Ajuda online de GoodBarber
Estilo Global
O menu Estilo Global gerencia o design geral do seu aplicativo em um único menu.
Cores, fontes e efeitos escolhidos neste menu são aplicados a todas as seções do seu aplicativo.
AVISO! Muito importante: ao aplicar seu estilo global ao seu aplicativo, se você tiver feito algumas configurações de design em uma seção específica do seu aplicativo anteriormente, essas configurações serão perdidas e substituídas pelas novas definidas no Estilo global.
Todas as modificações feitas neste menu serão aplicadas a todas as seções do seu aplicativo.
Para configurar seu estilo global:
1. Vá para o menu de deslizamento esquerdo Design & Estrutura > Design > Design Geral
2. Clique em "Estilo Global" na coluna da direita.
Para modificar o design de uma seção específica, para uma personalização detalhada, leia esta ajuda online .
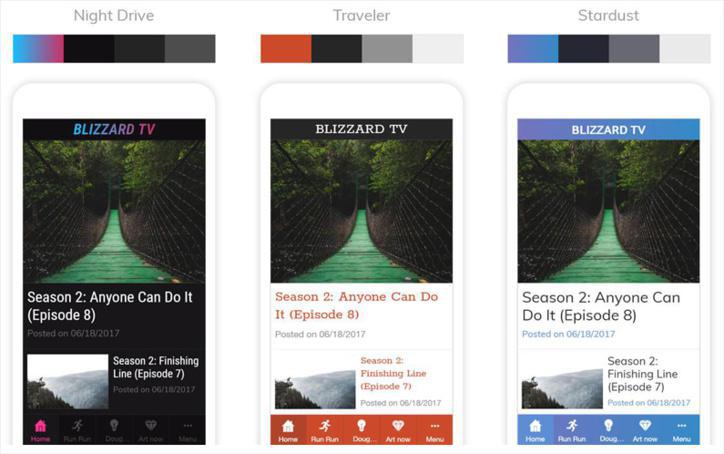
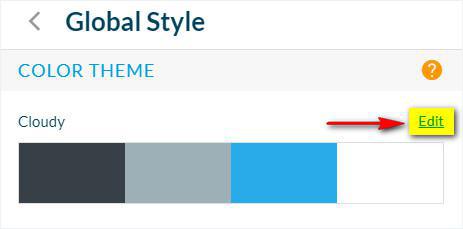
Esquema de cores
Um esquema de cores * é um conjunto de cores que combinam bem. O Estilo Global oferece uma biblioteca de esquemas de cores.
1. Selecione um esquema de cores dentre os disponíveis
2. Para editar um tema de cores existente, leia o ponto 7
* Quando você escolhe um esquema de cores, as cores das quais ele é composto são aplicadas a diferentes elementos do seu aplicativo.
Depois que o esquema de cores for escolhido, ele será aplicado em todos os lugares do aplicativo.

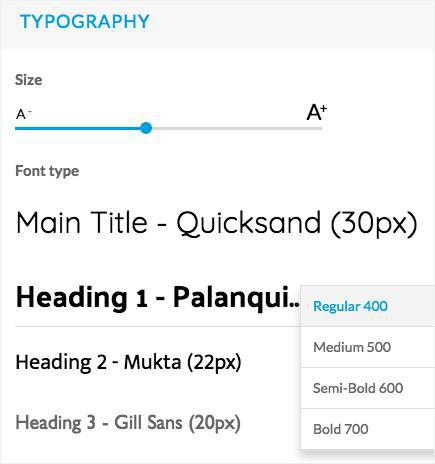
Tipografia
Existe uma hierarquia para exibir texto no aplicativo. 8 níveis são usados para exibir títulos, subtítulos e o texto em parágrafos:
1. Defina o tamanho do texto usando o cursor
O Estilo Global calcula automaticamente o tamanho de cada nível para respeitar essa hierarquia.
2. Selecione o tipo de letra para cada nível
Todos os tipos de letra da biblioteca de fontes do Google estão disponíveis, assim como as fontes nativas disponíveis por padrão nos dispositivos de seus usuários.
3. Para cada tipo de letra selecione seu peso

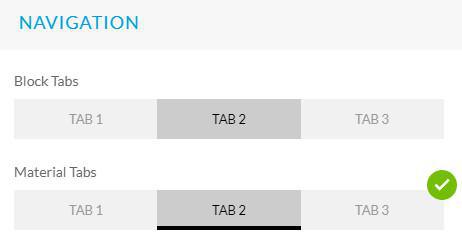
Navegação
1. Selecione o design aplicado aos seus separadores para as seções: Pesquisa, Perfil, Lista de Usuários e Cartão Fidelidade.

