escolha entre os diferentes estilos de ícones fornecidos
ou
- carregue um ícone pessoal*
6. Aplique uma cor ao seu ícone
*Nota: Se você carregar um ícone pessoal, deve absolutamente seguir todos estes requerimentos:
- O ficheiro tem de estar em formato PNG.
- O formato tem de ser entre 150 x 150 px e 150 x 300 pixels.
- O ícone tem de ser totalmente branco (FFFFFF) e o fundo tem de ser transparente.
O ponto de ancoragem do ícone tem de estar no centro do PNG.

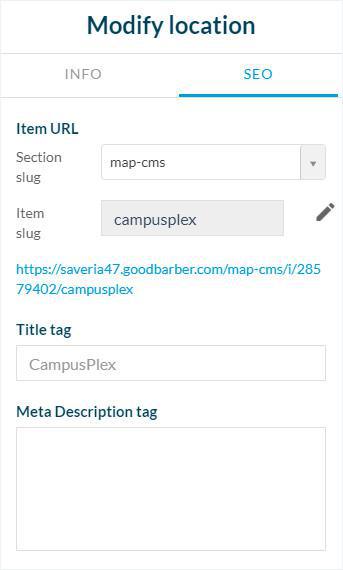
Aba SEO
1. Opcional: edite o slug
2. Opcional: edite a tag de título
3. Opcional: edite a tag de meta descrição

Permitir que os usuários alterem as unidades de distância
- Adicione uma seção Configurações ao seu app:
Configurações das seções
1. Acesse Conteúdo e Design > Conteúdo > Seções
2. Clique nos 3 pontos ao lado da sua seção
3. Clique em "Configurações":
- Ordene os seus pontos por distância, data, ordem alfabética ou mais comentados
- Ativar comentários etc.
Para obter mais detalhes sobre o menu de configurações de uma seção, consulte esta ajuda online: Configurações das seções CMS
IMPORTANTE:
Apenas os primeiros 48 pontos do mapa serão exibidos, quando a página Mapa é aberta pela primeira vez no app.
Você tem que percorrer a lista para baixo para carregar os próximos 48 pontos, de forma a que surjam no mapa.
Tem que repetir o processo para as seguintes 48 localizações e por aí adiante.
 Design
Design