Ajuda online de GoodBarber
Ativar o Google Maps no PWA
Para exibir o Google Maps no seu Progressive Web App (PWA), é preciso ativar o Google Map Platform.
O Google tornou obrigatório ativar o faturamento com um cartão de crédito e ter uma chave de API válida para o seu projeto.
Depois de criar uma conta de faturamento e um projeto, você se qualifica para a avaliação gratuita de $300 do Google Cloud Platform e para o crédito mensal recorrente de $200 da plataforma do Google Maps. Para saber mais, consulte Billing Account Credits .
Siga as instruções abaixo para definir uma chave API JavaScript do Google Maps para o seu PWA.
Crie um projeto
Para usar a plataforma do Google Maps, você deve ter um projeto . O projeto é a base para o gerenciamento de serviços, credenciais, faturamento, APIs e SDKs. Os custos de uso associados ao projeto serão cobrados da conta de faturamento vinculada ao projeto.
Caso você não tenha uma Conta do Google, crie uma para continuar este processo.
Para criar um projeto:
1. Vá para a plataforma do console do Google Cloud .
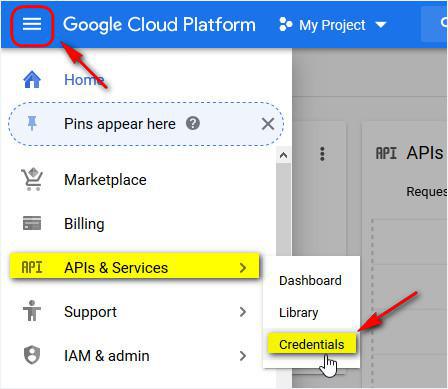
2. Clique no botão do menu de navegação no canto superior esquerdo e selecione "Página inicial".
3. Clique na lista suspensa do projeto e selecione "NOVO PROJETO".
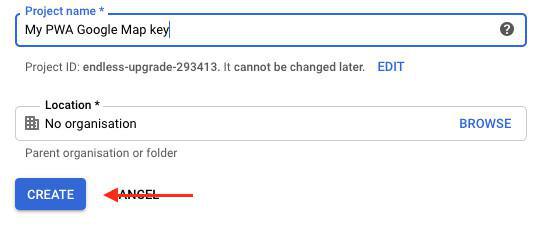
4. Na página Novo Projeto, preencha as informações necessárias:
- Nome do projeto: aceite o padrão ou insira um nome personalizado.
O nome do projeto pode ser alterado a qualquer momento.
- ID do projeto: aceite o padrão ou clique em EDITAR para inserir uma ID personalizada.
O ID do projeto não pode ser alterado após a criação do projeto, portanto, escolha um ID que você se sinta confortável para usar durante toda a vida do projeto.
- Localização: se você tem uma organização à qual deseja vincular seu projeto, clique em "Procurar" e selecione-a, caso contrário, escolha "Sem organização".
O ID do projeto não pode ser alterado após a criação do projeto, portanto, escolha um ID que você se sinta confortável para usar durante toda a vida do projeto.
- Local: Se você tem uma organização à qual deseja vincular seu projeto, clique em Procurar e selecione-a; caso contrário, escolha "Sem organização".
5. Clique em "CRIAR"

Ative as APIs
Para usar a plataforma do Google Maps, você deve ativar as APIs que planeja usar com seu projeto no Cloud Console.
1. Vá para a página Biblioteca da API do Google Maps:maps
2. Clique em "API JavaScript do Google Maps"
3. Clique em "Ativar"
4. Volte para a página da biblioteca da API do Google Maps:maps
5. Clique em "Maps Static API"
6. Clique em "Ativar"
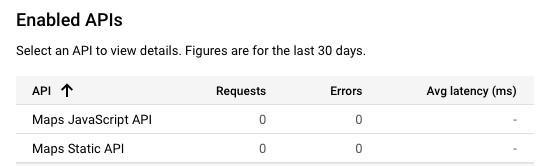
7. Vá para o menu de API e verifique se ambas as APIs estão habilitadas conforme mostrado abaixo:

