Por que usar os novos modelos de navbar?
Escrito por Muriel Santoni na

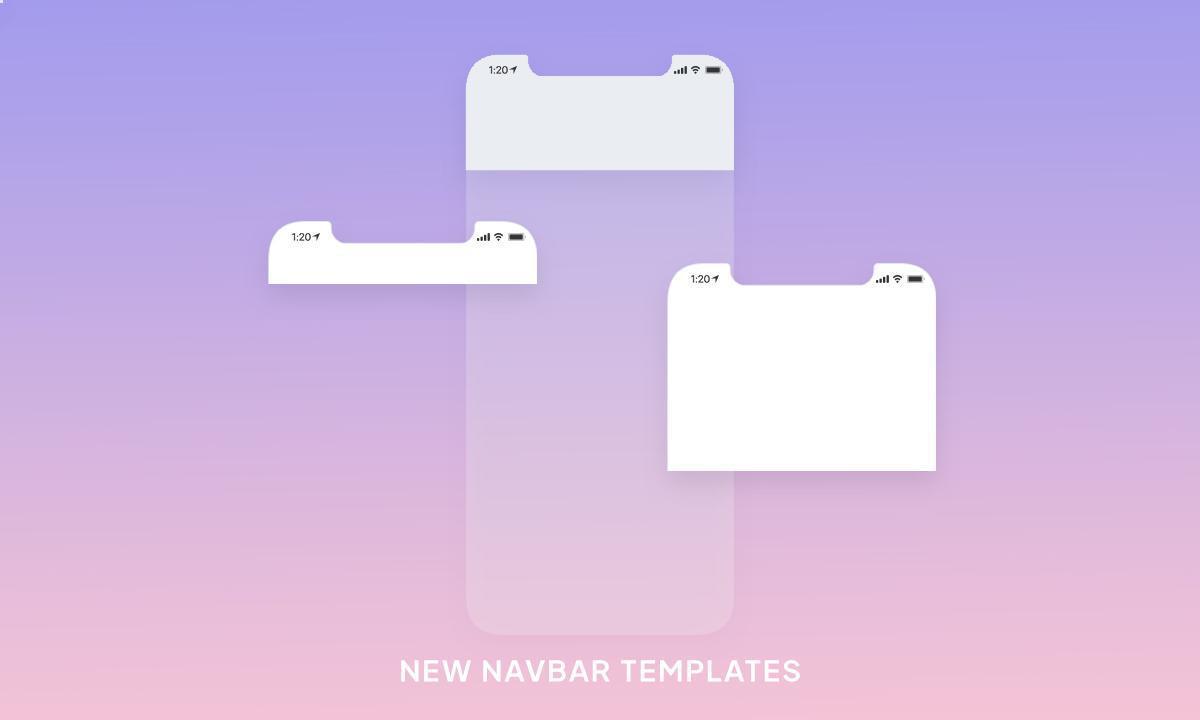
Como você viu recentemente, novos modelos de navbar agora estão disponíveis para criar seu cabeçalho . Agora você pode escolher entre 3 alturas diferentes:
- Pequena
- Média
- Grande
Mas como escolher entre essas três alturas? E acima de tudo, para que servem? Neste artigo, descreveremos vários exemplos de uso que, sem dúvida, o inspirarão e que você poderá replicar em seu aplicativo de acordo com suas necessidades.
Modelo pequeno: A opção clássica

O modelo Pequeno é aquele que você sempre conheceu. Além do logotipo ou do título do app, é onde você encontra botões de ação, e a altura do cabeçalho é a menor possível. O cabeçalho ocupa pouco espaço e permanece relativamente discreto em comparação com os outros elementos do app.
