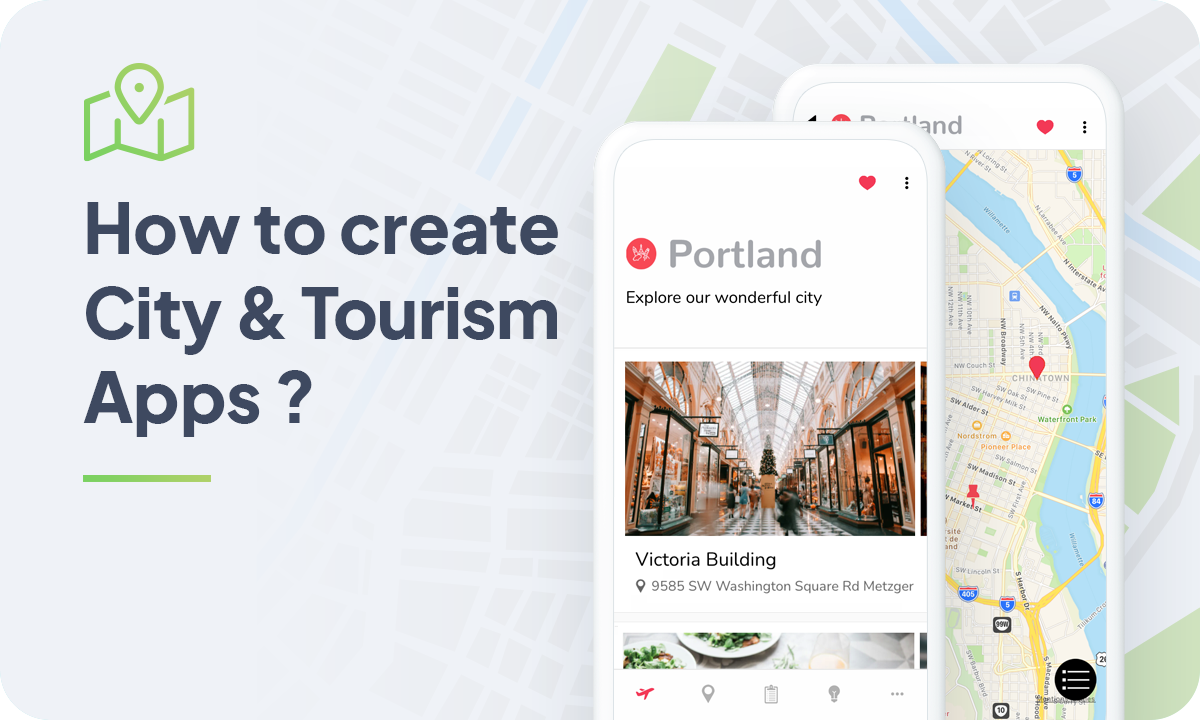
Como criar apps de cidade e turismo?
Escrito por Marie Pireddu na

Cidades e turismo
Tantos mapas de papel complicados! Hoje em dia, para explorar cidades e passear, tudo cabe dentro de um app.
Além do formato de bolso, um aplicativo de viagens fornece informações valiosas para que o usuário possa planejar sua viagem, lugares para visitar, o que fazer em um determinado local ou situação, etc.
Você já deve ter se perguntado sobre como fazer um aplicativo e pensado que seria um processo difícil. No entanto, com este guia, você está a apenas um passo de criar um aplicativo para entusiastas de viagens, acessível em todos os dispositivos, usando a GoodBarber.
Apenas uma informação antes de começarmos, sendo um espírito livre, minha City Muse do dia será Portland.
Mas claro, você é livre para aplicar todas as dicas que encontrar aqui em qualquer cidade, região ou local.
Siga estas etapas para criar seu aplicativo de guia de viagem:
Além do formato de bolso, um aplicativo de viagens fornece informações valiosas para que o usuário possa planejar sua viagem, lugares para visitar, o que fazer em um determinado local ou situação, etc.
Você já deve ter se perguntado sobre como fazer um aplicativo e pensado que seria um processo difícil. No entanto, com este guia, você está a apenas um passo de criar um aplicativo para entusiastas de viagens, acessível em todos os dispositivos, usando a GoodBarber.
Apenas uma informação antes de começarmos, sendo um espírito livre, minha City Muse do dia será Portland.
Mas claro, você é livre para aplicar todas as dicas que encontrar aqui em qualquer cidade, região ou local.
Siga estas etapas para criar seu aplicativo de guia de viagem:
1. Escolha um tema para seu aplicativo de turismo

Este é o primeiro passo para criar seu aplicativo de viagem.
