Ajuda online de GoodBarber
Defina o Google Analytics - Firebase | iOS
O Google Analytics é uma solução gratuita de avaliação de aplicativos que fornece informações sobre o uso de aplicativos e o envolvimento do usuário.
No coração do Firebase está o Google Analytics. Os relatórios do Analytics ajudam a entender claramente como os usuários se comportam, o que permite que você tome decisões informadas sobre o marketing de aplicativos e as otimizações de desempenho.
O SDK captura automaticamente vários eventos. Depois que os dados são capturados, eles ficam disponíveis num painel na consola Firebase .
Requisito obrigatório: para poder usar o Google Analytics na sua versão nativa do GoodBarber iOS, você já deve ter criado seu aplicativo iOS seguindo o processo de revisão; somente depois que isso for feito, você poderá usar o Google Analytics.
Criação de um projeto Firebase
Recomendamos usar o mesmo projeto Firebase que o usado para o seu aplicativo nativo Android, para que você tenha todas as informações sobre o mesmo projeto Firebase.
Para usar um projeto Firebase existente, vá para a etapa [2. Configuração Firebase]goto:1
Se você publicou apenas seu aplicativo iOS e não possui nenhuma versão Android, siga as instruções abaixo:
1. Acesse https://firebase.google.com/
2. Clique em "Introdução"
3. Faça login na sua Conta Google
4. Clique em "Adicionar um projeto":

5. Preencha o nome do seu projeto
6. Clique em "Continuar"
7. Verifique se a opção "Ativar Google Analytics para este projeto" está ativada
8. Clique em "Continuar"

9. Escolha ou crie uma conta Google Analytics
Você já tem uma conta Google Analytics
- Selecione sua conta do Google Analytics no menu suspenso
- Clique em "Criar projeto"
Nota: Uma nova propriedade do Google Analytics será criada na sua conta do Google Analytics escolhida e vinculada ao seu projeto Firebase. Esse link permitirá o fluxo de dados entre os produtos.
Você não tem uma conta Google Analytics
- Selecione "Criar uma nova conta"
- Preencha o nome da sua conta e clique em "Salvar"
- Aceite os termos
- Clique em "Criar projeto"
10. Quando seu novo projeto estiver pronto, clique em "Continuar"

Use um projeto existente Firebase
1. Faça login na consola Firebase (recomendamos o uso do endereço Gmail que você usou para criar seu aplicativo nativo Android para poder usar o mesmo projeto do Firebase para a versão nativa iOS e Android).
2. Clique no projeto Firebase existente que você deseja usar
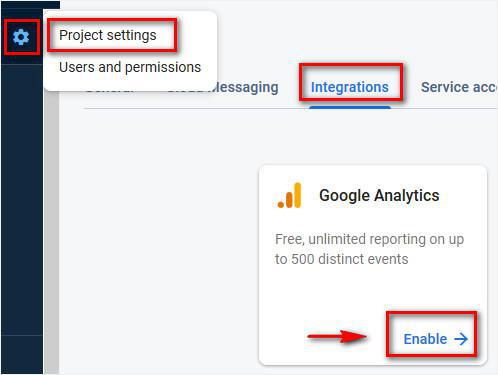
3. Vá para o menu Configurações > Configurações do projeto > Integração
4. Ative o Google Analytics se ainda não estiver ativado (consulte a etapa 1.9 acima).

Configuração do Firebase
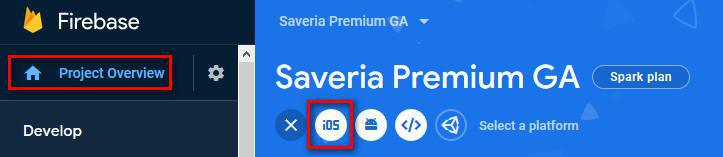
- No centro da página da visão geral do projeto da consola Firebase , clique no ícone iOS para iniciar o fluxo de trabalho de instalação.
Nota:Se você já adicionou um aplicativo ao seu projeto Firebase, clique em "Adicionar aplicativo" para exibir as opções da plataforma.

