Ajuda online de GoodBarber
X (Twitter)
Adicione uma seção do X (Twitter) no seu aplicativo ou configure a autenticação usando sua conta do X (Twitter)*
*somente se você ativou a extensão de Autenticação
Crie uma conta de desenvolvedor do Twitter
1. Acesse https://developer.twitter.com/ e clique em "Inscrever-se"
2. Preencha o formulário com suas informações e clique em "Avançar"
3. Leia e concorde com o contrato e a política do desenvolvedor do X (Twitter) e clique em "Enviar"
4. Verifique seu e-mail
5. Acesse o portal do desenvolvedor para criar um aplicativo no X (Twitter)
Solicite Elevated Access
Clique em: https://developer.twitter.com/en/portal/products/elevated
Clique em "Apply for Elevated"
Basic Info:
1. Preencha suas informações básicas e clique em "Avançar"
Team Profile:
Preencha o perfil da sua equipe e clique em "Avançar"
*Se você for direcionado para a próxima etapa sem nenhuma etapa de perfil de equipe, não se preocupe, está perfeitamente bem.
Intended Use:
Em suas palavras
"In English, please describe how you plan to use X (Twitter) data and/or APIs. The more detailed the response, the easier it is to review and approve."
Você precisa explicar aqui por que deseja usar a API do X (Twitter), que é permitir que seus usuários façam login no seu aplicativo nativo por meio de sua conta do X (Twitter) e/ou exibir seus tweets nativamente em seu aplicativo (mínimo de 200 caracteres).
The specifics
"Please answer each of the following with as much detail and accuracy as possible. Failure to do so could result in delays to your access to X (Twitter) developer platform or rejected applications."
Se você planeja configurar uma seção do X (Twitter) em seu aplicativo, explique que seus usuários serão capazes de responder ou retuitar seus tweets de seu aplicativo nativo abrindo o X (Twitter) corretamente, mas também para seguir sua conta abrindo o aplicativo de X (Twitter) na página certa de seu aplicativo nativo.
Explique também que você deseja exibir seus tweets nativamente em seu aplicativo para uma melhor experiência do usuário.
Review/Terms:
1. Verifique suas informações básicas e uso pretendido e clique em "Next"
2. Aceite o "Developer agreement & policy" e clique em "Submit application"
3. Verifique seu email e confirme seu endereço de email para preencher o formulário.
Observação: Se o aplicativo da sua conta de desenvolvedor do X (Twitter) não for aprovado, você precisará entrar em contato com a equipe do X (Twitter).
Criar o seu app Twitter
Uma vez que seu acesso elevado for permitido, agora você pode criar seu aplicativo X (Twitter).
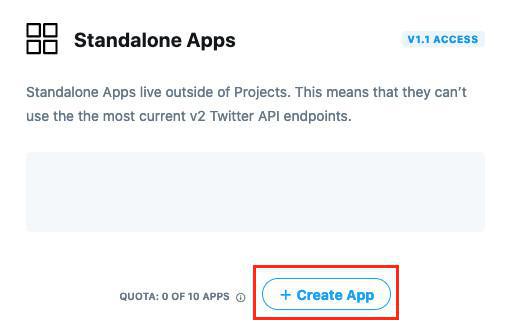
1. Vá para o menu Projects & Apps > Overview , em Standalone Apps clique no botão "+ Create app".

2. Escolha um ambiente de aplicativo: selecione "Production" e clique em "Next"
3. Dê um nome ao seu aplicativo e clique em "Next"
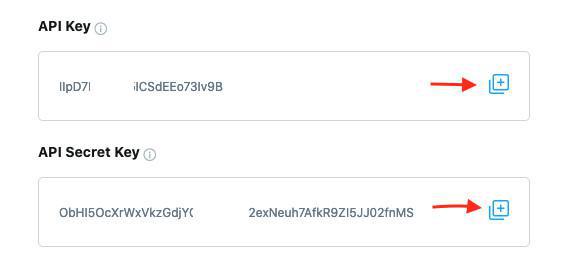
3. A chave da API (Consumer Key no seu backoffice) e a chave secreta da API (Consumer Secret no seu backoffice) são exibidas
4. Copie e cole-os em algum lugar seguro, você precisará deles mais tarde, isso é muito importante.