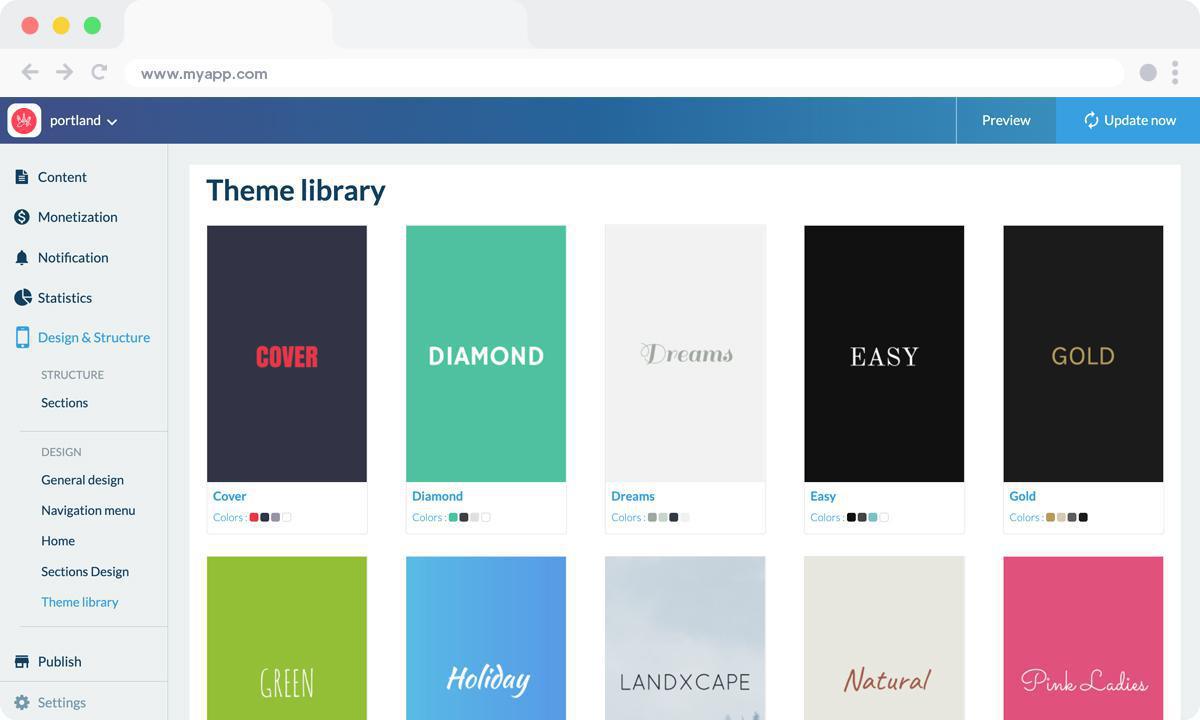
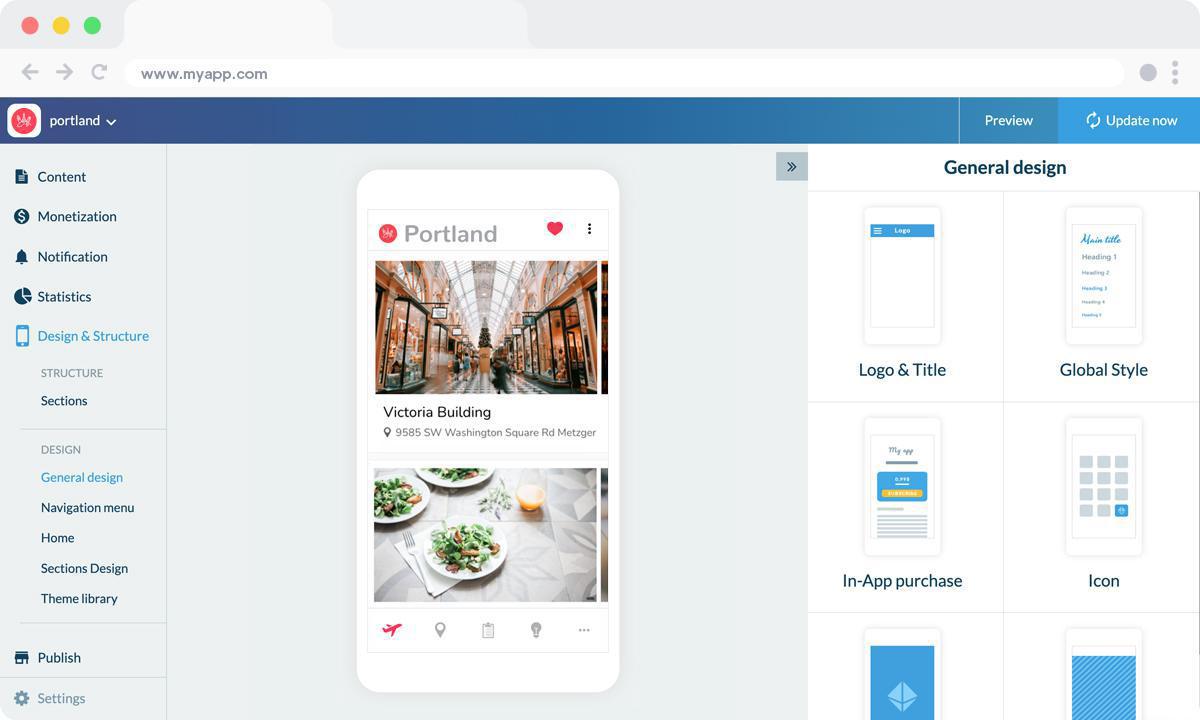
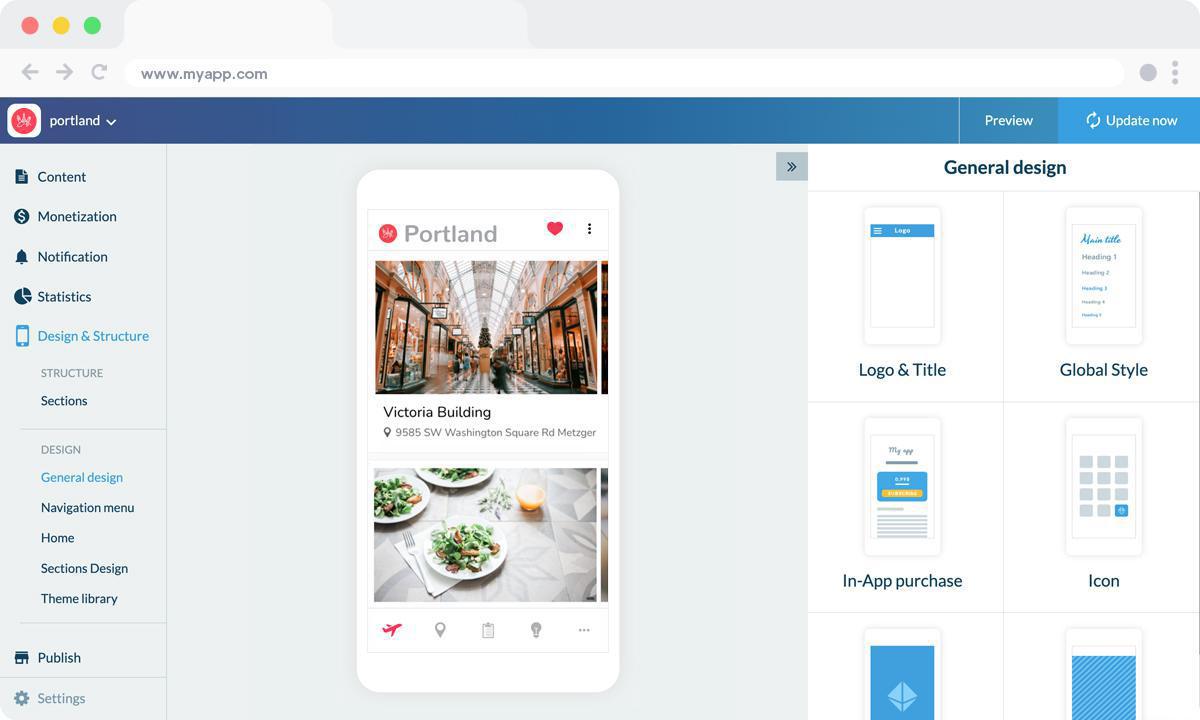
No backoffice você encontrará mais de 25 temas diferentes (e estamos aumentando) criados por nossos designers que podem ser usados como ponto de partida para sua aplicação.
Se desejar, você também pode ativar um tema clássico "Branco" e fazer todos os ajustes que tiver em mente.
Para este aplicativo, decidi começar com o tema "Budapeste", mas como disse anteriormente, você pode escolher o tema que melhor se adapta às suas diretrizes de design.
No backoffice você encontrará mais de 25 temas diferentes (e estamos aumentando) criados por nossos designers que podem ser usados como ponto de partida para sua aplicação.
