PWAs - Fundamentos da tecnologia e estudos de casos poderosos
Escrito por GoodBarber Team na

Neste artigo vamos olhar mais profundamente para 10 experiências de usuário fundamentais que definem um Progressive Web App e conferir alguns aplicativos de empresas que já estão usando esta forma inovadora para construir um site. Esses fundamentos, promovidos pelo Google, são características-chave para obter uma experiência semelhante a um app, independente do dispositivo ou do sistema operacional. Este é o objetivo principal dos PWAs.
As aplicações web da Smashing Magazine, Flipkart, Walmart, The Washington Post e Product Hunt são excelentes exemplos para ajudar a entender como aspectos muito específicos desta tecnologia funcionam e como ele está ajudando as empresas a conquistarem ainda mais sucesso digitalmente. Vamos lá!
As aplicações web da Smashing Magazine, Flipkart, Walmart, The Washington Post e Product Hunt são excelentes exemplos para ajudar a entender como aspectos muito específicos desta tecnologia funcionam e como ele está ajudando as empresas a conquistarem ainda mais sucesso digitalmente. Vamos lá!
Independente de conectividade

Uma das principais características de um Progressive Web App é a sua capacidade de funcionar quando a conexão com a Internet não está estável. O PWA executa um script em segundo plano chamado Service Worker, o propósito deste script inclui o cache local de conteúdo, permitindo que os aplicativos sejam carregados quase que instantaneamente. Além disso, caso o usuário fique off-line, o aplicativo pode exibir uma tela personalizada para notificar sobre a falta de conectividade ou, em alguns casos, até mesmo entregar conteúdo previamente armazenado em cache.
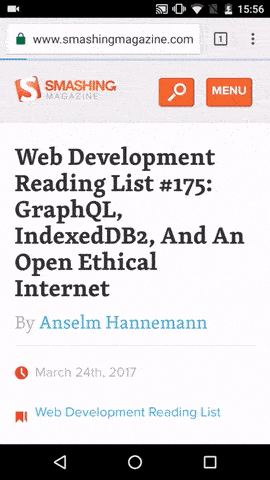
A Smashing Magazine é um dos grandes nomes na indústria web, publicando conteúdo editorial e sempre de olho nas tendências digitais. Eles também estão promovendo os desenvolvimentos feitos no campo dos Progressive Web Apps, inclusive investindo nesta tecnologia.
A Smashing Magazine é um dos grandes nomes na indústria web, publicando conteúdo editorial e sempre de olho nas tendências digitais. Eles também estão promovendo os desenvolvimentos feitos no campo dos Progressive Web Apps, inclusive investindo nesta tecnologia.

Para proporcionar uma experiência agradável para os usuários, mesmo quando eles não têm conexão à Internet, a Smashing Magazine permite que o aplicativo recupere e armazene dados em cache para que eles possam continuar navegando no aplicativo nesta situação. No exemplo acima, carregamos um artigo e logo depois ficamos offline (modo avião para ter certeza), e mesmo depois de atualizar a página o artigo ainda estava disponível para leitura.
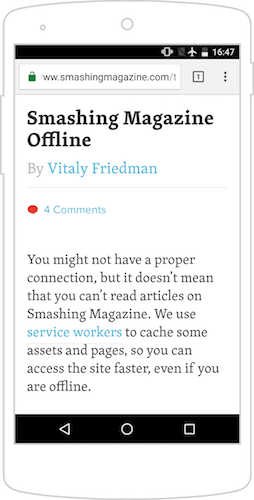
A equipe de desenvolvimento também pensou sobre a situação em que o usuário não houvesse armazenado uma página previamente no cache, mas clicou em um link e abriu esta página. Buscando entregar a experiência perfeita em apps, eles criaram uma página para dizer ao usuário o que está acontecendo e como o aplicativo está operando em circunstâncias offline.
A equipe de desenvolvimento também pensou sobre a situação em que o usuário não houvesse armazenado uma página previamente no cache, mas clicou em um link e abriu esta página. Buscando entregar a experiência perfeita em apps, eles criaram uma página para dizer ao usuário o que está acontecendo e como o aplicativo está operando em circunstâncias offline.
Atualizado

Mais uma vez, a idéia é colocar o usuário em primeiro lugar e oferecer uma ótima experiência, assim como em aplicativos nativos. Oferecer conteúdo atualizado é uma característica rudimentar dos PWAs, que é facilitada, novamente, pelo Service Worker.
