Ajuda online de GoodBarber
Cabeçalho
O cabeçalho (logo e título) é a parte superior do aplicativo que está sempre visível e acessível em todas as seções.
O cabeçalho tem 4 finalidades:
- Para exibir a identidade do seu aplicativo
- Para dar um título à seção
- Para exibir atalhos
- Para navegar no aplicativo
1. Vá para o menu Meu app > Estrutura
2. Clique em "Cabeçalho " no painel direito
Para acessar as configurações avançadas descritas a seguir, clique no botão Avançado no canto superior direito do painel.
Observação: Esta ajuda online cobre o gerenciamento das configurações padrão do cabeçalho, também conhecido como cabeçalho geral.
Para personalizar o design do cabeçalho de uma seção específica, siga as instruções desta ajuda online .
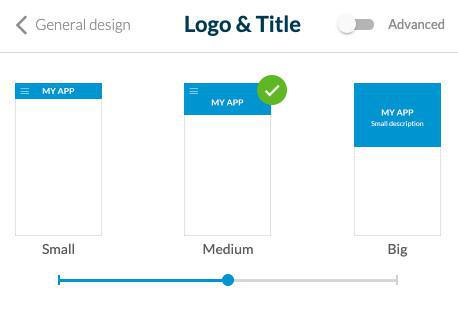
Altura do cabeçalho
Configurações gerais do seu cabeçalho
Selecione a altura do cabeçalho entre 3 modelos:
- Pequeno*: Exibe o título ou a imagem do logotipo
- Médio: Exibe o título ou a imagem do logotipo (disponível apenas para seções na navegação principal do painel direito de seu back office)
- Grande: Exibe o título ou a imagem do logotipo + a breve descrição (disponível apenas para seções na navegação principal do painel direito do seu back office)

* Outras seções do painel direito de seu back office + as seções listadas abaixo sempre usarão um modelo de cabeçalho pequeno:
Observação: as seções listadas abaixo sempre usarão um modelo de cabeçalho Pequeno :
- Histórico de cupons
- Cupons salvos
- Lista de comentários
- Postar comentário
- Página não encontrada
- Caixa de login
- Outros na TabBar
- Perfil privado + Edição do Perfil + Configurações do Perfil
- Busca de Usuários + Visualização Filtrada
- Visualização de postagens da seção Envio
- Seção de pesquisa
- Qualquer template Minimal
- Seção Mapa (Todas as visualizações) (O efeito de ocultação não pode ser aplicado nesta seção)
- Seção Chat (Todas as visualizações) (O efeito de ocultação não pode ser aplicado nesta seção)
- Seção Personalizada (O efeito de ocultação não pode ser aplicado nesta seção)
- Seção Plugin (O efeito de ocultação não pode ser aplicado nesta seção)
- Templates Scratch e Slideshow da seção Node (O efeito de ocultação não pode ser aplicado nesta seção)
- Seção QR Code
- Seção Configurações
- Live (Todas as seções Live)
- Todas as visualizações do Cartão Fidelidade
As seções de Código Personalizado sempre usam um modelo de cabeçalho pequeno.
Atenção: Não há nenhum cabeçalho exibido nas visualizações de mapa das seções Eventos e Lista de usuários.
Logo
1. A parte central do cabeçalho permite que você dê um título ao seu aplicativo ou a uma seção. Este título pode ser exibido na forma de texto ou um logotipo (imagem).
- Texto: Clique no texto para editá-lo.
- Logo: Clique no botão "Logotipo" para adicionar uma imagem* no lugar do texto.
*Respeite os requisitos de tamanho mínimo de 800 x 200 px.
2. Selecione a cor e a fonte do seu título.
3. Alinhamento: posicione seu logotipo ou título à esquerda ou no centro do cabeçalho.
Nota: nos detalhes do Chat e Nova mensagem, lista de comentários e comentário de postagem, scanner de código QR, detalhes da foto, Editar Perfil e configurações de perfil, lista push no perfil e configurações, resultado da pesquisa de usuário e páginas de pesquisa avançada do usuário, o logotipo/título estará sempre centralizado.
Configurações avançadas - Breve descrição
No menu Logo, se você selecionou um template Grande, você tem a possibilidade de definir uma breve descrição que é mostrada em seu cabeçalho acima do logotipo de seu aplicativo.
Preencha a breve descrição do seu cabeçalho geral e defina a fonte e a cor do texto.
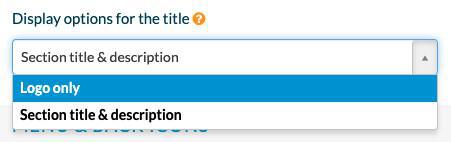
Configurações avançadas - Opções para o título
No menu Logo, você pode definir as opções de exibição do título. Esta opção define a estratégia de exibição do cabeçalho.
1. Selecione "Somente logotipo" para sempre exibir o logotipo definido no cabeçalho geral de todas as páginas do seu aplicativo.
ou
2. Selecione "Título & descrição da seção" (template grande) ou "Título da seção" (template pequeno e médio): Atualize o título do seu cabeçalho dependendo da página do seu aplicativo que é exibida, para usar automaticamente o título da seção envolvida.
Para definir a descrição de uma seção se você estiver usando um template Grande:
- Vá para o menu Meu app > Estrutura
- Abra as configurações da seção envolvida
Nota: Na navegação principal de seu aplicativo, a primeira seção de sua lista sempre usará o título/descrição do cabeçalho geral.