Se desejar, você também pode ativar um tema clássico "Branco" e fazer todos os ajustes que tiver em mente.
Para este aplicativo, decidi começar com o tema "Budapeste", mas como disse anteriormente, você pode escolher o tema que melhor se adapta às suas diretrizes de design.
2. Construa a tela inicial do seu aplicativo de turismo

A página inicial é a primeira tela que os usuários verão ao abrir seu aplicativo. Portanto, é um recurso importante do seu aplicativo, tanto visual quanto praticamente.
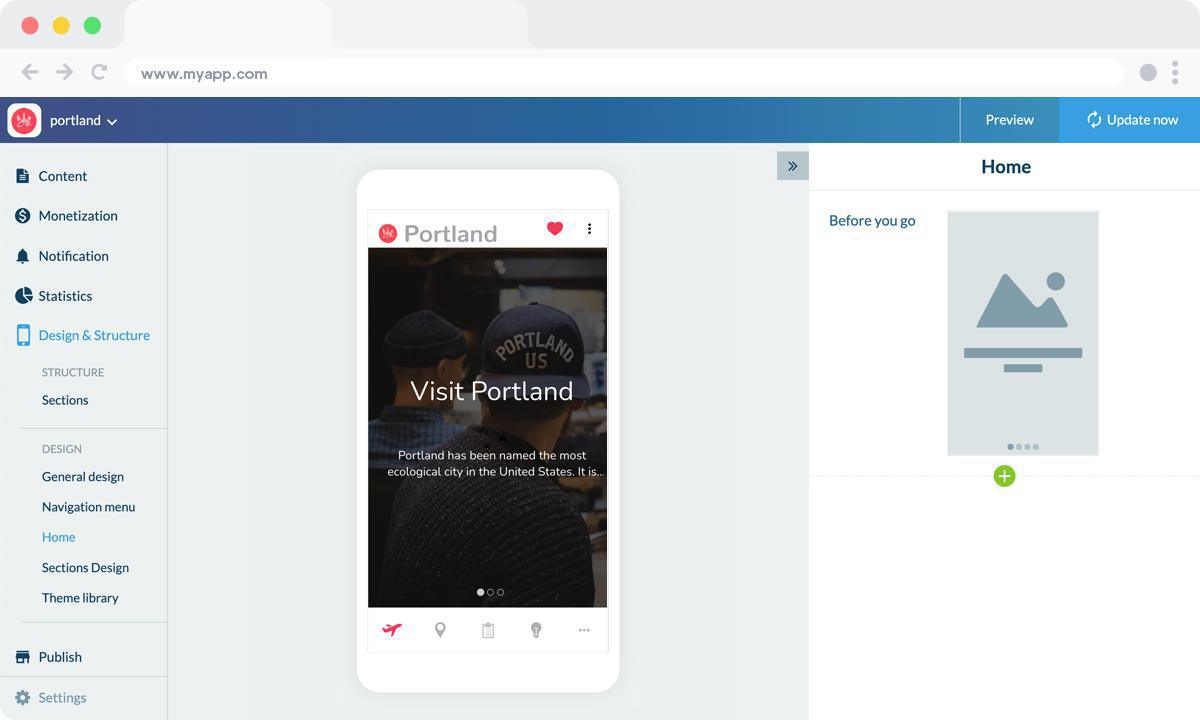
Com a GoodBarber , a página inicial permitirá escolher qual conteúdo destacar ao abrir o aplicativo.