Depois que o script do Service Worker tenha sido armazenado em cache, ele não só tem a capacidade de armazenar conteúdo para uso offline, mas também de acionar sincronizações em segundo plano para fazer o download de novos dados. Em seguida, quando o usuário tiver uma conexão estável à Internet, o navegador pode ser utilizado para coletar e armazenar mais informações.
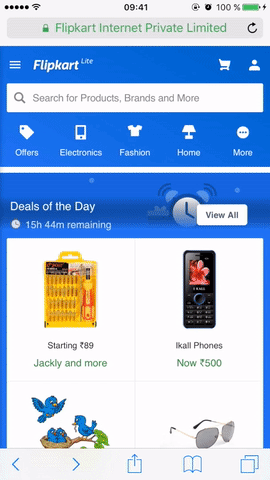
A Filpkart é uma empresa de comércio eletrônico com sede em Bangalore, na Índia. Eles estão na vanguarda do desenvolvimento em PWAs, utilizando esta tecnologia para melhorar seus KPIs de negócio, como conversão, tempo gasto em página e lealdade do usuário.
Depois que o script do Service Worker tenha sido armazenado em cache, ele não só tem a capacidade de armazenar conteúdo para uso offline, mas também de acionar sincronizações em segundo plano para fazer o download de novos dados. Em seguida, quando o usuário tiver uma conexão estável à Internet, o navegador pode ser utilizado para coletar e armazenar mais informações.
A Filpkart é uma empresa de comércio eletrônico com sede em Bangalore, na Índia. Eles estão na vanguarda do desenvolvimento em PWAs, utilizando esta tecnologia para melhorar seus KPIs de negócio, como conversão, tempo gasto em página e lealdade do usuário.
No aplicativo do Flipkart, podemos perceber que parte do conteúdo está sendo carregada enquanto o aplicativo está sendo navegado. Como o aplicativo está apenas carregando conteúdo que está sendo solicitado, ele ajuda os usuários a economizar no consumo de dados, mas também fornece uma experiência rica e envolvente quando eles estão procurando items para comprar através do app.
Progressivo

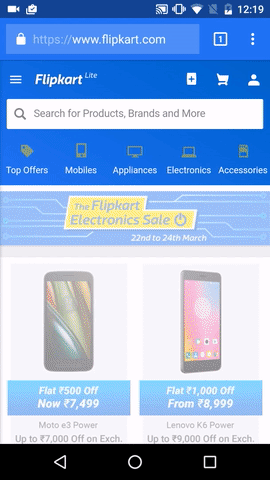
Como um princípio, os Progressive Web Apps evoluem de acordo como o usuário se envolve com eles. Assim, isso significa que se um usuário navega pelo aplicativo com o Chrome, Safari ou qualquer outro navegador, o PWA melhorará continuamente e, além disso, também poderá aproveitar os recursos disponíveis no dispositivo e no navegador do usuário.
Para demonstrar essa característica, abri o aplicativo do Flipkart no navegador Chrome em um dispositivo Android. Quando a página é carregada, podemos perceber instantaneamente como a interface do usuário (UI) do navegador se adaptou, alterando as cores para combinar com a do PWA. Este é um exemplo muito bom de como os aplicativos podem melhorar constantemente respondendo aos recursos disponíveis.
Também neste exemplo, eles aproveitam as características do dispositivo como vibração, para chamar a atenção do usuário para ações específicas que eles querem incentivar, neste caso convidando o usuário a adicionar o aplicativo à tela inicial. Além disso, as operações de fundo do telefone também estão sendo executadas, para coletar dados de uso e oferecer uma melhor experiência para os usuários.
Também neste exemplo, eles aproveitam as características do dispositivo como vibração, para chamar a atenção do usuário para ações específicas que eles querem incentivar, neste caso convidando o usuário a adicionar o aplicativo à tela inicial. Além disso, as operações de fundo do telefone também estão sendo executadas, para coletar dados de uso e oferecer uma melhor experiência para os usuários.
Responsivo

Para desafiar o design perfeito dos aplicativos nativos, os Progressive Web Apps também são extremamente responsivos, o que significa que o layout do aplicativo se adaptará dependendo do formato (celular, tablet ou desktop) e o tamanho da tela, que pode variar muito, até mesmo se considerarmos apenas os smartphones.