- Adicione o Firebase ao seu aplicativo iOS:
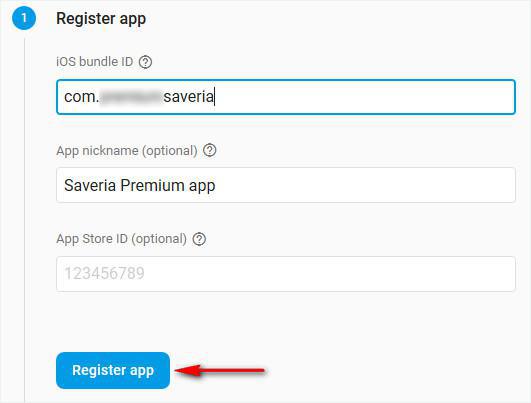
1. Registre seu aplicativo
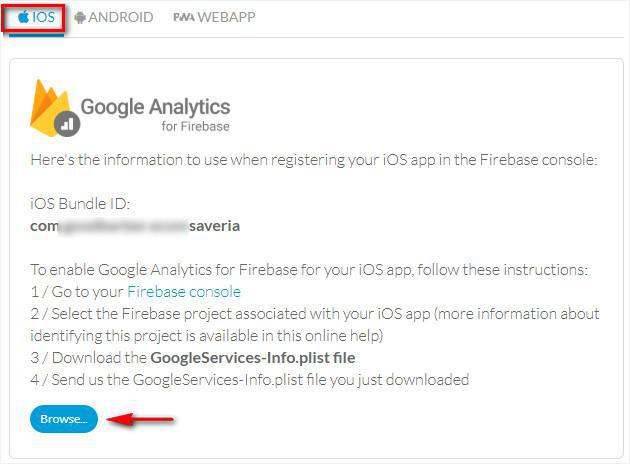
- Vá para o menu Estatísticas > Ferramentas externas > iOS do seu back office GoodBarber: copie seu Bundle ID iOS
- Cole seu Bundle ID iOS na consola do Firebase
- Preencha o nome Nick name do App (opcional: ele será usado em todo a consola do Firebase para representar esse aplicativo. Os apelidos não são visíveis aos usuários)
- Preencha o ID da App Store (opcional)
- Clique em "Registrar aplicativo"

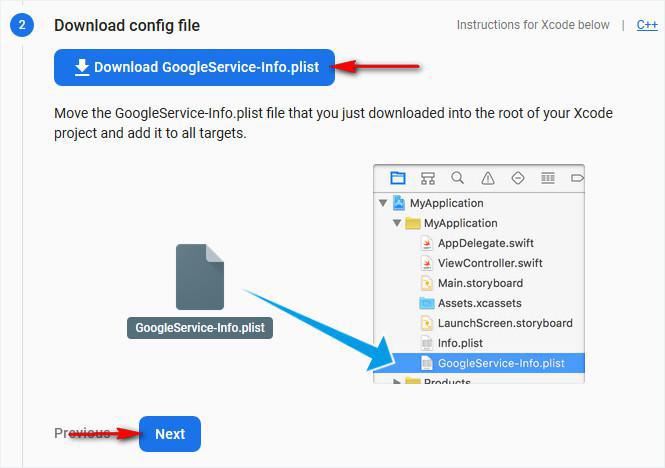
2. Faça o download do arquivo de configuração
- Clique no botão azul "Baixar GoogleService-Info.plist" para salvar o arquivo no seu computador
- Clique em "Avançar"

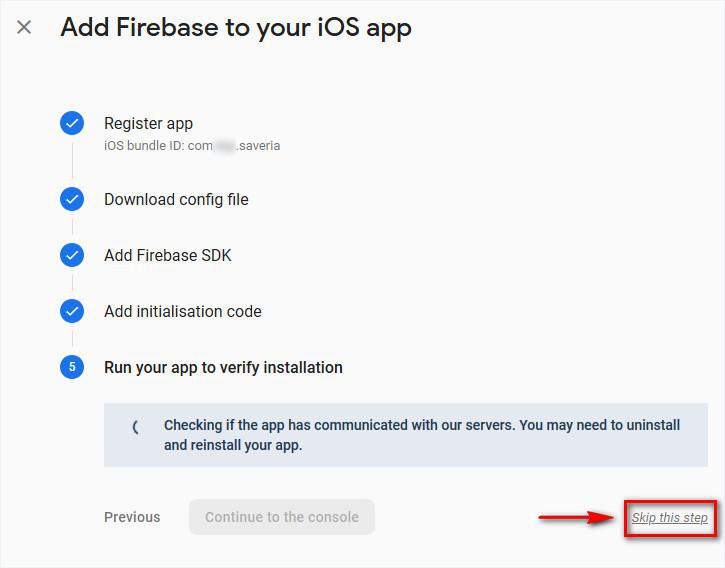
3. Adicione o Firebase SDK
- A GoodBarber já fez esta etapa para o seu aplicativo, clique em "Avançar"
4. Adicione código de inicialização
- GoodBarber já fez esta etapa para o seu aplicativo, clique em "Avançar" com as configurações padrão
5. Execute seu aplicativo para verificar a instalação
Clique em "Ignorar esta etapa"

6. Vá para o menu Estatísticas > Ferramentas externas > iOS do seu back office GoodBarber.
7. Clique em "Procurar" para fazer upload do arquivo GoogleService-Info.plist baixado na etapa 3.2 acima.
8. Gere novamente (recompile) seu aplicativo iOS para integrar esse arquivo ao aplicativo publicado iOS.
9. Atualize seu aplicativo na App Store. *
* Você poderá, dentro de 24 horas da publicação da sua nova versão do iOS na loja, ver seus primeiros relatórios na plataforma Firebase.

- Pixel da Meta & Eventos do Aplicativo do Facebook - Configurações do PWA
- Eventos do Aplicativo do Facebook - Configurações de aplicativos nativos
- Defina o Google Analytics | Progressive Web App
- Defina o Google Analytics - Firebase | Android
- Defina o Google Analytics - Firebase | iOS
- Use Google Analytics - Firebase | Native apps
- Google Tag Manager | PWA
 Design
Design