Com um aplicativo de destino, por exemplo, você pode decidir apresentar conselhos úteis para visitar sua cidade no primeiro widget.
A página inicial modular introduzida pela GoodBarber 4.0 é composto de dois tipos diferentes de widgets, widgets de conteúdo e widgets de navegação (links)—um total de 66 widgets foram desenvolvidos até agora.
Os modelos associados aos widgets têm uma declinação para celular, tablet e desktop.
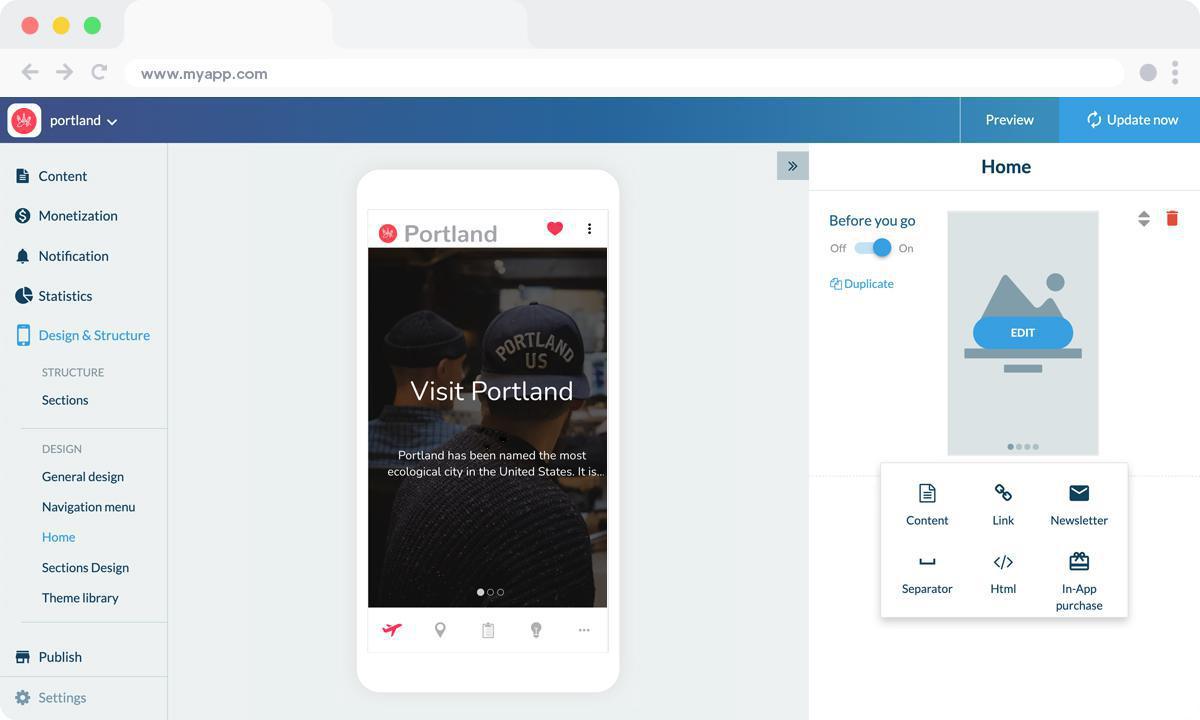
Aqui você pode ver que adicionamos nosso primeiro widget, um widget de conteúdo, para apresentar uma seção de artigos do mCMS (um artigo Antes de ir):
Com a GoodBarber , a página inicial permitirá escolher qual conteúdo destacar ao abrir o aplicativo.
Com um aplicativo de destino, por exemplo, você pode decidir apresentar conselhos úteis para visitar sua cidade no primeiro widget.
A página inicial modular introduzida pela GoodBarber 4.0 é composto de dois tipos diferentes de widgets, widgets de conteúdo e widgets de navegação (links)—um total de 66 widgets foram desenvolvidos até agora.
Os modelos associados aos widgets têm uma declinação para celular, tablet e desktop.
Aqui você pode ver que adicionamos nosso primeiro widget, um widget de conteúdo, para apresentar uma seção de artigos do mCMS (um artigo Antes de ir):

*O conteúdo que aparece inicialmente dentro do aplicativo é apenas um exemplo, você pode alterar e ajustar à medida que preenche suas seções com as suas.