O comportamento da responsividade pode variar com base no modo como o aplicativo é criado. Pode ser a arquitetura de blocos, a que nos referimos em um dos posts desta série, onde blocos são organizados e multiplicados de acordo com a tela, ou blocos individuais que mudam internamente ao responder às mudanças de tamanho.
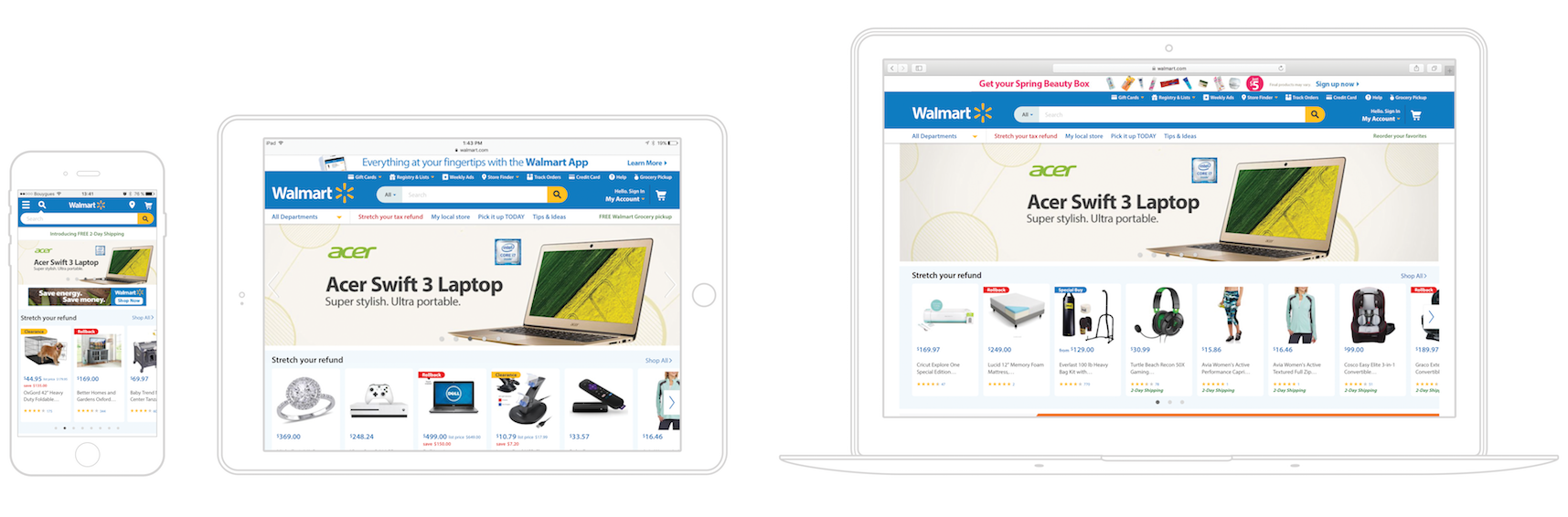
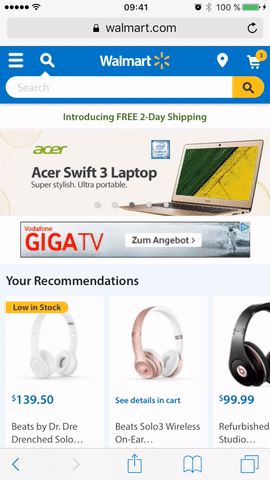
O Walmart é um varejista multinacional, cujo principal objetivo é ajudar as pessoas a economizar quando fazem compras. Agora, em seu Progressive Web App, eles estão oferecendo aos clientes a experiência de compras on-line perfeita, independentemente de onde eles estão e qual dispositivo eles estão utilizando.
O comportamento da responsividade pode variar com base no modo como o aplicativo é criado. Pode ser a arquitetura de blocos, a que nos referimos em um dos posts desta série, onde blocos são organizados e multiplicados de acordo com a tela, ou blocos individuais que mudam internamente ao responder às mudanças de tamanho.
O Walmart é um varejista multinacional, cujo principal objetivo é ajudar as pessoas a economizar quando fazem compras. Agora, em seu Progressive Web App, eles estão oferecendo aos clientes a experiência de compras on-line perfeita, independentemente de onde eles estão e qual dispositivo eles estão utilizando.
