
Revolucione sua presença on-line com os PWAs da GoodBarber
Aplicativos rápidos, potentes e irresistíveis, acessíveis a todos
Os Progressive Web Apps (PWAs) combinam o melhor da Web e dos dispositivos móveis. Proporcione aos seus usuários uma experiência imersiva, rápida e envolvente e, ao mesmo tempo, maximize sua visibilidade on-line com ferramentas avançadas de SEO.
Criando um PWAPor que escolher um Progressive Web App?
Uma experiência imersiva que transcende os limites dos aplicativos da Web tradicionais.

Instalação com um clique
Seus usuários podem adicionar seu PWA à tela inicial para acesso direto.

Operação off-line
Graças a um cache inteligente, seu conteúdo essencial permanece acessível mesmo sem a Internet.

Desempenhos relâmpagos
Suas páginas são carregadas instantaneamente, mesmo em conexões lentas.

Notificações push da Web
Envolva seus visitantes em tempo real, diretamente do navegador deles.
Complete sua estratégia com aplicativos nativos
Combine o melhor dos PWAs e dos aplicativos nativos
Juntos, eles formam uma dupla vencedora para uma estratégia digital completa, capaz de atender a todas as suas necessidades e atingir seus objetivos.

Seus aplicativos nativos
Ideal para desempenho inigualável e integração perfeita com a funcionalidade do hardware.

Seu PWA
Projetado para expandir seu público e maximizar seu impacto na Web.
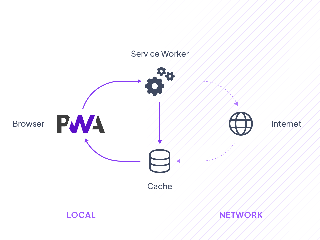
O poder tecnológico por trás de seu PWA
Os PWAs da GoodBarber usam as tecnologias da Web mais avançadas para oferecer aos seus usuários uma experiência de alto desempenho, perfeita, segura e intransigente.

Angular, no coração dos PWAs da GoodBarber
A GoodBarber usa o Angular, uma estrutura de código aberto desenvolvida pelo Google, para fornecer Progressive Web Apps dinâmicos, rápidos e confiáveis.
Graças ao Angular, seus PWAs se beneficiam das mais recentes tecnologias da Web para uma experiência de usuário fluida e segura, diretamente do navegador.
Graças ao Angular, seus PWAs se beneficiam das mais recentes tecnologias da Web para uma experiência de usuário fluida e segura, diretamente do navegador.

Trabalhadores de serviços
Permite operação off-line, navegação rápida e notificações push, mesmo quando o aplicativo está fechado.

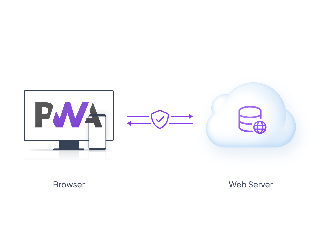
HTTPS
Garante uma conexão segura para proteger seus usuários e inspirar confiança.

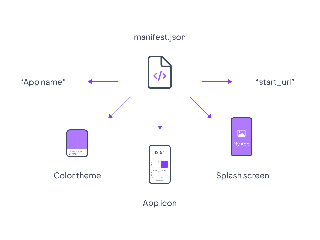
Manifesto de aplicativos da Web
Transforme seu site em um aplicativo imersivo com um ícone, uma tela inicial personalizada e navegação em tela cheia.

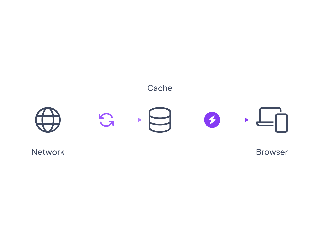
Cache inteligente
Garante uploads instantâneos armazenando itens consultados com frequência.
Maximize sua visibilidade com os PWAs da GoodBarber
Aumente seu tráfego, atraia visitantes mais qualificados e converta-os em clientes fiéis com ferramentas de SEO integradas.
Títulos e descrições de meta
Atraia mais cliques com tags poderosas, essenciais para aprimorar seu SEO.
Otimização social
Crie visualizações perfeitas para compartilhamento em redes sociais e torne seu conteúdo mais envolvente.
URLs personalizados
Estruture seus endereços para obter referências ideais com URLs projetados para mecanismos de pesquisa.
Sitemap e Search Console
Torne mais fácil para o Google indexar suas páginas com ferramentas que otimizam sua visibilidade .
Nome de domínio personalizado
Crie uma identidade profissional exclusiva e fortaleça sua presença on-line.
Schema.org
Destaque seu conteúdo nos resultados para aumentar sua visibilidade nos mecanismos de pesquisa.
Por que escolher a GoodBarber para seu PWA?
1
Tecnologia de ponta
PWAs rápidos, de alto desempenho e seguros, sem esforço.
2
SEO integrado
Tudo o que você precisa para maximizar sua visibilidade on-line.
3
Complementa perfeitamente os aplicativos nativos
Combine a acessibilidade da Web com a potência dos dispositivos móveis.
 Design
Design