Configurações do aplicativo
1. Acesse as App Settings depois de copiar sua chave de API ou no menu Projects & Apps > Overview, clique no ícone de engrenagem.
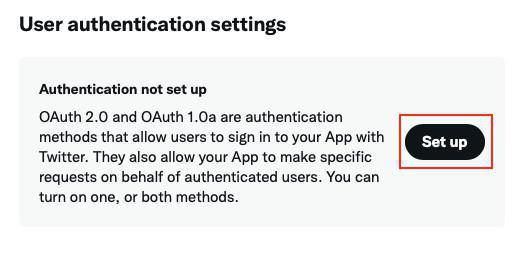
2. Clique em "Set Up" em "User Authentication Settings"

App permissions
1. Selecione "OAuth 1.0a"
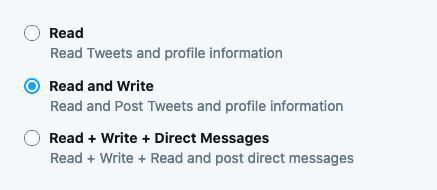
2. Marque a opção "read and write"

General authentication settings
1. Preencha o URL de retorno de chamada: http://127.0.0.1
2. Preencha o URL do seu site (não se esqueça do https://)
3. Clique em "Salvar"
4. Clique em "Sim" para confirmar "Tem certeza de que deseja alterar as permissões?"
Observação: Quando você preenche o URL de retorno de chamada, os espaços podem ser adicionados automaticamente no final do URL. Isso lhe dará um erro "Não é um formato de URL de retorno de chamada válido". Você precisará excluí-lo e prosseguir com a validação do aplicativo.
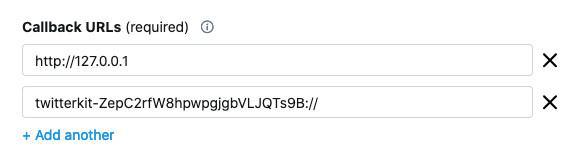
5. Configure a URL de retorno (Callback URL) de chamada para o aplicativo nativo do iOS (somente plano Premium), outros planos podem pular esta etapa.
- Adicione outro URL de retorno (Callback URL) de chamada nas configurações de autenticação:
Será sob o formulário: twitterkit-YOURAPIKEY://
Se sua chave de API for, por exemplo, ZepC2rfW8hpwpgjgbVLJQTs9B, (a chave de API que você salvou anteriormente), o URL de retorno de chamada ficará assim:
twitterkit-ZepC2rfW8hpwpgjgbVLJQTs9B://
- Clique em "Salvar" na parte inferior da página.

Chaves e Tokens
1. Vá para a guia "Keys and Tokens"
2. Clique no botão "Generate" ao lado de "Access token & secret"
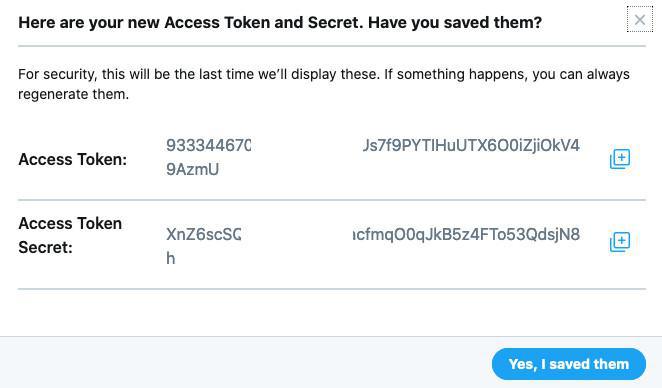
3. O Access Token e o Access Token Secret são exibidos, copie e cole-os em um local seguro, pois você precisará deles mais tarde.
Isto é muito importante.

Configurar uma seção Twitter no seu back office GoodBarber
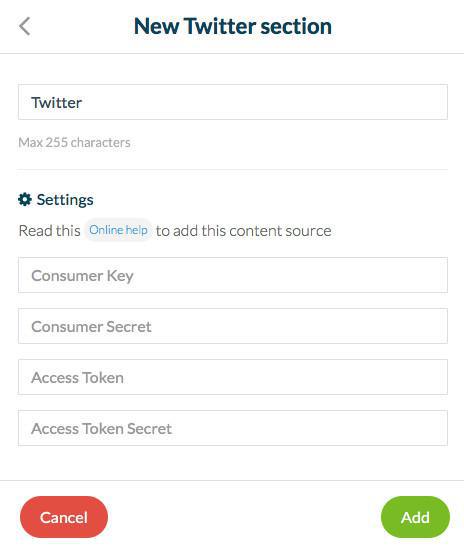
1. Adicione uma seção X (Twitter)
2. Preencha as informações sobre sua conta X (Twitter) que você obteve na imagem acima:
- Consumer Key & Consumer Secret
(= Chave de API e chave secreta de API nas configurações do aplicativo X (Twitter))
- Token de Acesso e Segredo do Token de Acesso
-Clique em "Adicionar".

3. A sua seção X (Twitter) na GoodBarber agora está vinculada à sua conta do X (Twitter).
Observação:
- O aplicativo iOS deve ser atualizado na loja para que todos os recursos da seção X (Twitter) funcionem corretamente.
- PWA e Android precisam apenas que as configurações do aplicativo sejam atualizadas.
Consulte esta ajuda online para obter mais detalhes.
 Design
Design