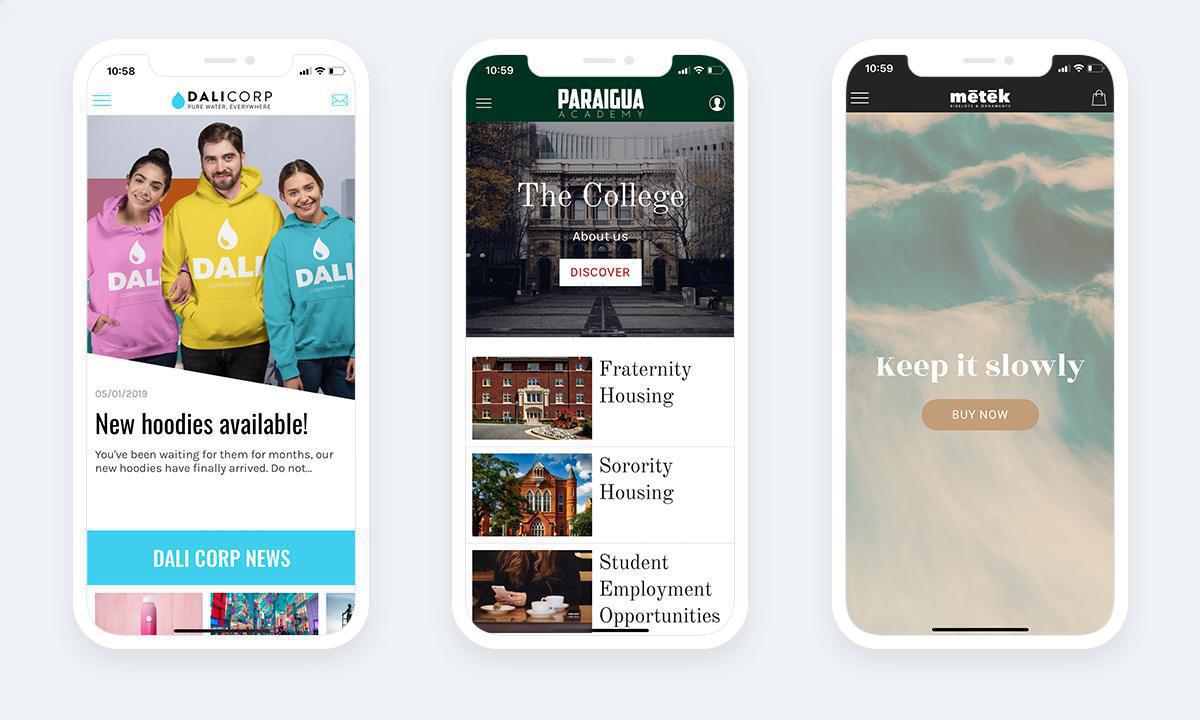
Aqui estão três casos de uso do modelo Pequeno:
Aqui estão três casos de uso do modelo Pequeno:
- O app Dali Corp é um app de comunicação de funcionários. Não tem vocação comercial ou branding, o público alvo já conhece a marca pois são os colaboradores da empresa. O app deve ser claro e eficiente, o foco deve ser priorizado nas informações veiculadas no aplicativo e nas opções de contato que ele oferece aos funcionários para entrar em contato com o departamento de RH ou com os representantes dos funcionários. É por isso que o formato Pequeno foi escolhido para o cabeçalho do app. Ele permite que o logotipo da empresa seja exibido sem atrair toda a atenção do usuário. Um botão de ação referente à seção Contato também foi integrado para destacar o objetivo do app: Promover a comunicação entre a gestão e seus colaboradores.
- O app da escola Paraigua tem mais ou menos as mesmas necessidades do exemplo anterior. O público já conhece a identidade da escola, exceto que o app também é voltado para novos ou futuros alunos. O modelo Pequeno é, portanto, utilizado como complemento de uma cor que se destaca da identidade visual da escola. O cabeçalho permanece discreto, mas com sua cor nítida, permite marcar o aplicativo de maneira mais forte. Os alunos podem se concentrar nas informações apresentadas pelo app, mas não importa em qual seção estejam, as cores da escola serão exibidas, promovendo um sentimento de pertencimento.
- Aqui está um contexto diferente com o app de decoração para casa Metek. Sendo uma loja online, o objetivo principal da app é obviamente vender os produtos apresentados. Mas é uma loja de decoração onde é dada grande importância aos universos apresentados nos diferentes departamentos. O objetivo é realmente mergulhar os potenciais clientes nos diferentes universos da estação para que possam imaginar as diferentes peças do seu interior. É por isso que a cor do cabeçalho foi escolhida para ser relativamente neutra e por que o cabeçalho é o menor possível. O logotipo está presente e identifica bem a loja, mas a cor de fundo preta e a pequena altura do cabeçalho permitem dar um lugar de escolha aos diferentes universos propostos pela loja.
Modelo médio: Uma variação de design

O modelo Médio oferece apenas uma diferença do modelo Pequeno: A altura do cabeçalho. De fato, este modelo não oferece novas opções, exceto uma renderização visual totalmente diferente do que você conhece e que oferece muitas possibilidades em termos de design.
