Ajuda online de GoodBarber
Seção de Formulário da GoodBarber
Uma seção de formulário é um formulário que seus usuários preenchem no seu aplicativo e enviam para você.
Para adicionar uma seção de formulário, você precisa ativar a extensão Formulário primeiro.
Adicionar uma seção de Formulário
1. No menu deslizante para a esquerda, acesse Meu app > Estrutura
2. Clique no botão verde "Adicionar uma seção" na coluna da direita
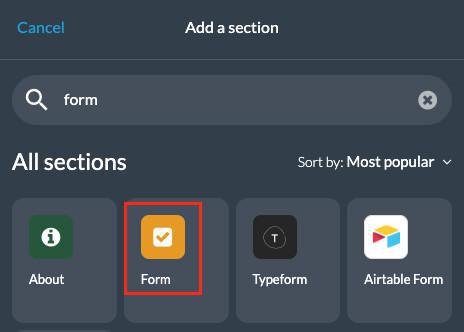
3. Adicione sua seção escolhendo "Formulário" nos itens de conteúdo.
4. Dê um título a ela
5. Clique em "Adicionar"

Configure o seu formulário
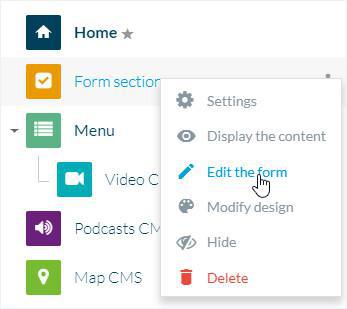
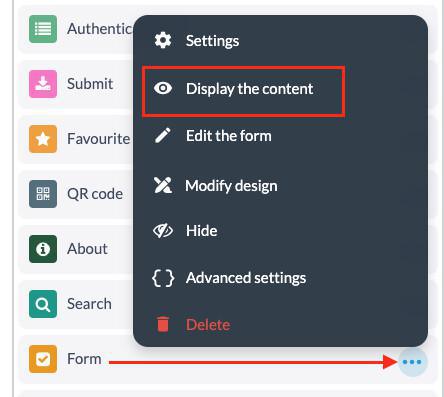
1. Clique nos 3 pontos na lista da sua seção, e "Editar o formulário".

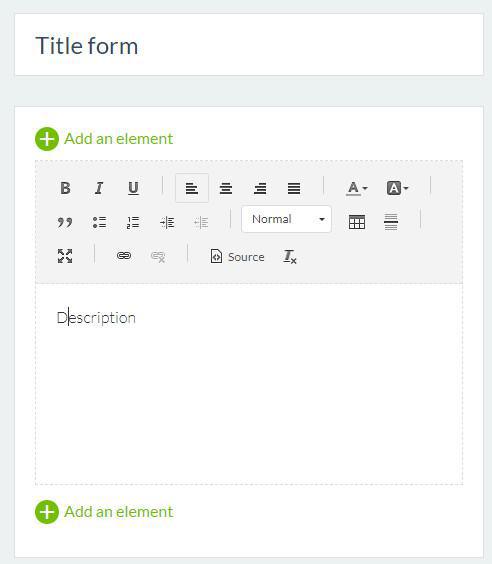
2. Preencha um título para a sua seção
3. Preencha uma descrição

Adicione campos ao seu formulário
1. Acesse o construtor, coluna da direita do seu back office
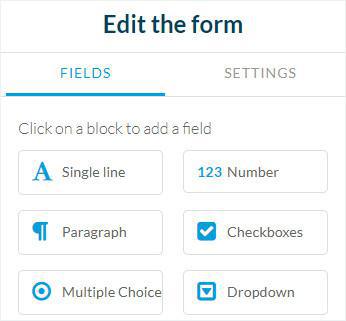
2. Clique num bloco para adicionar um campo