Defina a sua chave API
Para usar a plataforma do Google Maps, você deve ter uma chave de API . A chave API é adicionada a todas as suas solicitações e aplicativos.
1. Vá para a página APIs e serviços > Credenciais .
2. Clique em Criar credenciais > chave de API.
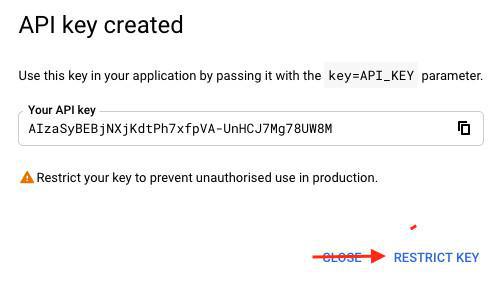
A caixa de diálogo Chave de API criada exibe sua chave de API recém-criada.
3. Clique em "Restringir chave"

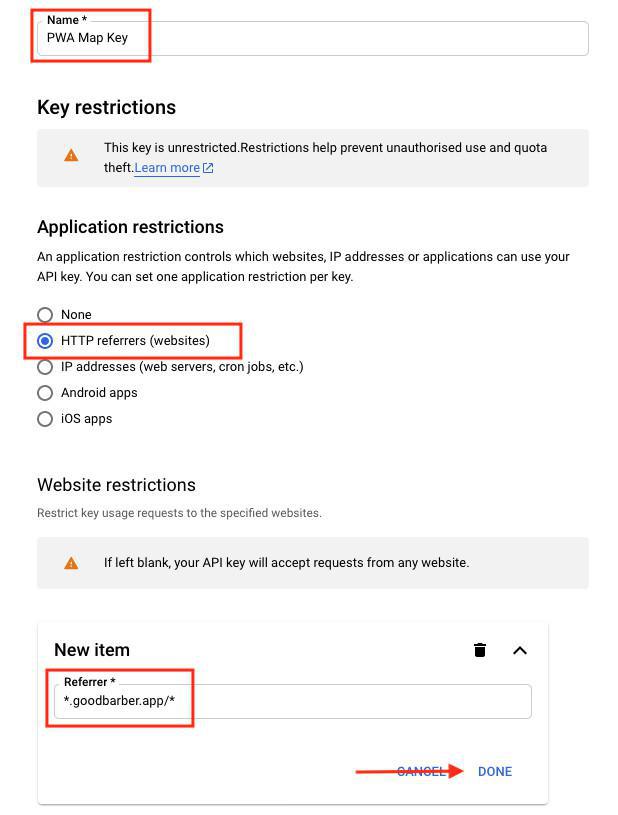
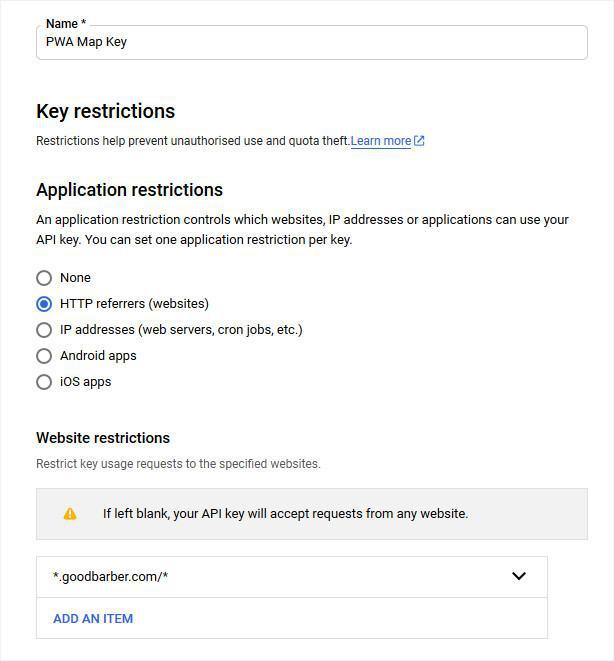
4. Edite o nome padrão para "PWA Map Key"
5. Selecione referências HTTP (sites)
6. Adicione um item nas Restrições de Site
Siga exatamente a mesma estrutura do exemplo dado pela Google: o seu nome de domínio precedido por *. e seguido por /*
Na captura de tela abaixo, *.goodbarber.app/* é um EXEMPLO.
Atenção:
Se você instalou um subdomínio no seu PWA, use apenas o seu domínio.
Digamos que você instalou app.mydomain.com no seu PWA, então você deve preencher *.mydomain.com/* na console do Google .
- Se você não tiver instalado nenhum nome de domínio e ainda usar o URL da GoodBarber, adicione * .goodbarber.app/ * no Google Cloud Console.
Lembre-se de editar esse referenciador no Google Cloud Console se você instalar mais tarde um nome de domínio no seu PWA.
7. Clique em "Concluído"
8. Clique em "Salvar" na parte inferior da página