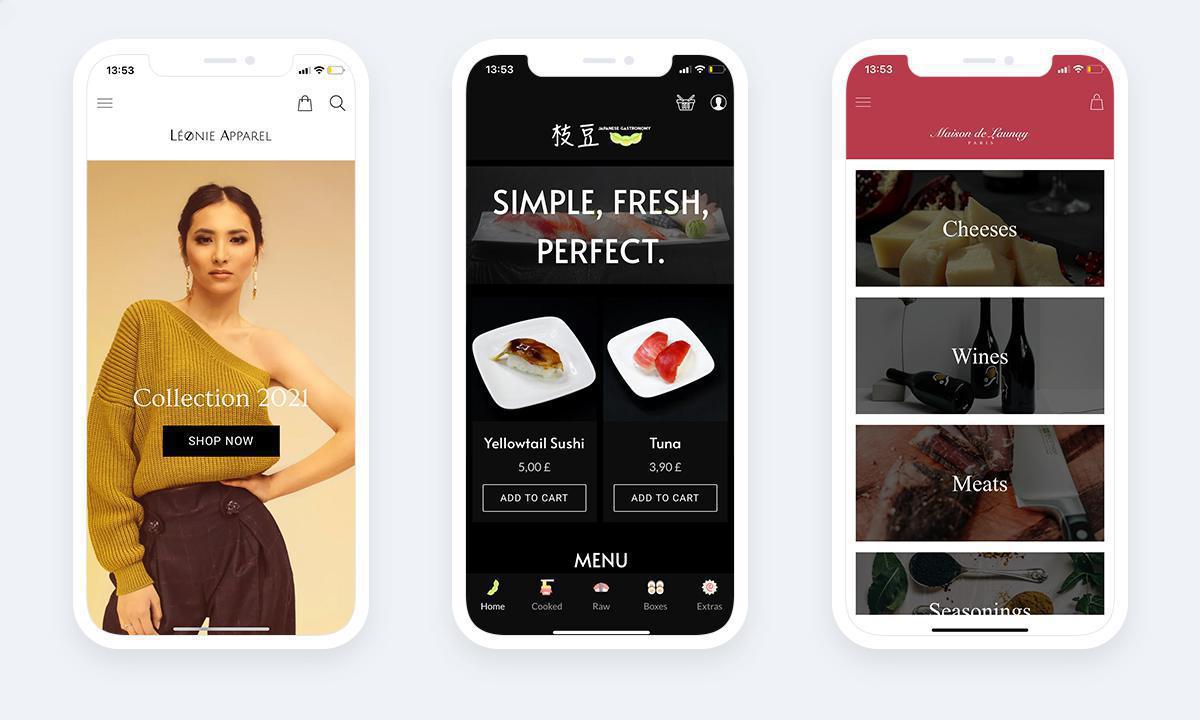
Aqui estão três casos de uso do modelo Medium:
Aqui estão três casos de uso do modelo Medium:
- O app Leonie Apparel é um app boutique com um estilo muito clean tanto no design quanto nos materiais usados para confeccionar suas roupas. O visual do app é bem nítido, e é essa sensação que se destaca com a escolha de um template Médio para seu cabeçalho. Com uma altura maior, este cabeçalho preto sobre branco oferece uma sensação de espaço e pureza característica da marca. O logotipo deliberadamente muito fino também contribui para essa sensação.
- O restaurante Edaname tem uma identidade visual muito forte. Muito escuro como muitas vezes podem ser as outras lojas de sushi, este restaurante destaca-se pela escolha de um logotipo colorido, quase kawaii. Isso é o que queríamos destacar escolhendo um modelo Médio para o cabeçalho. O logotipo é destacado e pode se destacar particularmente contra a cor de fundo muito escura, que é a mesma no cabeçalho e no fundo do app, dando uma impressão de continuidade que ilumina o visual geral do app. Além disso, como o logotipo contém uma ilustração e um texto, é muito mais visível em uma altura um pouco maior do que em um cabeçalho mais clássico.
- Por fim, o app Maison de Launey é a loja online de uma delicatessen parisiense. A loja física é particularmente conhecida pelos seus frequentadores pela sua fachada cor de vinho. Era crucial para os donos da marca que essa cor emblemática estivesse presente no seu app. Para não escurecer muito o fundo do app, a cor foi aplicada no fundo do cabeçalho, com um modelo Médio para que ele esteja realmente presente em todas as seções do app.
Modelo grande: A opção descritiva

O modelo Grande, ainda maior que o Médio, oferece uma grande diferença com seus dois irmãos menores: A possibilidade de adicionar uma breve descrição sob o título do seu app ou seu logotipo. Esta pequena novidade tem de fato um poder enorme que vai agitar seus projetos e a experiência que você vai oferecer aos seus clientes. Neste caso, não esqueça que você pode "desengatar" os cabeçalhos de cada seção para adicionar textos diferentes para cada seção, se necessário.
