Ajuda online de GoodBarber
Promover o app
A GoodBarber oferece um excelente número de ferramentas que ajudam a promover o seu aplicativo, bem como a aumentar o número de downloads nas lojas.
Quando o app é publicado nas lojas, é possível usar cinco ferramentas diferentes que vão permitir que compartilhe o seu nas redes sociais, mostre widgets, botões ou que coloque o QR Code no seu website.
Eles podem ser acessados no menu esquerdo Publicar > Promover.
Nota:
- Essas ferramentas estarão ativas depois que o aplicativo estiver nas lojas e marcado como Publicado no back-end (você pode verificar se elas estão no menu Publicar > App Android/iOS > Versões ).
- O URL do seu aplicativo nas lojas também deve ser registrado no menu Publicar > App Android/iOS > URL da loja
Widget
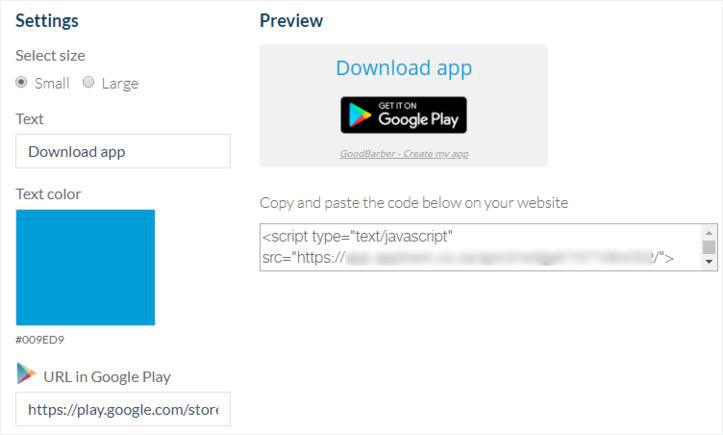
Use esta ferramenta para criar um widget que você possa inserir no seu site. Esse widget mostrará uma captura de tela do seu app e usará os botões oferecidos pelas lojas para vincular às respectivas páginas para download.
Para criar o widget:
1. Vá para o menu Publicar > Promover > Widget
2. Selecione o tamanho do widget (Pequeno ou Grande). Se você escolher Grande, a tela inicial do seu app será exibida no widget
3. Selecione o texto e a cor do texto para exibir
4. Indique o URL para baixar o seu app nas Lojas (o URL da App Store e o URL do Google Play). Você pode fornecer o URL apenas quando o seu app for publicado nessa loja.
5. Copie o código HTML gerado automaticamente pela GoodBarber e cole-o no site em que deseja exibir o seu widget.

Botões
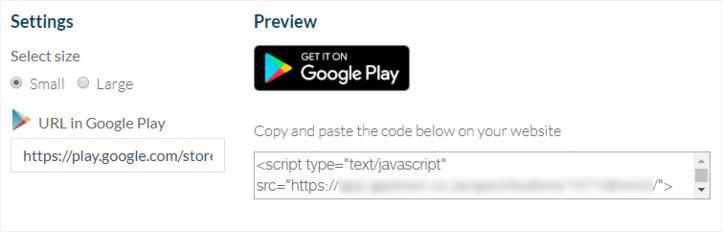
Use esta ferramenta para criar um botão para exibir no seu site. O botão convida os usuários a baixar o seu app nas lojas.
Para criar um botão:
1. Acesse o menu Publicar > Promover > Botões
2. Selecione o tamanho do botão (Pequeno ou Grande)
3. Indique o URL para baixar o seu app nas Lojas (o URL da App Store e o URL do Google Play).
Você pode fornecer o URL somente quando o seu app for publicado nessa loja
4. Copie o código HTML gerado automaticamente pela GoodBarber e cole-o no site em que você deseja exibir o botão.