A página da Walmart é um ótimo exemplo de como um site pode se adaptar, mudando o layout com base nas capacidades do dispositivo do usuário. Por exemplo, na versão para celular, que se parece muito com uma interface tradicional de um aplicativo, a maioria dos botões de navegação foram movidos para o menu, que agora pode ser acessado através de um botão no canto superior. Além disso, algumas das informações e anúncios internos foram distribuídos, fazendo com que se pareça mais nativo para os usuários. Passando para os outros dois exemplos, eles são mais semelhantes, uma vez que as dimensões das telas não mudam tanto. Assim, apenas alguns dos blocos foram multiplicados e redimensionados.
Ainda neste caso, é interessante prestar atenção ao banner superior nas versões de iPad e Desktop. Enquanto no iPad o anúncio convida o usuário a instalar o aplicativo nativo, no desktop são apresentadas outras campanhas de promoção de produtos. Este é um bom exemplo de como as estratégias de marketing podem ser adaptadas para diferentes plataformas e como o mobile é uma ferramenta importante para transformar os usuários em clientes premium.
Ainda neste caso, é interessante prestar atenção ao banner superior nas versões de iPad e Desktop. Enquanto no iPad o anúncio convida o usuário a instalar o aplicativo nativo, no desktop são apresentadas outras campanhas de promoção de produtos. Este é um bom exemplo de como as estratégias de marketing podem ser adaptadas para diferentes plataformas e como o mobile é uma ferramenta importante para transformar os usuários em clientes premium.
Semelhante a aplicativos

A arquitetura de um PWA é outro fator crucial para seu funcionamento aprimorado, tudo isso seguindo o modelo de App Shell (Casca de Aplicativo). Esta estrutura minimiza as solicitações de atualização de página, uma vez que separa as partes do aplicativo que são frequentemente constantes, como o menu, cabeçalho e layout das páginas (que em conjunto são chamadas de App Shell), das partes que estão sendo regularmente atualizadas, geralmente o conteúdo.
Em termos práticos, os Progressive Web Apps imitam a navegação de aplicativos nativos para oferecer interações contínuas e suaves, como acontece em apps nativos. Para usuários recorrentes, isso significa que os elementos-chave do aplicativo serão exibidos imediatamente, pois já estão em cache, refinando o desempenho e, em seguida, o restante do conteúdo será recuperado durante o uso.
Seguindo o caso do Walmart, a equipe de design e desenvolvimento que criou o aplicativo realmente conseguiu fazer o site oferecer uma experiência fluída como em um aplicativo. Olhando especificamente para os elementos da App Shell, o cabeçalho está sendo utilizado não apenas como um recurso gráfico, mas também incluindo a barra de pesquisa e outros botões relevantes para os usuários. Como mencionado anteriormente, agora o menu detém a maioria dos botões de navegação do site, e foi dividido em seções, tornando o uso ainda mais simples. As páginas também seguem layouts de blocos simples, exibindo o conteúdo claramente e permitindo que o aplicativo seja carregado muito rápido.
Em termos práticos, os Progressive Web Apps imitam a navegação de aplicativos nativos para oferecer interações contínuas e suaves, como acontece em apps nativos. Para usuários recorrentes, isso significa que os elementos-chave do aplicativo serão exibidos imediatamente, pois já estão em cache, refinando o desempenho e, em seguida, o restante do conteúdo será recuperado durante o uso.
Seguindo o caso do Walmart, a equipe de design e desenvolvimento que criou o aplicativo realmente conseguiu fazer o site oferecer uma experiência fluída como em um aplicativo. Olhando especificamente para os elementos da App Shell, o cabeçalho está sendo utilizado não apenas como um recurso gráfico, mas também incluindo a barra de pesquisa e outros botões relevantes para os usuários. Como mencionado anteriormente, agora o menu detém a maioria dos botões de navegação do site, e foi dividido em seções, tornando o uso ainda mais simples. As páginas também seguem layouts de blocos simples, exibindo o conteúdo claramente e permitindo que o aplicativo seja carregado muito rápido.
Descobrível

Talvez uma das maiores vantagens sobre os apps nativos é a característica fundamental de descoberta dos Progressive Web Apps. Naturalmente, como eles são construídos em páginas web, é possível aproveitar o poder dos motores de busca para indexar e distribuir o aplicativo através dos resultados de pesquisas.
