Ajuda online de GoodBarber
Habilitar certificado push | PWA
Criar um projeto Google Firebase
Acesse a página Google Firebase Console: https://console.firebase.google.com/
Nota: terá de estar logado à sua conta Google para acessar esta página. Se você não tiver uma Google Account, terá de criar uma para continuar este processo.
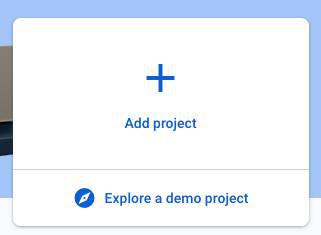
Clique em: ''Criar Projeto'':

Uma iBox chamada Criar um projeto é aberta.
3. Dê um nome ao seu projeto
4. Clique em "Continuar" e ative ou não o Google Analytics
5. Clique em "Criar projeto"
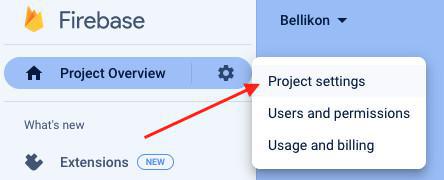
Configurações do projeto do Firebase

2. Vá para a aba "Geral"
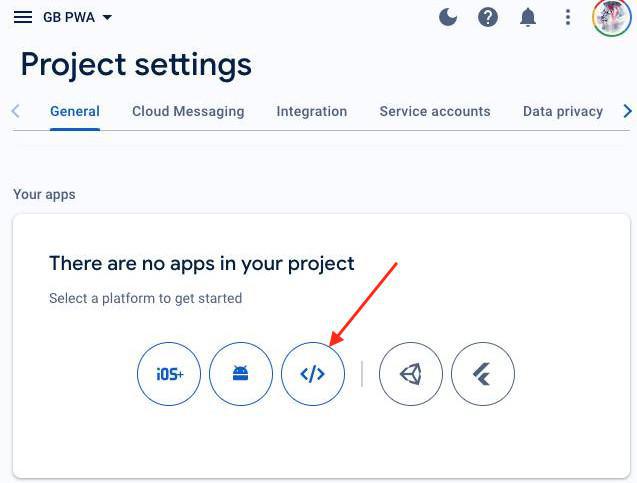
3. Em "Seus aplicativos", clique no ícone da web

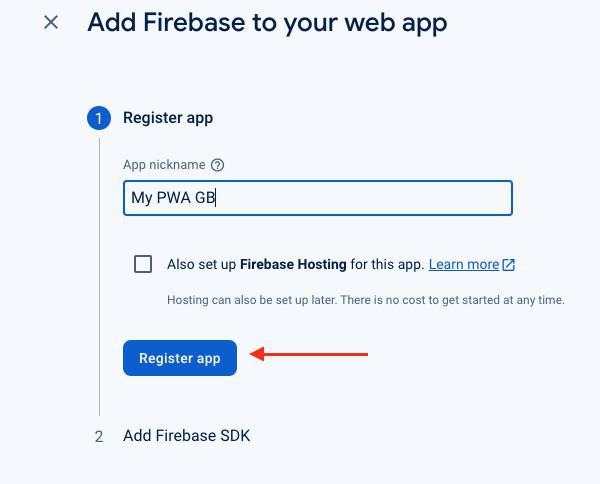
4. Digite o nome do aplicativo e clique em "Registrar aplicativo"