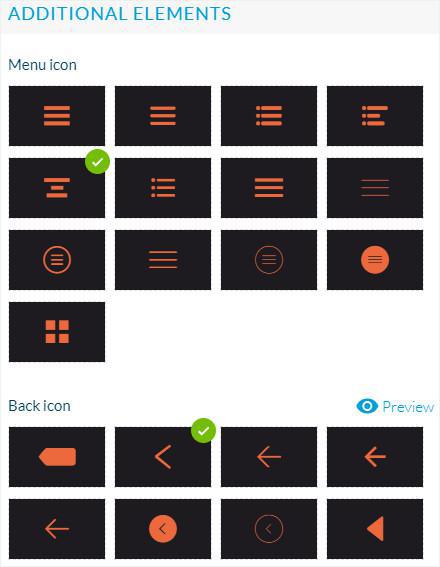
Elementos adicionais
1. Selecione o ícone de menu exibido em todos os cabeçalhos de seu aplicativo
2. Selecione o botão Voltar exibido em todos os cabeçalhos de seu aplicativo

Editar o esquema de cores
Crie até 3 temas de cores personalizadas
1. Clique em Editar acima do seu tema atual:

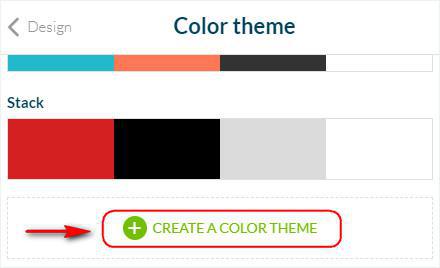
2. Role para baixo até o final da página
3. Clique no botão verde "Criar um tema de cores".

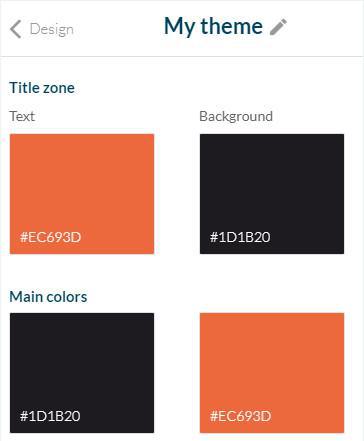
4. Edite o nome do seu tema personalizado clicando no lápis ao lado dele.
5. Defina as cores do seu tema personalizado por zona:
Zona de título
Essas cores serão aplicadas ao seu cabeçalho .
Cores principais
Essas cores serão aplicadas à parte principal de seus apps (título, texto e plano de fundo das suas páginas de artigos ou cor do texto em seu modo de navegação, por exemplo)
Cores secundárias
Essas cores serão aplicadas quando houver algumas bordas ou separadores para a cor esquerda, a cor à direita será aplicada como cor do widget de plano de fundo ou plano de fundo das guias, por exemplo.
App e Menu de fundo
Essas cores serão aplicadas ao seu app e à cor de fundo do menu
Botões
Essas cores serão aplicadas ao texto e à cor de fundo de seus botões.

6. Clique em "Aplicar"* para aplicar o seu novo estilo global personalizado.
*Todas as modificações feitas neste menu serão aplicadas a todas as seções do seu aplicativo.
Tenha muito cuidado, ao aplicar o seu estilo global ao seu aplicativo, se você tiver feito algumas configurações de design numa determinada seção do aplicativo, essas configurações serão perdidas e serão substituídas pelas novas configurações do seu Estilo global personalizado.
Vídeo tutorial
Nota: Os menus foram alterados no back office, mas o comportamento explicado no vídeo ainda é válido.
 Design
Design