Do ponto de vista de marketing, isso também significa que algumas técnicas de otimização de mecanismo de pesquisa (SEO) agora podem ser aplicadas aos aplicativos. Isto traz uma luz inteiramente nova à aquisição de usuários para os apps, além da possibilidade de combinar novas campanhas com estratégias de ASO.
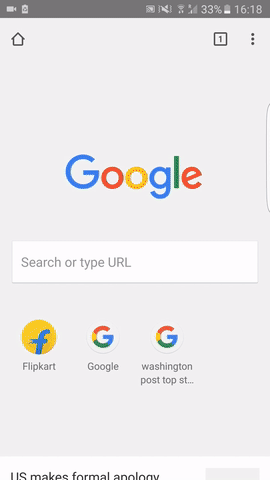
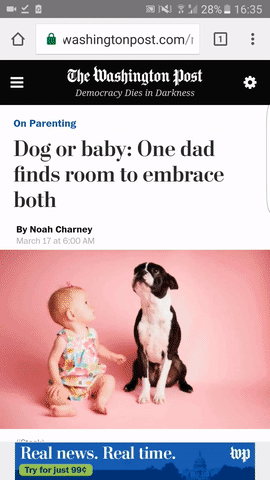
O The Washington Post, fundado em 1877, é uma das redes de mídia mais tradicionais dos Estados Unidos. Hoje, a empresa está desbravando o campo dos Progressive Web App para aumentar seu alcance e engajamento digital.
Do ponto de vista de marketing, isso também significa que algumas técnicas de otimização de mecanismo de pesquisa (SEO) agora podem ser aplicadas aos aplicativos. Isto traz uma luz inteiramente nova à aquisição de usuários para os apps, além da possibilidade de combinar novas campanhas com estratégias de ASO.
O The Washington Post, fundado em 1877, é uma das redes de mídia mais tradicionais dos Estados Unidos. Hoje, a empresa está desbravando o campo dos Progressive Web App para aumentar seu alcance e engajamento digital.
No exemplo acima, temos um artigo do The Washington Post que foi indexado no Google, até mesmo com recursos avançados, como miniaturas, detalhes de texto e links para o Progressive Web App. Para muitas empresas que estão produzindo conteúdo original isso pode ser uma ótima maneira de gerar leads e começar a criar conexões com usuários que não teriam usado o aplicativo em outra situação.
Linkável

Uma coisa que podemos dizer com certeza sobre os Progressive Web Apps é que eles trazem muitas ferramentas para alcançar novos usuários potenciais. Agora, quando alguém quer compartilhar o aplicativo, ou mesmo uma página específica dentro do app, é possível simplesmente enviar a URL e a outra pessoa poderá facilmente abrir o PWA sem a necessidade de instalar ou ser enviado para uma landing page genérica.
Esse é um exemplo perfeito de uma característica que está amplamente difundida em tecnologias web e agora está dando ainda mais poder para os PWAs. No exemplo acima com o app do The Washington Post, o usuário pode simplesmente usar as opções de compartilhamento nativas, copiar e colar onde quiser ou até mesmo marcar a página em seus favoritos.
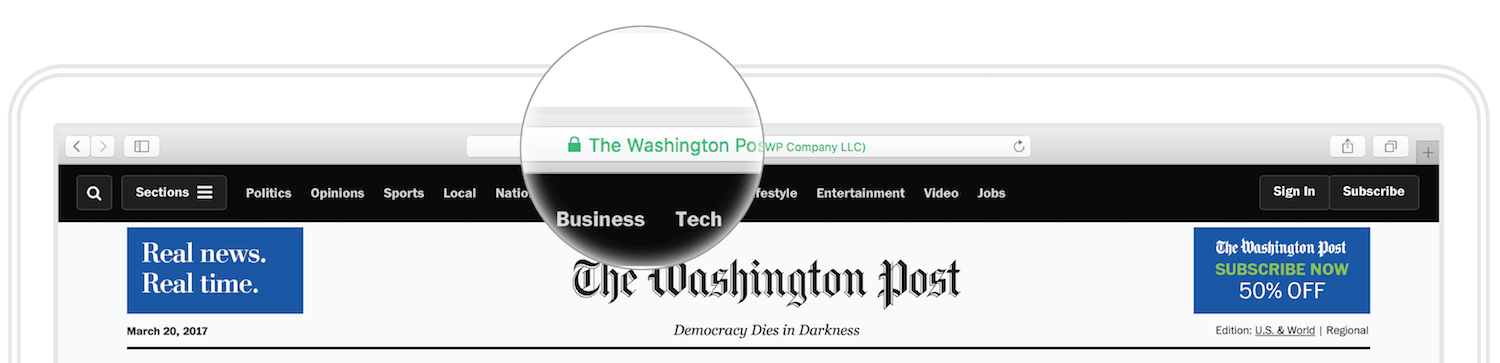
Seguro

A segurança da Web é um dos grande temas da vida moderna, e, uma vez que os Progressive Web Apps estejam baseados em páginas da web, existem alguns requisitos que eles devem atender. Para atender as demandas de segurança necessárias para os aplicativos, os desenvolvedores devem exibir os PWAs em um HTTP seguro ou HTTPS, permitindo a criptografia do trânsito de dados.