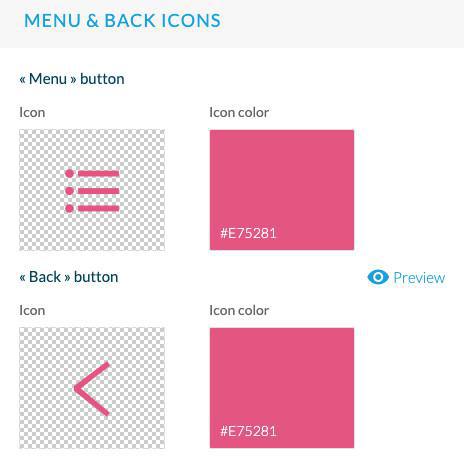
Configurações avançadas - Ícones de Menu & Voltar
A parte esquerda do cabeçalho é usada para exibir as ações de navegação.
Defina o design do botão "Menu" (ícone + cor).
Os menus de navegação Swipe, Little Swipe, Grid, Slate fornecem um botão de menu exibido no cabeçalho e permite acessar o conteúdo.
No menu de navegação TabBar este botão não aparecerá.
Defina o design do botão "Voltar" (ícone + cor)
Este botão é usado para voltar às seções anteriores dentro do seu aplicativo.

Configurações avançadas - Fundo do cabeçalho
Selecione as cores do fundo do seu cabeçalho.
Defina uma imagem de plano de fundo (1242 x 192 px) para o plano de fundo do cabeçalho (disponível apenas para o template pequeno).
Configurações avançadas - Efeito de rolagem
Ao rolar para baixo as páginas do aplicativo, você pode definir efeitos diferentes para o cabeçalho.
Sem efeito: Disponível para os templates Pequeno, Médio e Grande.
Esconder: Disponível para os templates Pequeno, Médio e Grande; o cabeçalho fica oculto quando você rola a página para baixo.
Redimensionar: Disponível para os templates Pequeno e Médio; o cabeçalho fica menor quando você rola a página para baixo.
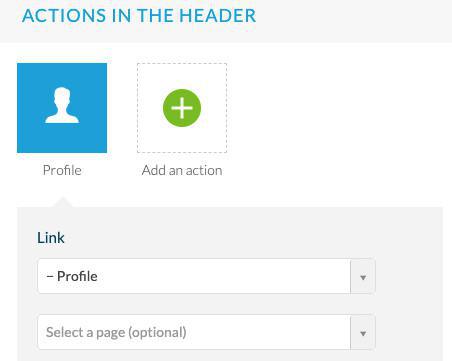
Configurações avançadas - Ações no cabeçalho
Para adicionar atalhos no lado direito do cabeçalho.
1. Clique no ícone verde + para adicionar uma ação.
2. Selecione no menu suspenso do link para qual página seus usuários serão redirecionados quando clicarem nesta ação.
3. Edite sua cor e ícone.
4. Você pode exibir um título para o atalho do iPad e da área de trabalho e exibir o atalho na forma de um botão apenas para a área de trabalho.

Nota: Apenas 2 atalhos são exibidos no cabeçalho, se você adicionar atalhos extras, eles estarão acessíveis a partir do segundo atalho (menu adicional) para seus usuários.
Nota: Os menus foram alterados no back office, mas o comportamento explicado no vídeo ainda é válido.
 Design
Design