Aprimore o design do seu app com nossos novos modelos de NavBar
Escrito por Marie Pireddu na

O design do seu app desempenha um papel vital na criação de uma experiência envolvente para seus usuários. Na GoodBarber, estamos sempre comprometidos em fornecer um produto que esteja sempre na vanguarda da experiência do usuário móvel.
Por esse motivo, era hora de adicionar novos modelos de NavBar (para apps clássicos e de compras). A NavBar é um elemento-chave da identidade de um app, ajudando você a mostrar sua marca.
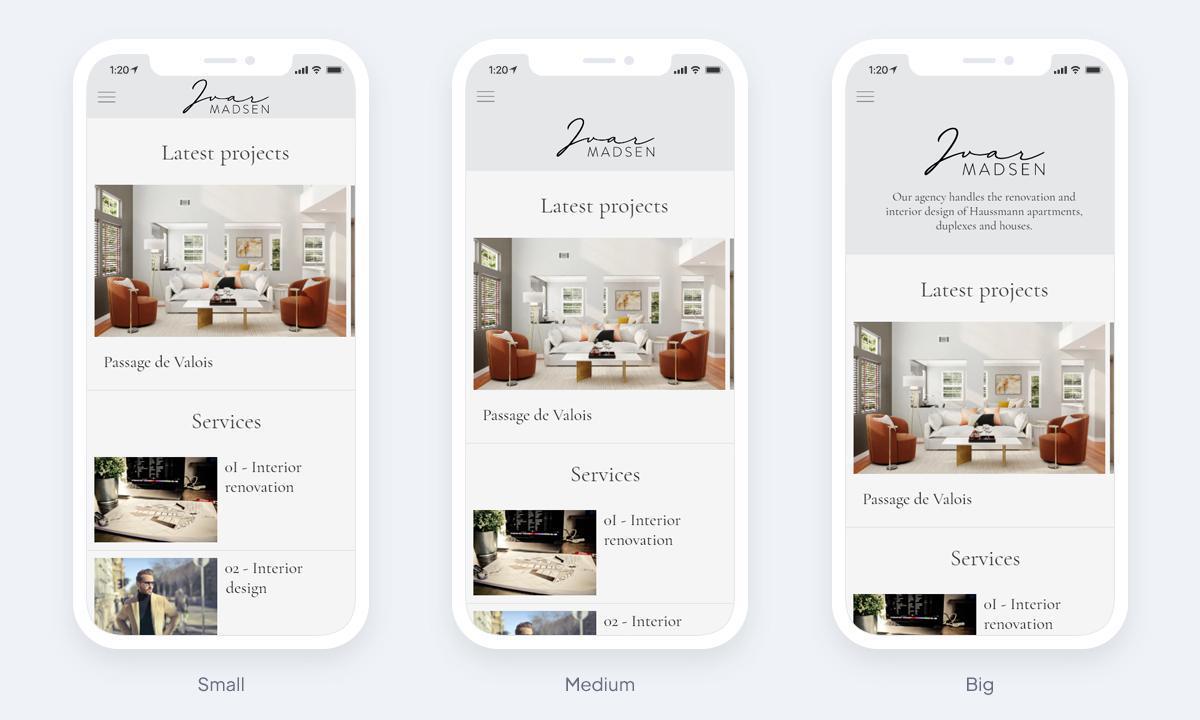
Agora você pode escolher entre 3 alturas diferentes: pequeno, médio e grande
Por esse motivo, era hora de adicionar novos modelos de NavBar (para apps clássicos e de compras). A NavBar é um elemento-chave da identidade de um app, ajudando você a mostrar sua marca.
Agora você pode escolher entre 3 alturas diferentes: pequeno, médio e grande
Como funciona no back office da GoodBarber?
No back office do seu app, no menu Meu app > Design > Design geral > Logo e título, agora você pode ver um novo bloco "Altura do cabeçalho".
A partir daí, você poderá escolher entre 3 alturas diferentes:
A partir daí, você poderá escolher entre 3 alturas diferentes:
- Pequeno: Exibe o título ou a imagem do logotipo
- Médio: Exibe o título ou a imagem do logotipo (disponível apenas para seções na navegação principal do painel direito do seu back office)
- Grande: Exibe o título ou a imagem do logotipo + uma breve descrição (disponível apenas para seções na navegação principal do painel direito do seu back office). Esta breve descrição é mostrada no cabeçalho abaixo do logotipo do seu app.
É claro que você pode personalizar a fonte e a cor do texto.
Por que diferentes opções de altura
Ter esses 3 modelos permite mais facilidade no design e mais flexibilidade para mostrar as diferentes seções do seu app. Como você pode desenganchar os cabeçalhos de acordo com as seções e assim ter tamanhos diferentes.
Vá para o menu Meu app > Design > Design da seção e clique em "Cabeçalho". Você pode então selecionar a altura para esta seção específica.
Você também pode adicionar uma descrição diferente para as seções com o modelo Grande.
Vá para o menu Meu app > Design > Design da seção e clique em "Cabeçalho". Você pode então selecionar a altura para esta seção específica.
Você também pode adicionar uma descrição diferente para as seções com o modelo Grande.
Fique atento ao nosso artigo de acompanhamento que mostra os diferentes casos de uso desses modelos e fornece inspiração para seus apps.
 Design
Design