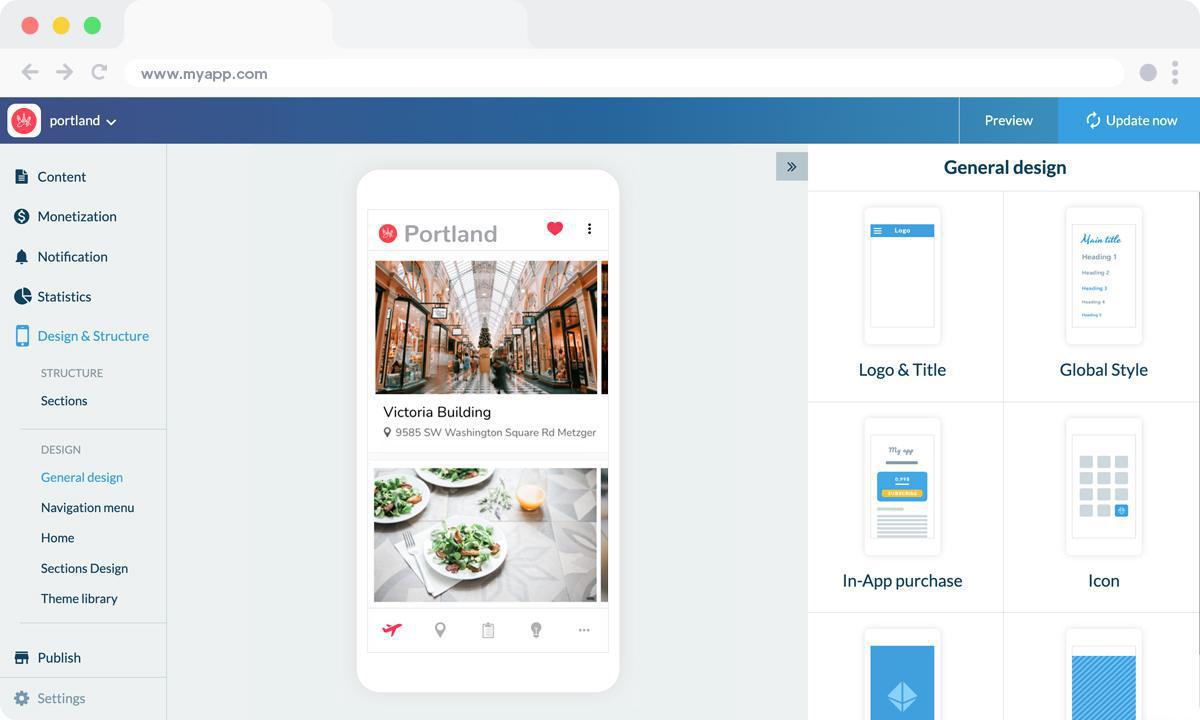
Após selecionar um modelo (Banner > Minimal), adicionamos outro widget de Conteúdo com uma exibição diferente (Banner > Visual) para apresentar outra seção de artigos do mCMS chamada Shopping:
Após selecionar um modelo (Banner > Minimal), adicionamos outro widget de Conteúdo com uma exibição diferente (Banner > Visual) para apresentar outra seção de artigos do mCMS chamada Shopping:

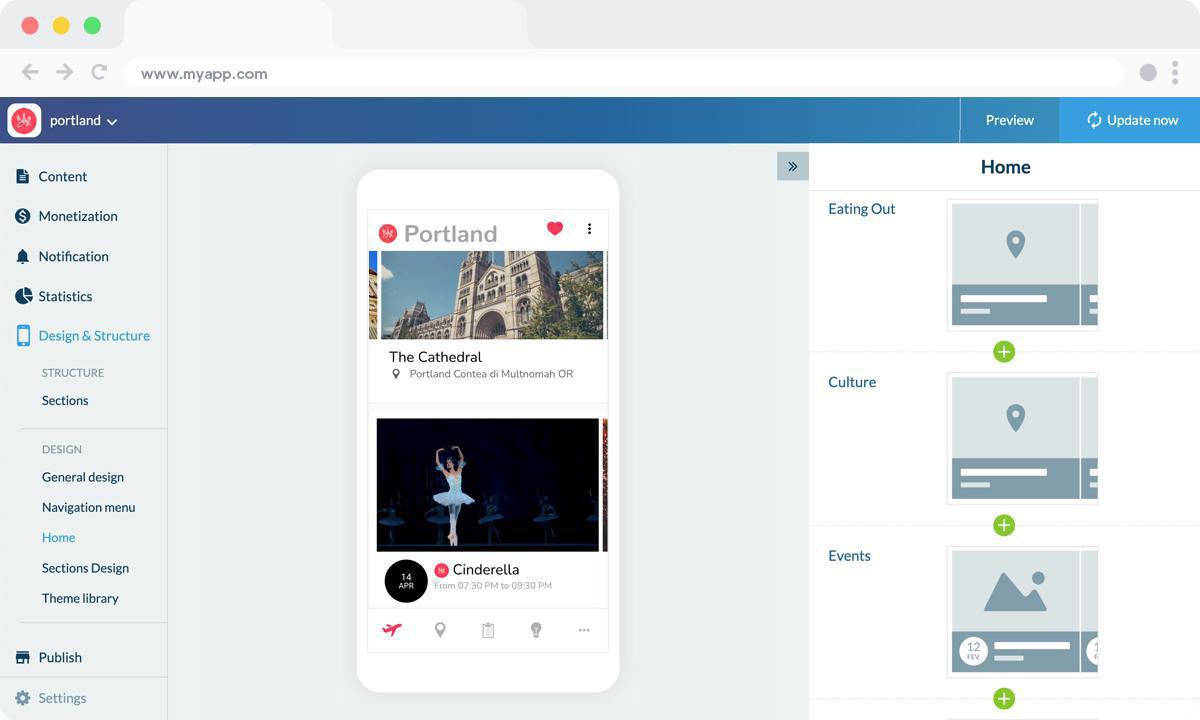
Em seguida, adicionamos mais 3 widgets de conteúdo semelhantes para apresentar mais seção de artigos importantes do mCMS do nosso aplicativo, recomendações de alimentação, cultura e lazer:

Agora, vamos adicionar outro widget de conteúdo para apresentar nossos eventos e selecionar um modelo para ele, Lista > Classic:
Nossa pagina inicial agora possui um total de 6 widgets.
