Ajuda online de GoodBarber
Estilo dos elementos
O menu Estilo dos Elementos gerencia as imagens e botões do seu aplicativo.
As configurações escolhidas neste menu são aplicadas a todas as seções do seu app.
AVISO! Muito importante: Ao aplicar seu estilo de elementos ao seu app, todas as modificações feitas neste menu serão aplicadas a todas as seções do seu app, exceto nas margens.
Para configurar o Estilo dos Elementos:
1. Vá para o menu deslizante esquerdo Meu app, clique em "Estilo dos elementos " na coluna direita.
Para modificar o design de uma seção específica, para personalização detalhada, leia esta ajuda online .
ABA ELEMENTOS:
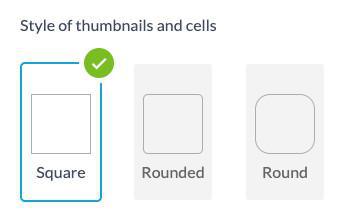
Estilo das miniaturas e célula
- Selecione o estilo que será aplicado às suas miniaturas e células do seu aplicativo

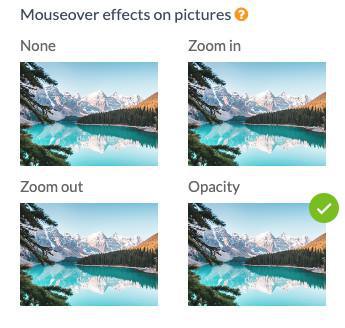
Efeitos de passar o mouse em imagens (somente PWA para desktop)
Selecione os efeitos que aparecem ao passar o mouse sobre uma imagem.

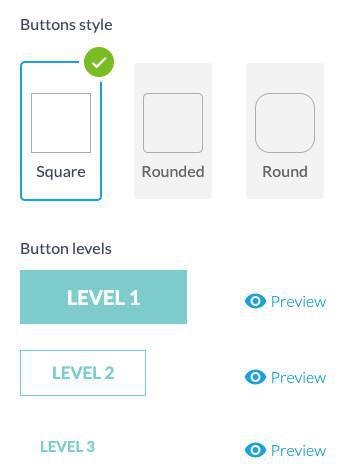
Botões
Para páginas no seu aplicativo que solicitam que os usuários executem uma ação, há três níveis de botões.
Cada nível corresponde a diferentes ações em diferentes widgets de Seções/Página Inicial.
A GoodBarber atribui automaticamente o nível certo ao botão, dependendo da ação e de onde ele é exibido no aplicativo.
O design do botão de nível 1 sempre será preenchido.
O design do botão de nível 2 sempre será delineado.
O design do botão de nível 3 é apenas um link em formato de texto.
1. Defina a forma dos botões no menu Estilo global.
Aviso:
- As cores do botão são baseadas no esquema de cores do aplicativo. Você pode alterar a cor de um botão específico, em cada seção - painel de design ou configurações do widget.
- O nível do botão não pode ser alterado.

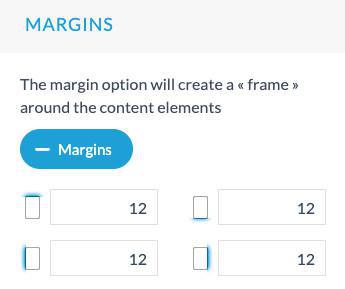
Margens
Para configurar as margens específicas para alguma parte do seu app:
Seções: Você pode definir margens para uma seção específica por meio da extensão de edição avançada .
Widgets iniciais: Você pode definir margens para um widget específico no painel de configurações do widget
Para aplicar margens globalmente ao seu app:
No menu Estilo dos Elementos:
1. Defina em pixels as margens que deseja aplicar
2. Será feita uma verificação para cada tipo de margem (superior, inferior, esquerda e direita):
Se você definiu anteriormente margens específicas para uma seção ou widget, será solicitado que você:
- Mantenha suas configurações de margem de widgets/seções personalizadas e aplique as configurações de margem global ao resto do seu app
ou
- Redefina todas as margens do seu aplicativo aplicando as margens definidas no menu Estilo dos Elementos.

ABA EFEITOS E ANIMAÇÃO:
Feedback tátil
O feedback tátil refere-se ao uso de toque e vibrações para comunicar sensações ou sentimentos a um usuário.
Clique em "Feedback tátil" para ativá-lo nos seus aplicativos nativos (somente iOS e Android).

Observação:
O feedback tátil é aplicado apenas às versões iOS e Android do seu aplicativo e não é gerenciado no PWA.
O tipo de vibração é definido por padrão e não pode ser personalizado.
Especificidades do Android:
- Os feedbacks táteis são gerenciados apenas em dispositivos com Android 11 e superior.
- Alguns dispositivos permitirão que você defina mais profundamente a vibração tátil no aplicativo de configurações do dispositivo.
- Alguns dispositivos podem não gerenciar a sensação tátil corretamente devido à camada adicionada ao Android puro, portanto, os usuários podem desativar o feedback tátil na seção de configurações do aplicativo apenas nas versões do Android.
 Design
Design