Ajuda online de GoodBarber
Crie as categorias das seções do seu blog
Dependendo do tipo de conteúdo que você tem em seu aplicativo, você pode adicionar categorias às seções de seu blog CMS.
Consulte esta ajuda online para obter mais detalhes: Adicionar categorias às suas seções
Configure o design de suas categorias nas seções do blog
1. Adicione categorias à sua seção de blog
2. Vá para o menu Conteúdo e design> Design> Design de seções
3. Clique em "Modificar o estilo" na coluna da direita ao lado da seção para editar
4. Clique em "Categorias"

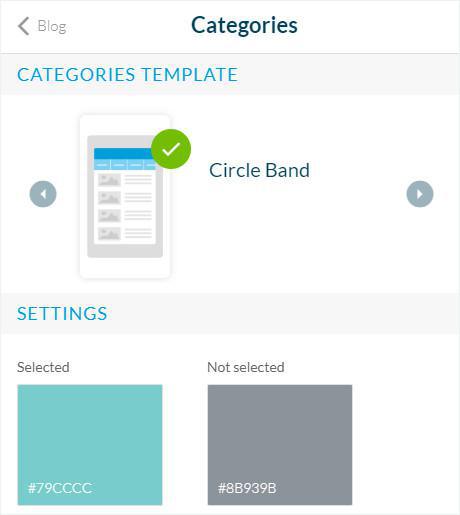
5. Seu template está claramente identificado com um ícone verde, use as setas para selecionar um novo modelo.
6. Defina as cores, fontes, plano de fundo e opções.

Configurações de cabeçalho quando categorias são definidas para uma seção de blog
Dependendo da altura do cabeçalho definida , você tem diferentes opções disponíveis para exibir suas categorias.
O cabeçalho é sempre exibido com uma pequena altura nas páginas de conteúdo, com os templates de categorias Drop down e Pager, você pode escolher diferentes opções para o design de suas categorias.
CASO 1
Você define seu cabeçalho para exibir o "Título e descrição da seção" (template grande) ou "Título da seção" (template pequeno e médio).
Consulte esta ajuda online para obter mais detalhes.
O título do seu cabeçalho é atualizado dependendo da página do seu aplicativo que é exibida, para usar automaticamente o título da seção / categoria envolvida.
Cabeçalho com template pequeno e médio
Opções de título da NavBar disponíveis:
- Título da seção e da categoria: o título da seção será mostrado no cabeçalho da página da primeira categoria e, em seguida, o título da página da categoria será mostrado.
- Título da seção apenas: o título da seção somente será mostrado no cabeçalho de todas as páginas da seção.
- Somente categorias: o título da categoria somente será mostrado no cabeçalho de todas as páginas da seção.
Cabeçalho com template grande
Opções de título da NavBar disponíveis:
- Título da seção e da categoria: o título da seção será mostrado no cabeçalho da página da primeira categoria e, em seguida, o título da página da categoria será mostrado.
- Título da seção apenas: o título da seção somente será mostrado no cabeçalho de todas as páginas da seção.
CASO 2
Você define seu cabeçalho para exibir o "Logotipo apenas".
Consulte esta ajuda online para obter mais detalhes.
Cabeçalho com template pequeno e médio
Opções de título da NavBar disponíveis:
- Logotipo e categorias: o logotipo da seção será mostrado no cabeçalho da página da primeira categoria, em seguida, o título da página da categoria será mostrado.
- Apenas logotipo: o logotipo somente será mostrado no cabeçalho de todas as páginas da seção.
- Somente categorias: o título da categoria somente será mostrado no cabeçalho de todas as páginas da seção.
Cabeçalho com template grande
Opções de título da NavBar disponíveis:
- Logotipo e categorias: o logotipo da seção será mostrado no cabeçalho da página da primeira categoria, em seguida, o título da página da categoria será mostrado.
- Apenas logotipo: o logotipo somente será mostrado no cabeçalho de todas as páginas da seção.
Templates de categoria
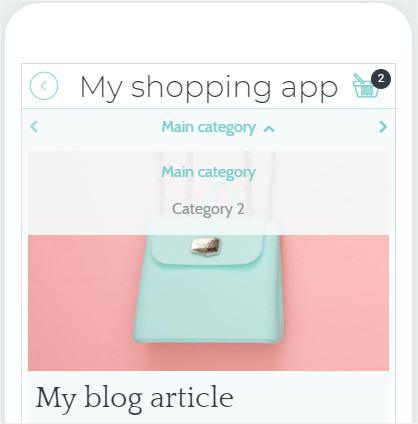
Template Drop down
Mostra a lista das categorias no topo da app, num formato de menu suspenso.

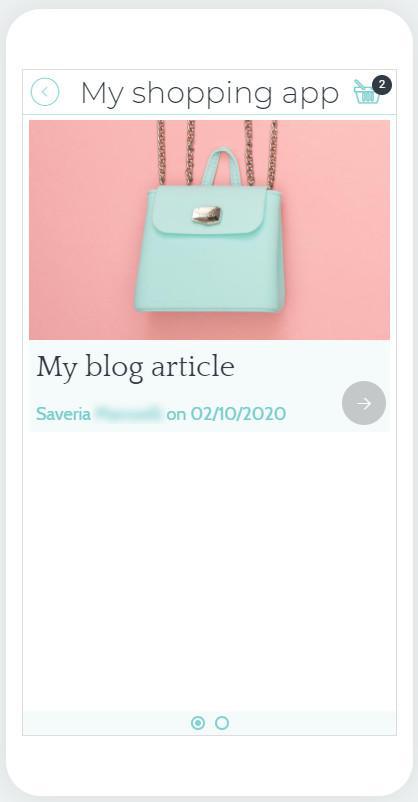
Template Pager
Exibe as suas categorias em formato de pontos e o usuário poderá rolar lateralmente para acessar as categorias.
Atenção: As setas que você vê na pré-visualização do back office não serão visíveis no celeluar ou na versão para iPad do app. É necessário deslizar as páginas.

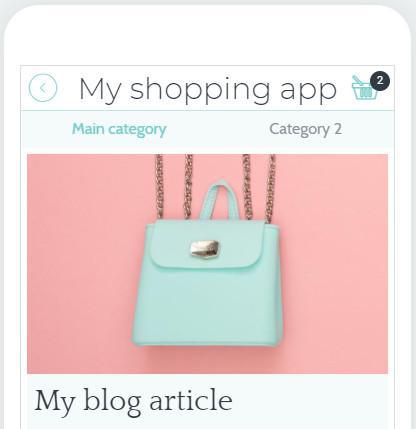
Template Circle Band
Exibe utomaticamente todas as suas categorias, por padrão, em um formato retangular.
O usuário poderá rolar lateralmente para carregar mais categorias.

 Design
Design