Ajuda online de GoodBarber
Design das seções
Por padrão, o seu aplicativo tem um estilo global aplicado a todas as páginas do app.
Para modificar as cores, fontes, fundos, formatos, etc... de cada elemento da sua aplicação:
1. Acesse o menu Design & Estrutura > Estrutura > Seções que irá mostrar todas as suas seções na coluna da direita.
2. Clique em "Modificar o estilo" na coluna da direita ao lado da seção a editar

Design das seções de conteúdo
Aviso: as configurações disponíveis diferem dependendo do tipo de seção que você está a modificar.
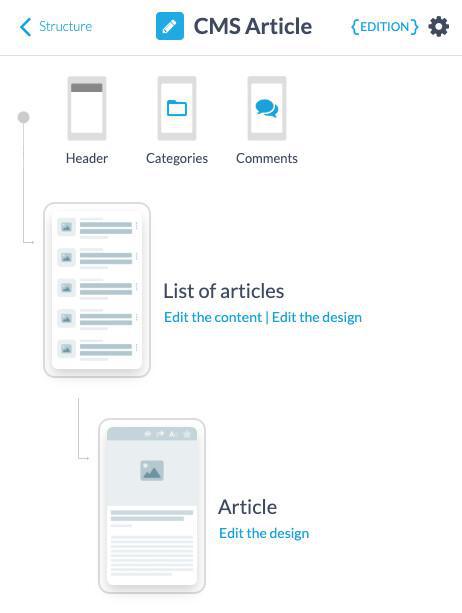
Neste tutorial, usamos uma seção Artigo CMS como exemplo.
2 partes da seção podem ser configuradas:
- Lista de artigos (vista de lista da página)
- Página do artigo em si (página detalhada)

1. Clique "Editar Lista de artigos" ou "Editar Artigo"
2. Configure as diferentes opções disponíveis detalhadas abaixo:
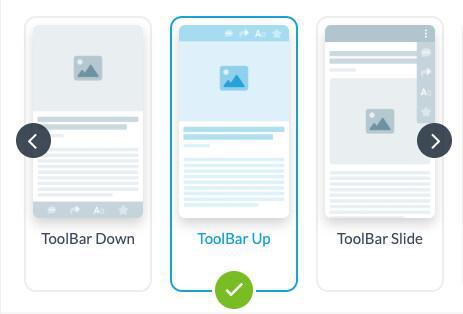
TEMPLATE
- O seu template encontra-se devidamente identificado por um ícone verde.
- Percorra os diferentes templates usando as setas para selecionar um novo.

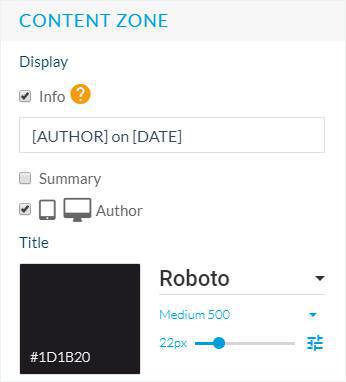
CONTEÚDO
- Defina a cor de fundo, as cores de fonte e texto, o alinhamento do conteúdo, etc. da sua seção
- Edite o texto e os tokens que serão exibidos nas configurações de Informação na página da lista, por exemplo
- Exibir o Autor, sumário quando a opção estiver disponível

BARRA DE FERRAMENTAS
- Você poderá escolher aqui as ações que pretende mostrar na barra de ferramentas do seu artigo, as cores dos ícones, etc.
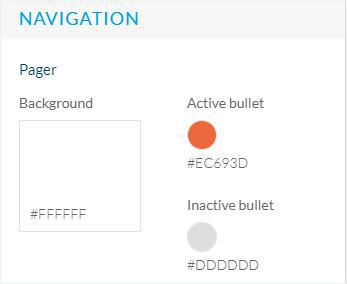
NAVEGAÇÃO
- Edite as configurações de design do Pager*
MINIATURA
- Adicione uma miniatura padrão para exibir na sua página de lista quando não houver uma no seu artigo
*opção não disponível em todos os modelos

CÓDIGO HTML*
- Edite os tokens e o texto: apague, por exemplo, a data e a informação do autor:
Exclua a pequena parte do código correspondente a essa informação.
*Não disponível ao usar o template 4 para a sua página detalhada.

Design da seção menu
Se você usa um sistema de navegação multi-nível no seu app, para configurar o design da sua seção Menu:
1. Acesse o menu Design & Estrutura > Estrutura > Seções
2. Clique em "Modificar o estilo" ao lado de sua seção de menu
3. Clique em "Editar Menu"

4. Selecione o template da seção menu
5. Use as configurações disponíveis para configurar o design (imagens de fundo, efeito, fontes, cores, ícones etc.)

Cabeçalho Específico
Edite o design do cabeçalho para uma seção específica*.
1. Acesse o menu Design & Estrutura > Estrutura > Seções
2. Clique em "Modificar o estilo" ao lado da seção
3. Clique em "Cabeçalho"
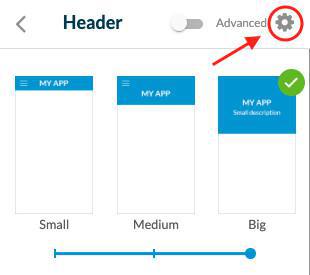
4. Clique em "Modificar o cabeçalho desta seção"
* A configuração das configurações funciona da mesma maneira que para o cabeçalho geral .

Para voltar às configurações padrão e aplicar o design do cabeçalho geral:
1. Vá para o menu Design & Estrutura > Estrutura > Seções
2. Clique em "Modificar o estilo" ao lado da seção
3. Clique em "Cabeçalho"
4. Clique no ícone de roda dentada nas configurações deste cabeçalho específico
5. Clique em "Voltar ao cabeçalho padrão"

Vídeo tutorial
Nota: Os menus foram alterados no back office, mas o comportamento explicado no vídeo ainda é válido.
 Design
Design