3. Construa o Menu de Navegação do seu aplicativo

Com a GoodBarber 4.0, o Menu é usado para navegação secundária no seu aplicativo.
Sua página inicial já oferece pontos de entrada para as seções de sua escolha, e é por isso que você pode até escolher a opção de não exibir um Menu.
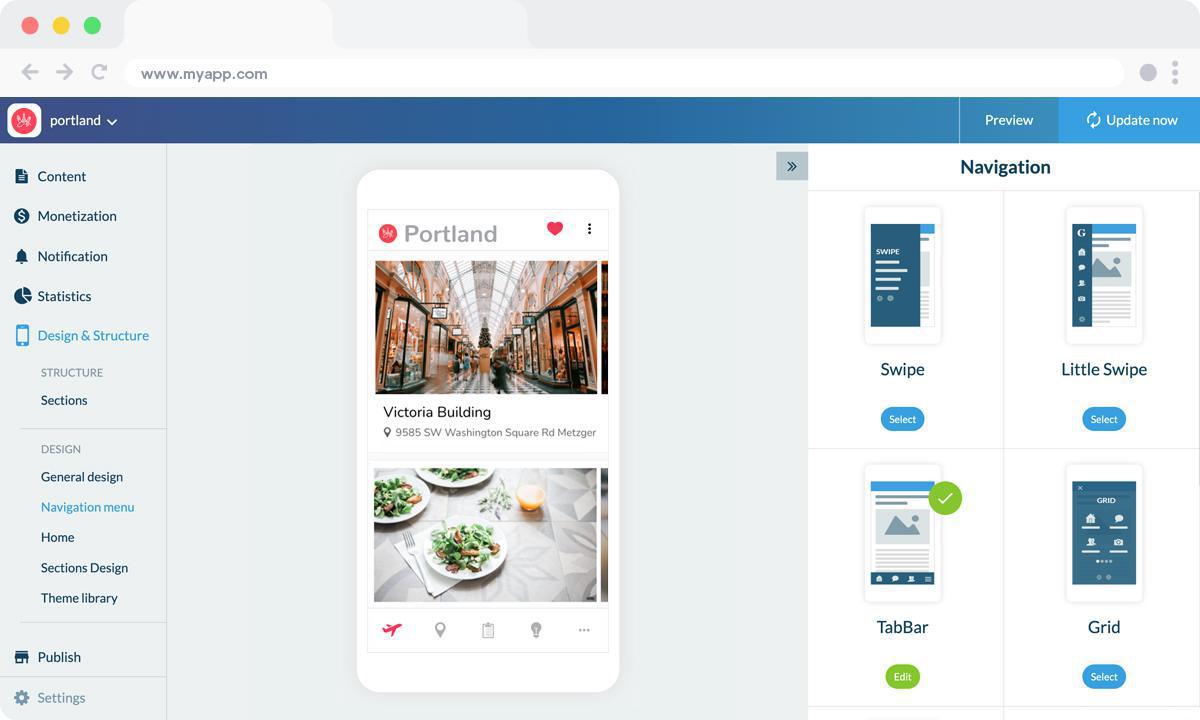
Se você optar por ativar um Menu (ou modo de navegação no seu backoffice), poderá escolher entre 7 tipos diferentes de "menus" ou modos de navegação, para distribuir ainda mais o tráfego no seu aplicativo.
A construção do menu pode ser alcançada independentemente do número de seções no aplicativo para controle total sobre a navegação do seu aplicativo.