Mesmo que as informações no site não sejam sensíveis, a privacidade e a segurança do usuário são as principais preocupações quando se pensa sobre essa característica. Além do mais, com as novas especificações feitas pela Apple, para aplicativos iOS, e serviços como pagamentos on-line que já exigem conexões HTTPS, a implementação desse recurso está começando a se tornar um aspecto primário.
Mesmo que as informações no site não sejam sensíveis, a privacidade e a segurança do usuário são as principais preocupações quando se pensa sobre essa característica. Além do mais, com as novas especificações feitas pela Apple, para aplicativos iOS, e serviços como pagamentos on-line que já exigem conexões HTTPS, a implementação desse recurso está começando a se tornar um aspecto primário.
Na imagem acima podemos ver o sinal que indica que esta é uma página segura, protegida com um certificado HTTPs. Além do procedimento de segurança, o The Washington Post deu um passo adiante e também realizou a Papers Validation, que permite exibir o nome da empresa na barra de navegação, em vez da URL padrão da página.
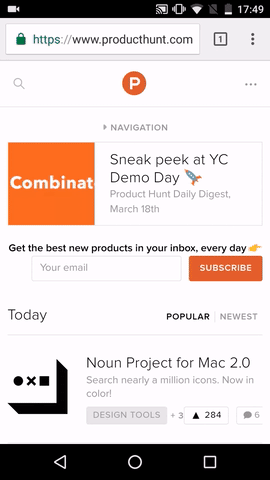
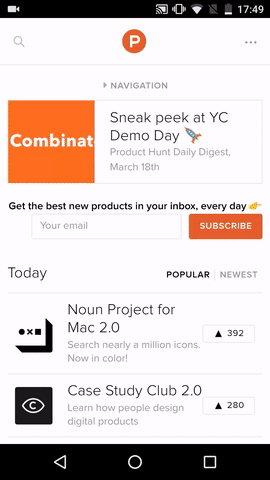
Instalável

Alguns podem considerar o processo de instalação em aplicativos nativos um aspecto negativo, pois requer mais envolvimento do lado do usuário. Agora, os Progressive Web Apps estão dando a volta neste processo e tornando ele muito mais simples, com a possibilidade que os usuários adicionem o aplicativo à tela inicial do smartphone ou tablet, reduzindo o atrito original.
Com o aplicativo web, os desenvolvedores podem alimentar os navegadores com um "pacote de instalação", que inclui recursos gráficos, como ícone e tela de lançamento (splash screen), além de informações sobre como o aplicativo deve se comportar quando é lançado. Uma vez que o aplicativo tenha sido instalado, ele assume um estado de nível superior, melhorando a experiência de forma geral.
A missão da Product Hunt é permitir que os usuários compartilhem e descubram novos produtos. Agora, com um PWA, o site oferece uma experiência perfeita como no seu aplicativo, ajudando a comunidade a ser mais ativa e engajada.
Com o aplicativo web, os desenvolvedores podem alimentar os navegadores com um "pacote de instalação", que inclui recursos gráficos, como ícone e tela de lançamento (splash screen), além de informações sobre como o aplicativo deve se comportar quando é lançado. Uma vez que o aplicativo tenha sido instalado, ele assume um estado de nível superior, melhorando a experiência de forma geral.
