Ajuda online de GoodBarber
Seção Configurações
No seu aplicativo Goodbarber, você poderá adicionar uma seção tipo Configurações*, i.e. uma seção que dará aos seus leitores acesso a uma série de configurações.
Esta página permite que seus usuários:
- Consultem uma página de créditos
- Entrem em contato diretamente por email
- Recomendem seu aplicativo nas redes sociais
- Limpem o cache do seu aplicativo
- Forcem atualizações de configuração
Para editar sua seção de configurações:
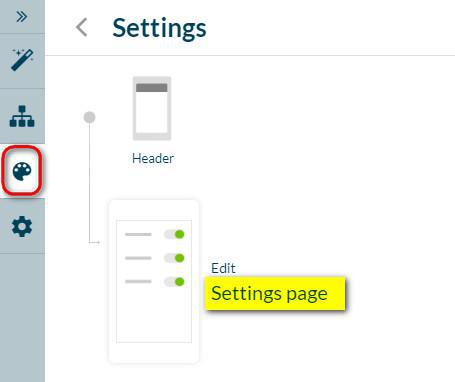
1 - Vá para o menu Design & Estrutura > Design > Design das Seções
2 - Clique na sua seção de "Configurações"
3 - Clique em "Editar página de configurações"
*É possível adicionarapenas uma seção de Configurações no seu aplicativo.

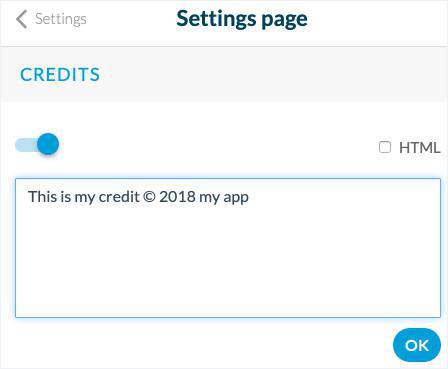
Seção de créditos
Ative* ou desative a zona de créditos na página Configurações clicando no botão de ativação.
*Se você ativar a zona de créditos, preencha o campo de texto (adicione avisos legais, etc.)
Ative a opção HTML para formatar seu texto usando tags HTML (<p>, <b>, <u>, <i>, etc.).

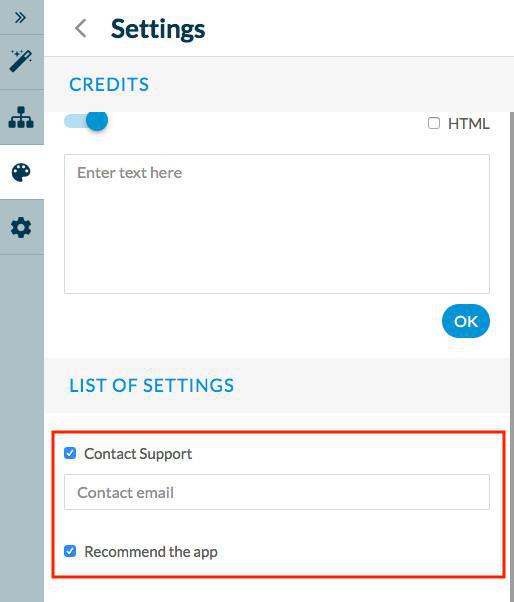
Contactar suporte e recomendar o aplicativo
Contatar suporte
Se ativar esta área, você terá que inserir o endereço de e-mail para o qual pretende ser contatado.
Recomendar o app
Se selecionar esta caixa, o seu usuário poderá compartilhar o seu app nas redes sociais.

Eliminar cache
Esta área é adicionada automaticamente ao seu aplicativo.
Ela permite aos seus leitores esvaziarem o conteúdo em cache do seu aplicativo (para libertar espaço no telefone por exemplo), e forçar o download do design completo do aplicativo, no próximo lançamento.

Video tutorial
Nota: Os menus foram alterados no back office, mas o comportamento explicado no vídeo ainda é válido.
 Design
Design