Compartilhar
Use esta ferramenta para exibir um link para baixar seu aplicativo nas mídias sociais.
1. Vá para o menu Publicar > Promover > Compartilhar
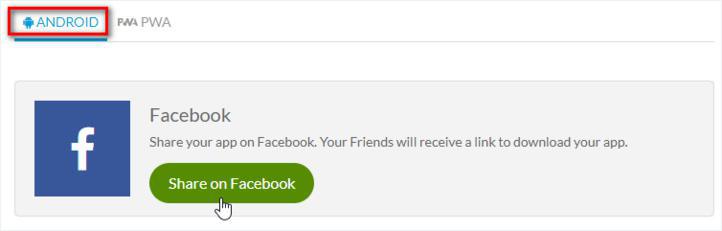
2. Selecione a plataforma nas guias superiores
3. Clique no botão verde "Compartilhar em ..."
Na captura de tela abaixo, como exemplo, compartilharemos o link para baixar nosso aplicativo nativo para Android em nossa conta do Facebook:

QR Code
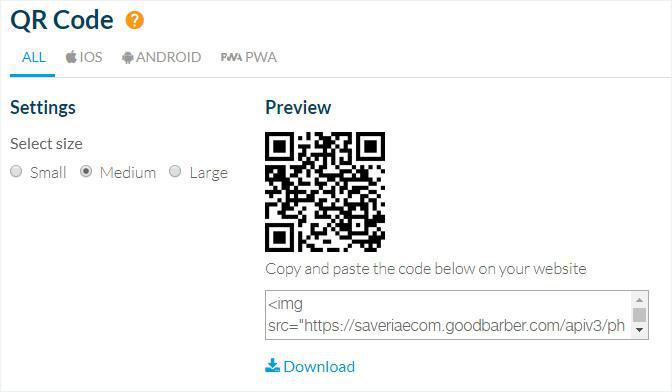
Use esta ferramenta para facilitar o download com um QR Code para exibir em seu site.
Seus usuários digitalizarão esta imagem com o dispositivo e serão redirecionados para a loja para baixar seu aplicativo.
Você pode optar por integrar o QR Code específico a uma plataforma ou um QR code universal que direcionará automaticamente o usuário para a loja certa, de acordo com o sistema operacional que eles usam.
1. Vá para o menu Publicar > Promover > Código QR
2. Selecione o tamanho do código QR (pequeno, médio ou grande)
3. Faça o download ou copie o código HTML gerado automaticamente pela GoodBarber e cole-o no site em que você deseja exibir seu código QR.

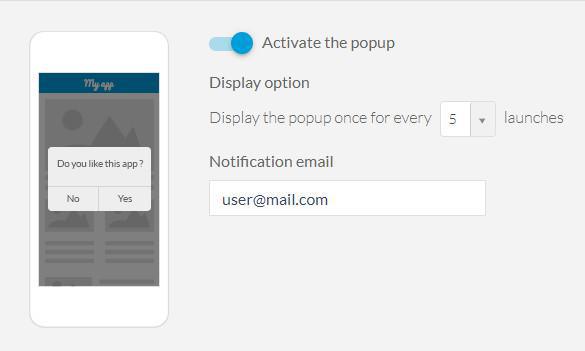
Popup rating
Use essa ferramenta para ativar a classificação de pop-up e permitir que os seus usuários comentem e avaliem o seu app nas lojas.
1. Vá para o menu Publicar > Promover > Pop-up de classificação
2. Indique o número de lançamentos necessários antes de exibir o pop-up
3. Preencha o endereço de email no qual você receberá uma notificação se os usuários enviarem o seu feedback sobre o seu app por e-mail.

Smart App Banner
O Smart App Banner é um banner clicável que será exibido automaticamente quando o seu PWA/website for aberto em um dispositivo móvel e sugerirá o download do aplicativo diretamente da loja.
iOS
A Apple fornece um Smart App Banner para seu PWA, para implementá-lo:
1. Certifique-se de que seu aplicativo nativo para iOS esteja publicado e que o backoffice esteja desbloqueado após a primeira publicação do seu aplicativo na App Store.
2. Reconstrua seu PWA.
Android
Se um usuário não tiver a sua PWA GoodBarber ou o aplicativo nativo instalado no seu celular, irá ser perguntado se deseja fazer download do aplicativo a partir da Play Store.
1. Tenha a certeza de que o ícone Apple Touch tem o tamanho certo no seu backoffice (512 x 512 px)
2. Regenere a sua PWA.
 Design
Design