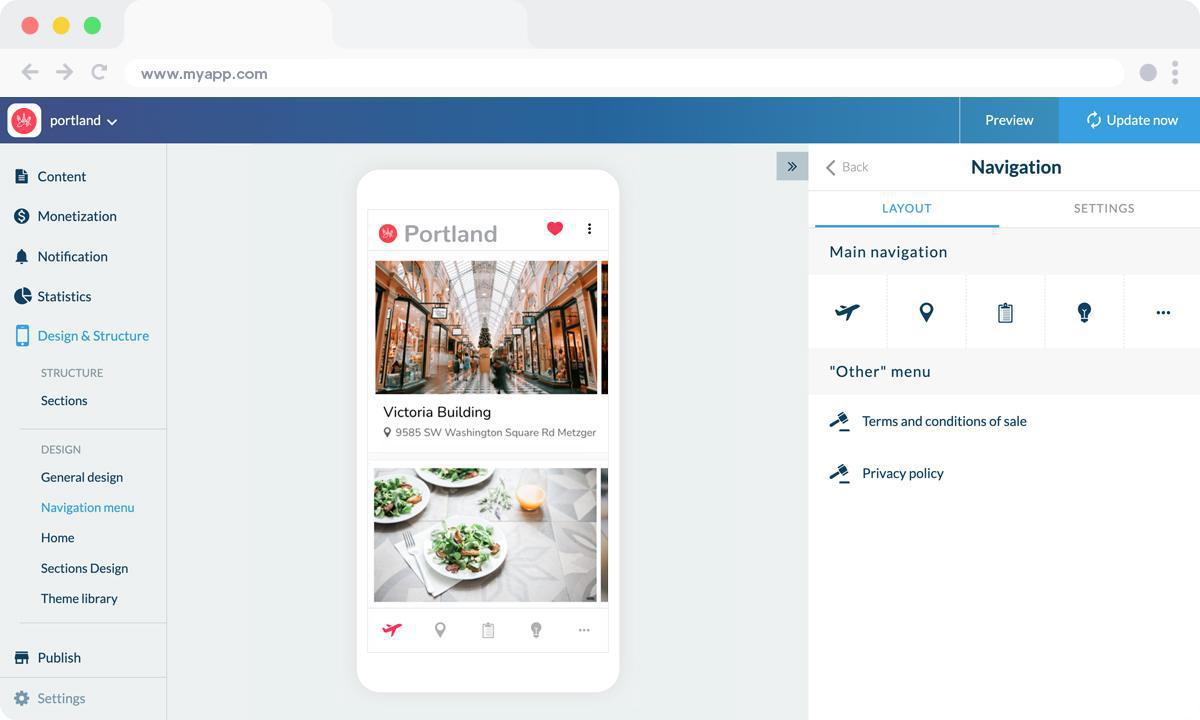
Aqui selecionamos o modelo TabBar e adicionamos nosso logotipo no cabeçalho do Menu e um Copyright na área do rodapé:
Sua página inicial já oferece pontos de entrada para as seções de sua escolha, e é por isso que você pode até escolher a opção de não exibir um Menu.
Se você optar por ativar um Menu (ou modo de navegação no seu backoffice), poderá escolher entre 7 tipos diferentes de "menus" ou modos de navegação, para distribuir ainda mais o tráfego no seu aplicativo.
A construção do menu pode ser alcançada independentemente do número de seções no aplicativo para controle total sobre a navegação do seu aplicativo.
Aqui selecionamos o modelo TabBar e adicionamos nosso logotipo no cabeçalho do Menu e um Copyright na área do rodapé:
Seu Menu também pode apresentar links e atalhos, para apontar para destinos (internos ou externos), além de títulos e guias, para priorizar informações dentro do menu (estes dois servem para propósitos de design).
Você pode personalizar ainda mais seu aplicativo apresentando seu logotipo dentro do cabeçalho, na página inicial e nas seções, onde cada cabeçalho de seção pode ser personalizado de forma independente:
Você pode personalizar ainda mais seu aplicativo apresentando seu logotipo dentro do cabeçalho, na página inicial e nas seções, onde cada cabeçalho de seção pode ser personalizado de forma independente:
4. Adicione conteúdo ao seu aplicativo de turismo

Esta é, na verdade, a parte mais importante do nosso aplicativo, então vamos pensar muito nisso, certo?
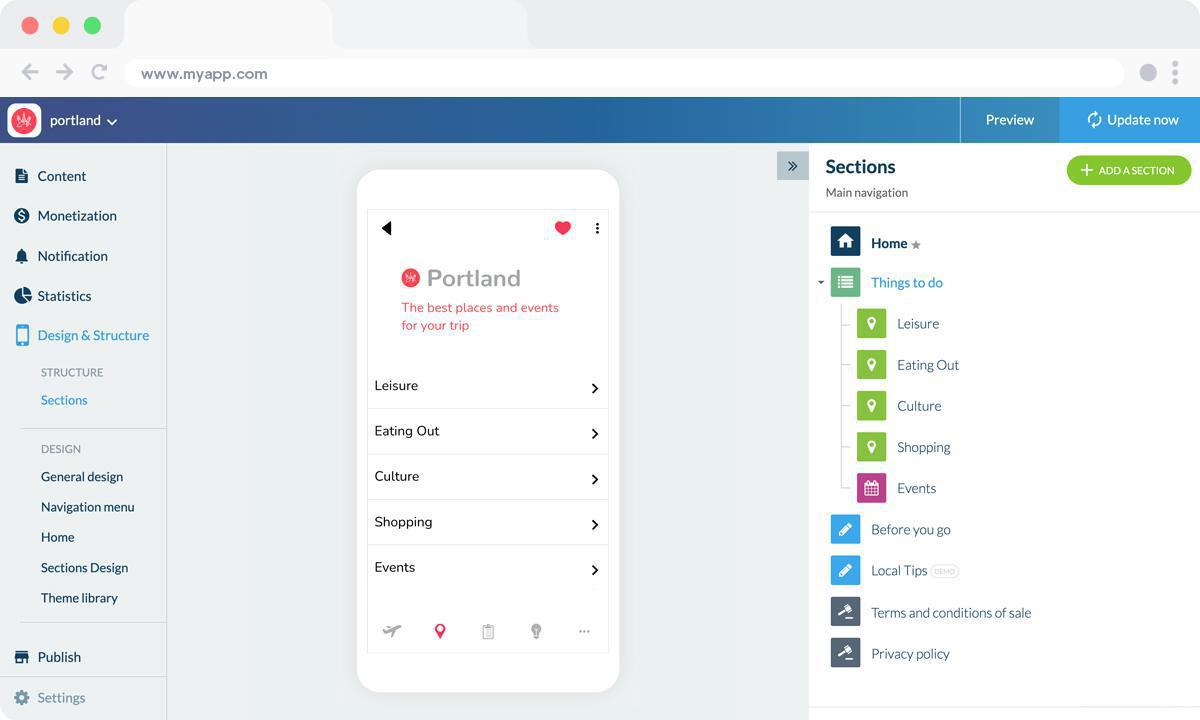
Para começar, criei um submenu dentro do app (uma seção Menu), para organizar melhor cada tipo de conteúdo, e atividades (Ex.: Lazer, Cultura, Eventos...) que serão apresentadas neste submenu , e outras informações relevantes para o aplicativo (Ex.: Dicas locais, Favoritos, Enviar dicas...), que estão no menu original.