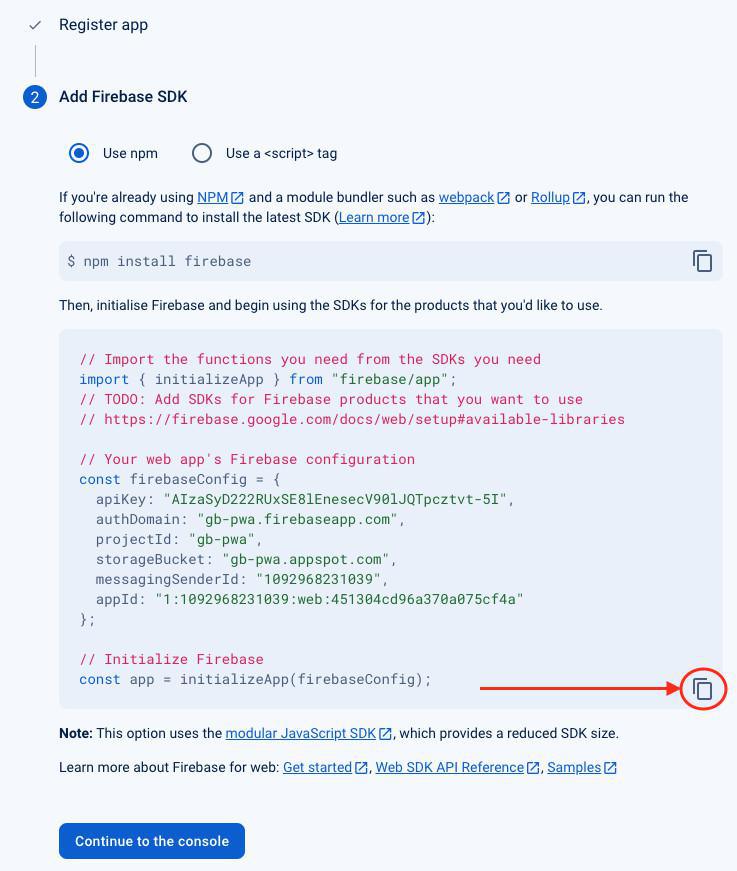
5. Copie o segundo trecho de código

7. Cole o código em seu back office no menu Publicar > PWA > Certificado Push
8. Clique em "Próxima etapa"
Contas de serviço
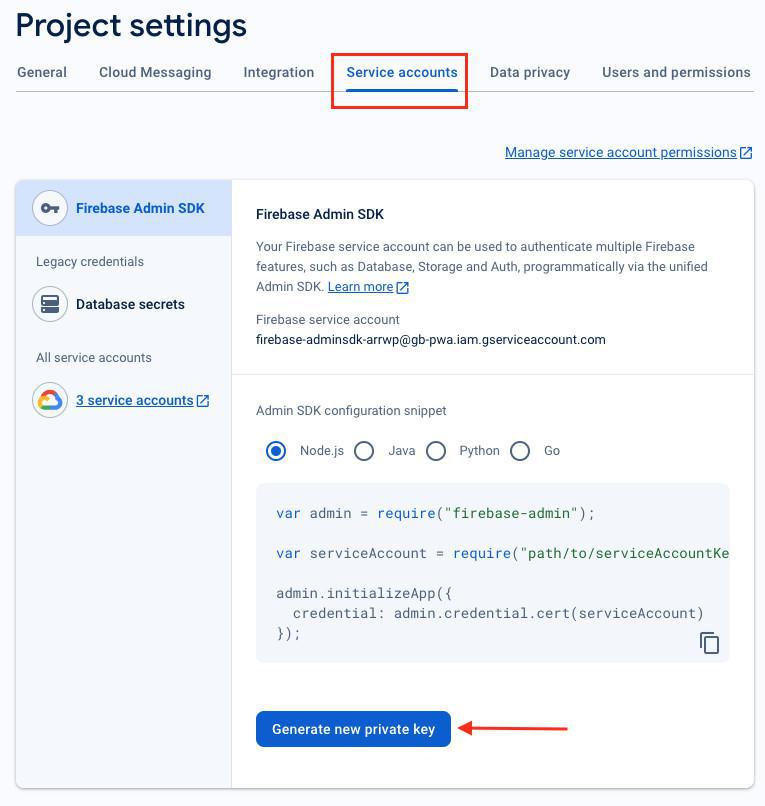
1. Vá para o menu "Contas de serviço" das configurações do seu projeto Firebase
2. Clique em "Gerar nova chave privada"

3. Faça upload do arquivo .JSON gerado para seu back office GoodBarber no menu Publicar > PWA > Certificado Push na etapa 2.3 do processo
4. Clique em "Próxima etapa"
Reconstrua seu PWA
1. Vá para o menu Publicar > PWA > Atualizar > Progressive Web App Engine
2. Clique em “Reconstruir meu PWA” para integrar a chave do servidor ao seu aplicativo.
Depois que o PWA for regenerado, você poderá enviar push para seus usuários do PWA.
 Design
Design