Ajuda online de GoodBarber
Abrindo um URL num browser externo
Para uma seção HTML - Template HTML
No seu código HTML, no fim do URL que deseja abrir num browser externo, adicione ?gbOpenExternal=1
O link deve conter o seguinte formato: <a href="https://www.yoururl.com?gbOpenExternal=1">O seu texto</a>
Nota: A extensão "?GbOpenExternal=1" não pode ser adicionada ao modelo "URL".
Para uma seção CMS
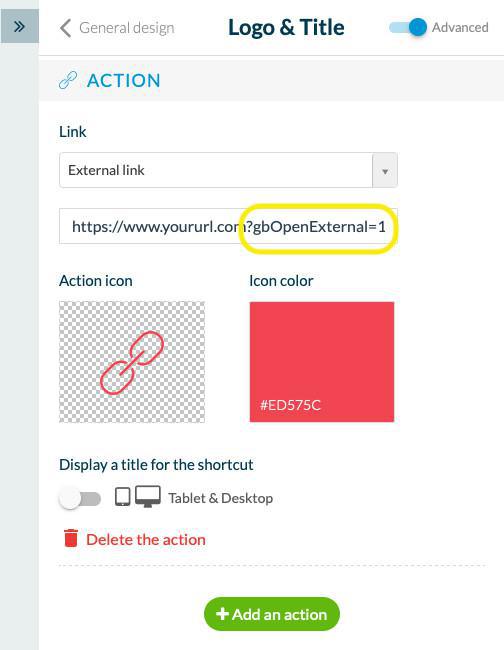
No menu suspenso para criar um link, selecione a opção "Link externo" e prencha o URL que necessita abrir externamente.
Adicione esta propriedade "?gbOpenExternal=1" ao URL, para que o seu URL tenha o seguinte aspeto, por exemplo:
Para links Click-To
Existem diferentes formas de abrir um link Click-to num browser externo a partir do seu app. Em todos os caso o processo é o mesmo:
No campo Link, selecione a opção "Link Externo" e preencha com o URL que necessita de abrir externamente.
Adicione a seguinte propriedade ao URL "?gbOpenExternal=1". O URL tem de estar no seguinte formato: https://www.yoururl.com?gbOpenExternal=1.
Poderá fazer isto, por exemplo:
- Em Conteúdo & Design > Design > Menu de navegação , você pode adicionar um atalho no rodapé dos modelos que ele permite, clicando no botão "Adicionar um elemento"
- No separador modo Navegação você pode adicionar um atalho no rodapé, ao clicar no botão "Adicione um elemento"
- No cabeçalho Geral ou no cabeçalho das seções, você pode adicionar um link ao lado do título clicando no botão "+ Adicionar uma ação"
- Num link widget na sua seção Home.

Atualize as suas modificações
Lembre-se que deve publicar as alterações no menu Canais de vendas > PWA / Android / iOS > Atualizar , para implementá-las no seu app.
 Design
Design