Adicione a chave API ao seu PWA
1. Copie a sua chave API

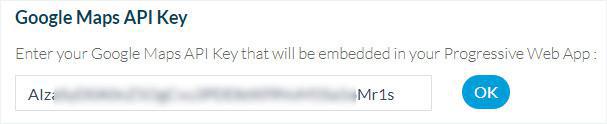
2. No seu back office, acesse o menu inferior à esquerda Configurações > Configurações do aplicativo > Conexões externas :: Google Maps API Key
3. Cole sua chave API
4. Clique em "Ok"

Crie uma conta de faturamento
Para usar a plataforma do Google Maps, você deve ter uma conta de faturamento. A conta de faturamento é usada para rastrear os custos associados aos seus projetos.
1. Vá para a plataforma do console do Google Cloud .
2. Clique no botão do menu de navegação no canto superior esquerdo e selecione "Faturamento".
3. Configure sua conta de faturamento.
Se esta for sua primeira conta de faturamento, na página Faturamento:
- Clique no botão Adicionar conta de faturamento.
- Siga as etapas para configurar sua primeira conta de faturamento.
Se você já tem uma conta de faturamento, na página Faturamento:
- Clique na lista suspensa de faturamento e selecione Gerenciar contas de faturamento. Você verá uma lista de suas contas de faturamento atuais.
- Selecione Criar conta
- Siga as instruções para configurar sua próxima conta de faturamento.
Encontre mais informações sobre a documentação do Google: https://developers.google.com/maps/gmp-get-started#create-billing-account
Atualize o seu Progressive Web App
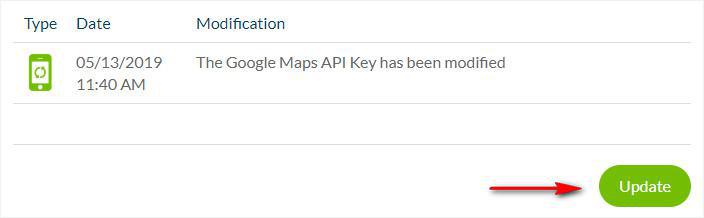
1. Acesse o menu Publicar > PWA > Atualizar > Configurações
2. Clique em "Atualizar"
A chave API do Google Maps está agora definida no seu PWA.
Feche o seu PWA e reinicie-o para que as alterações entrem em vigor.

Como evitar um faturamento excessivo se o seu uso aumentar inesperadamente?
Siga as instruções do Google para definir limites de uso:
https://developers.google.com/maps/faq#usage_cap
Você já tem uma chave de API definida no seu back office, mas ainda não ativou o faturamento
O novo preço do Google entrou em vigor em 16 de julho de 2018.
Se você definiu a sua chave de API antes disso, confira o Guia Google para usuários existentes .
É uma ferramenta de transição para verificar rapidamente se sua conta precisa de atualizações e ajuda você a fazer isso.
Solucionar problemas da API key de mapa para PWA
Se os seus mapas ainda não estiverem a ser exibidos no seu PWA depois de você ter seguido o processo completo:
1. Acesse o seu Google Cloud Console
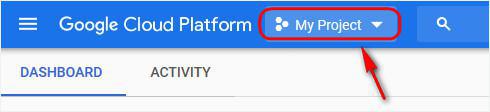
2. Selecione o projeto que você criou na etapa 1 desta ajuda on-line na barra superior do console do Google:

3. Clique no menu Navegação > APIs e serviços > Credenciais:

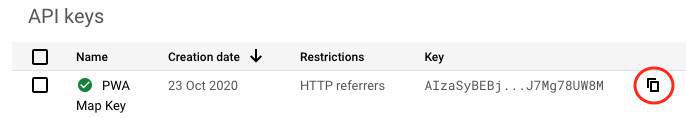
4. Clique na chave de mapa PWA que você criou na etapa 3 desta ajuda on-line.
5. Faça uma captura de tela das configurações da sua chave, para que possamos ver as Restrições do Aplicativo e as Restrições do Site da sua chave API (veja o exemplo abaixo):

6. Crie uma captura de tela da chave API completa (veja o exemplo abaixo):

7. Abra um ticket para o suporte explicando o problema com as capturas de tela anexadas.
 Design
Design