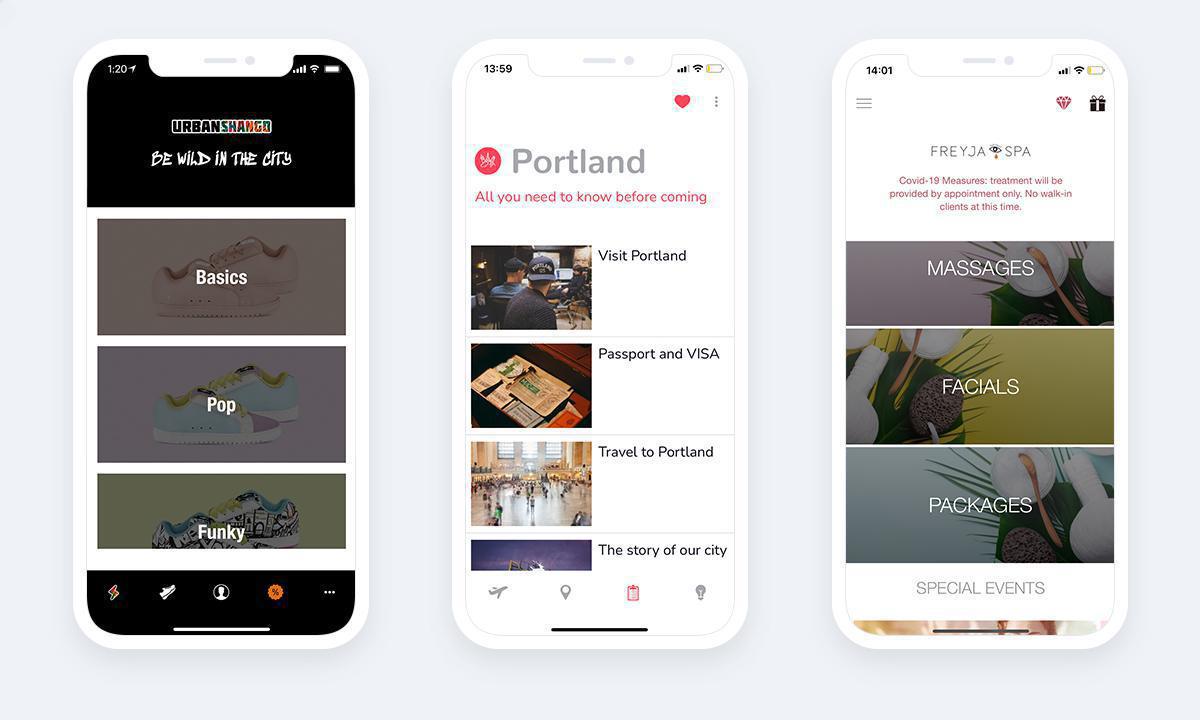
Aqui estão três casos de uso do modelo Grande:
Aqui estão três casos de uso do modelo Grande:
- Urban Shango é uma marca de tênis particularmente comprometida. Defende valores fortes e está muito envolvido na luta contra as desigualdades e a exclusão. Para além da venda dos seus produtos, a marca quer transmitir a sua mensagem aos seus clientes e leads. É por isso que um modelo Grande foi aplicado no seu cabeçalho para exibir continuamente o slogan da marca e levar os valores que a representam ao mais alto nível.
- O app Portland é um guia turístico muito completo. O desafio na criação deste app foi manter um design e UX muito claros, apesar dos inúmeros conteúdos internos. O modelo Grande no cabeçalho é parte integrante da arquitetura do app, pois as descrições são usadas para guiar o usuário pela navegação, explicando em poucas palavras o objetivo do conteúdo da seção em que está. É uma forma eficaz de limpar o menu, por exemplo, que neste caso é composto por ícones sem texto, o que reduz consideravelmente a visão geral do app.
- Por fim, o Freyja Spa usa seu app para se comunicar com seus clientes, permitir que eles reservem um tratamento e também maximizar seu programa de fidelidade. O app tornou-se a ferramenta privilegiada de comunicação entre os clientes e o salão. O modelo Grande do cabeçalho é usado para exibir informações importantes que não devem passar despercebidas pelos clientes. O texto muda regularmente de acordo com as necessidades do gerente. Aqui, por exemplo, está uma informação importante sobre a organização do salão durante a epidemia de Covid-19.
Como você pode ver, existem muitas maneiras de usar os diferentes modelos de barra de navegação, então não hesite em testá-los no seu back office para escolher o(s) formato(s) que melhor se adequam a você!
 Design
Design