TIPO DE CAMPOS
- Campos que permitem que os seus usuários preencham diretamente as informações (por exemplo: "Linha única", "Parágrafo", "Nome", "E-mail" etc.)
- Campos que permitem que os usuários escolham uma resposta numa lista ou menu ("Botão de múltipla escolha", "Dropdown") ou para selecionar várias respostas ("Checkboxes").
- Campos para preencher uma data, hora, endereço ou até mesmo um preço.
- Campo "Quebra de Seção" permite que você coloque espaço entre dois campos ou dê um título a uma parte do seu formulário.
CONFIGURAR CAMPOS
1. Clique num campo existente ou num bloco para adicionar um campo
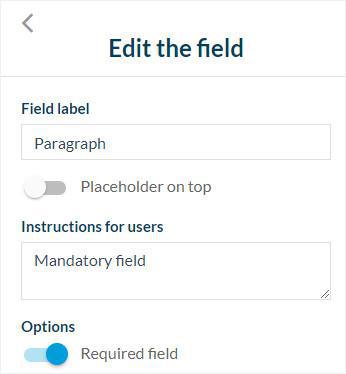
2. Na coluna da direita do seu back office, preencha:
Por defeito, o título irá aparecer dentro deste campo, mas você pode escolher colocá-lo em cima através do botão "Defina os campos de informação no topo" e clicar em "on".
- Opções:
Se você ativar o botão "Campo obrigatório" para um campo, o usuário não poderá enviar o formulário se esse campo não estiver preenchido.
Assim que o botão "Campo obrigatório" for ativado, um asterisco irá aparecer ao lado do campo.

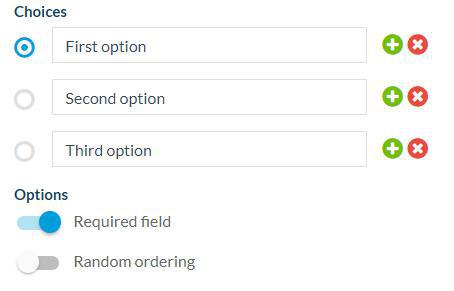
Lista de Escolhas
Neste campo onde pode fazer a lista de escolhas ("Escolha múltipla", "menu dropdown" ou "checkboxes") é possível ainda adicionar ou eliminar opções (clicando em "+" ou "x").
Ordem aleatória:
Se esta definição for ativada, as suas escolhas irão aparecer de forma aleatória cada vez que os usuários abrirem o formulário.

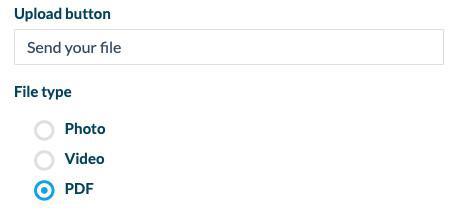
Campos de Ficheiros
O campo "Ficheiro" permite aos usuários enviar ficheiros de foto, vídeo ou PDF.
Você pode personalizar o botão "enviar" editando o texto acima do botão "Botão de Upload".
Nota: O upload do arquivo PDF não está disponível na versão nativa do iOS.

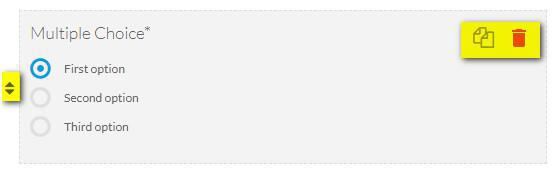
Layout dos campos
- Para duplicar um campo: clique no ícone de duplicar
- Para excluir um campo: clique no ícone do lixo
- Para mover um campo: deslize-o para o lugar desejado.
Para editar um campo que já foi criado
1. clique nele a partir coluna principal
2. configure-o a partir da coluna da direita
Você também tem a hipótese de criar parágrafos, tal como numa seção CMS.