A missão da Product Hunt é permitir que os usuários compartilhem e descubram novos produtos. Agora, com um PWA, o site oferece uma experiência perfeita como no seu aplicativo, ajudando a comunidade a ser mais ativa e engajada.
A Product Hunt, como um usuário alfa por natureza, já começou a aproveitar esse recurso e permitir que os usuários instalem sua página na tela inicial dos smartphones. A instalação pode ser feita a partir da mensagem de solicitação de instalação ou do botão de opções do navegador — simples e rápido para os usuários.
Além dos benefícios óbvios de estar presente na tela inicial do dispositivo, depois que o PWA é instalado, ele progressivamente evolui, ocultando a interface do usuário do navegador, permitindo que os service workers respondam de forma mais eficiente e aprimorando a experiência geral do usuário. Ao reduzir o atrito do processo de instalação do app a partir das lojas, torna-se mais fácil envolver os usuários novamente e, depois, converter eles em clientes ou usuários fiéis.
Além dos benefícios óbvios de estar presente na tela inicial do dispositivo, depois que o PWA é instalado, ele progressivamente evolui, ocultando a interface do usuário do navegador, permitindo que os service workers respondam de forma mais eficiente e aprimorando a experiência geral do usuário. Ao reduzir o atrito do processo de instalação do app a partir das lojas, torna-se mais fácil envolver os usuários novamente e, depois, converter eles em clientes ou usuários fiéis.
Reenvolvente

Outra característica fundamental dos Progressive Web Apps são seus recursos de engajamento. Anteriormente apenas disponível para aplicativos nativos, os desenvolvedores agora podem ativar notificações push para os PWAs, funcionando como uma tarefa em segundo plano para o Service Worker. Atualmente, as notificações push dos PWAs são suportadas pelo Chrome, Firefox, Opera e Safari no desktop, mas não no celular. Os aplicativos que já implementaram esse recurso perceberam um aumento de 72% no tempo gasto no app e as visitas repetidas aumentaram em mais de 50%. (Fonte )
Além disso, algumas interações como a mudança de tarefas em nível superior e a capacidade de entrar no aplicativo com um único toque a partir de qualquer lugar da web tornam os usuários mais propensos a usar consistentemente o app. Esta é uma boa notícia para várias empresas, e entender como trabalhar com essas melhorias pode ser um divisor de águas.
Além disso, algumas interações como a mudança de tarefas em nível superior e a capacidade de entrar no aplicativo com um único toque a partir de qualquer lugar da web tornam os usuários mais propensos a usar consistentemente o app. Esta é uma boa notícia para várias empresas, e entender como trabalhar com essas melhorias pode ser um divisor de águas.
Novamente, a Product Hunt está usando os recursos dos PWAs a seu favor, o exemplo acima mostrando as notificações push em web. Quando um usuário tiver utilizado o app por um certo tempo, eles serão alertados com o pedido para permitir notificações push no Progressive Web App, isso ativará o Service Worker que agora pode enviar pushs para os usuários e não apenas quando eles estiverem no aplicativo, mas também quando o telefone está em repouso ou o usuário está em aplicativos diferentes.
Reunindo todas essas peças e colocando em perspectiva, o que os Progressive Web Apps realmente trazem para a mesa são aplicativos web radicalmente melhorados e que oferecem uma experiência perfeita para os usuários. Assim, a confiabilidade, velocidade e engajamento são os principais benefícios dessa metodologia.
Como pudemos ver, as possibilidades de uso para os Progressive Web Apps são bastante diversas e, certamente, com mais criadores de aplicativos explorando essa tecnologia, vamos testemunhar o desenvolvimento de exemplos ainda mais surpreendentes. Podemos apenas dizer que estamos empolgados e com os olhos abertos para tudo isso!
Reunindo todas essas peças e colocando em perspectiva, o que os Progressive Web Apps realmente trazem para a mesa são aplicativos web radicalmente melhorados e que oferecem uma experiência perfeita para os usuários. Assim, a confiabilidade, velocidade e engajamento são os principais benefícios dessa metodologia.
Como pudemos ver, as possibilidades de uso para os Progressive Web Apps são bastante diversas e, certamente, com mais criadores de aplicativos explorando essa tecnologia, vamos testemunhar o desenvolvimento de exemplos ainda mais surpreendentes. Podemos apenas dizer que estamos empolgados e com os olhos abertos para tudo isso!
 Design
Design