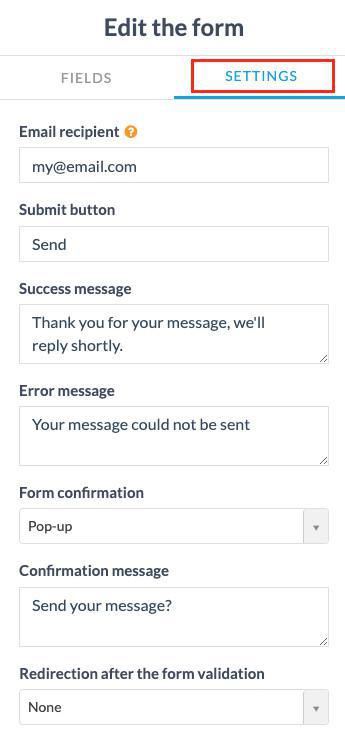
Aba Configurações
Preencha o seu endereço de email para receber uma notificação cada vez que um usuário enviar um formulário.
2. Botão enviar
Este é o botão encontrado na parte inferior do formulário que permite ao usuário validar o envio. Você pode personalizar a mensagem.
3. Mensagem de sucesso
Esta mensagem informará ao usuário que o processo está concluído.
4. Mensagem de erro
Esta mensagem aparecerá se ocorrer um erro quando o usuário enviar o formulário.
5. Confirmação de formulário
Selecione no menu suspenso se você deseja uma confirmação do seu usuário antes de enviar o formulário:
Pop Up: aparece na tela do usuário quando eles enviam um formulário.
O usuário precisa responder "sim" para confirmar o envio ou "não" para retornar ao formulário.
Pré-visualização: quando os usuários clicam no botão "Enviar", a página de pré-visualização exibirá a totalidade das suas respostas.
Eles escolhem voltar e alterar uma resposta ou continuar e enviar o seu formulário clicando no botão de confirmação na parte inferior da página.
6. Mensagem de confirmação
Esta é a mensagem para pedir ao usuário para confirmar que deseja enviar o formulário.
7. Botão de confirmação
Este é o texto exibido no botão de confirmação.
8. Redirecionamento após a validação do formulário
Use o menu suspenso para selecionar uma página para onde os usuários serão direcionados automaticamente após o envio do formulário.
Se não desejar redirecioná-los, basta deixar esta opção definida como "Nenhum".

Design do seu Formulário
Você pode alterar o design da sua seção de formulário no menu Meu App > Estrutura .
Clique nos 3 pontos na seção Formulário e selecione "Modificar Design" na lista de seções na coluna da direita do seu backoffice.
Atenção:não defina a cor "Plano de fundo do botão" como branco, ou suas caixas de seleção serão marcadas em branco e você não poderá vê-las. Certifique-se de escolher uma cor diferente de branco para esta configuração.
Recuperar respostas do formulário
1. Acesse o menu Meu App > Estrutura
2. Clique nos 3 pontos na seção de formulário e selecione "Exibir conteúdo" na lista de seções na coluna direita do seu back office.

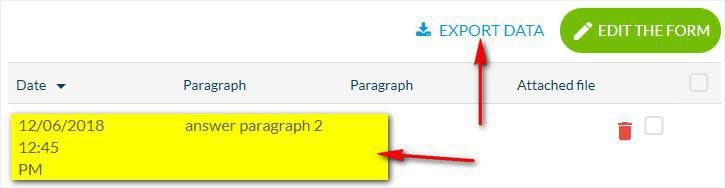
1. Você pode ou exportar os dados, clicando no botão "Exportar dados" - irá obter um ficheiro .csv sob o formato UTF8 -,
ou
2. Clique numa linha em específico no seu back office para ver a resposta do formulário.

Edite um formulário existente
1. No menu deslizante para a esquerda, acesse Meu App > Estrutura
2. Clique nos 3 pontos na seção de formulário e selecione "Editar o formulário" na lista de seções na coluna direita do seu back-office.
3. Edite seu formulário.
4. Clique em "Publicar" na parte inferior da página.
5. Atualize suas modificações no menu Publicar > Atualizar .
Video tutorial
Nota: Os menus foram alterados no back office, mas o comportamento explicado no vídeo ainda é válido.
 Design
Design