Para começar, criei um submenu dentro do app (uma seção Menu), para organizar melhor cada tipo de conteúdo, e atividades (Ex.: Lazer, Cultura, Eventos...) que serão apresentadas neste submenu , e outras informações relevantes para o aplicativo (Ex.: Dicas locais, Favoritos, Enviar dicas...), que estão no menu original.

Depois que a estrutura do aplicativo estiver definida, é hora de começar a adicionar o conteúdo real dentro das seções que você criou.
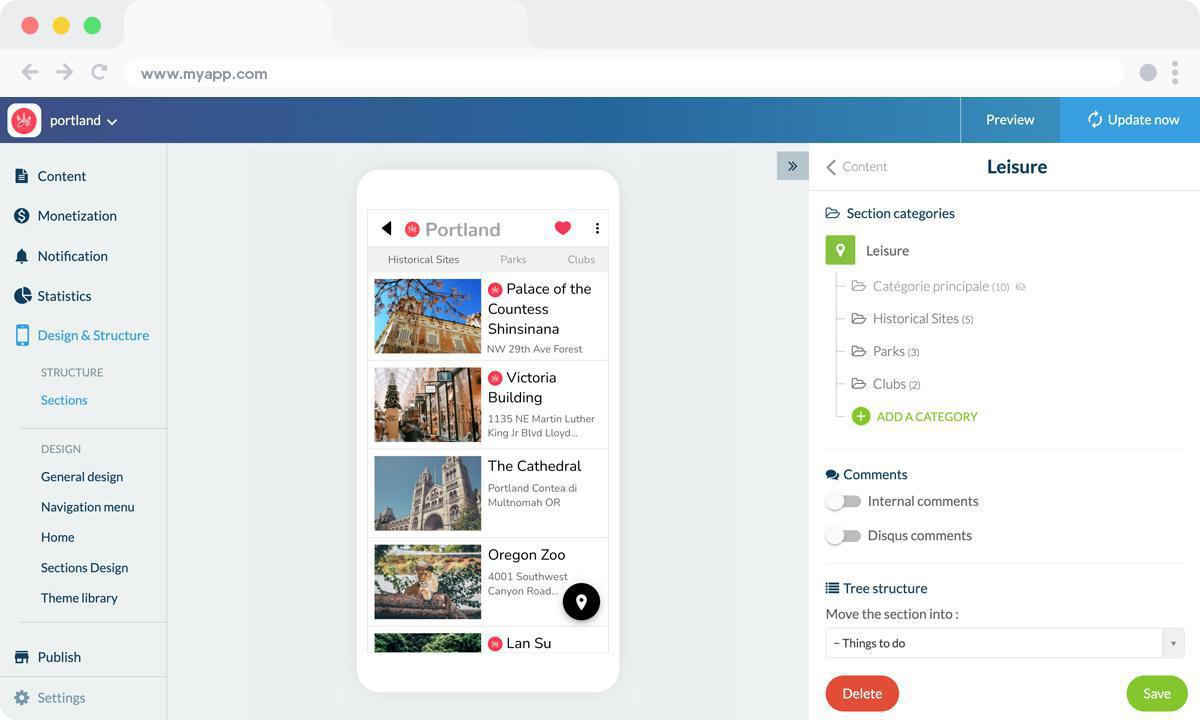
Aqui, para o exemplo do Portland App, trabalhei na seção "Lazer", inserindo locais dentro da cidade, relevantes para esse tipo de atividade.
Antes de começar a adicionar POIs (Pontos de Interesse), é interessante criar categorias dentro desta seção (como Locais Históricos, Parques,…), facilitando a navegação dos usuários dentro do aplicativo e também evitando criar uma quantidade excessiva de seções.
Este é um passo muito importante porque fará uma grande diferença em termos de experiência do usuário.
Quanto mais intuitivo e organizado, melhor.
Uma vez definidas as categorias, você pode começar a adicionar pontos no mapa, na aba "Conteúdo" da seção.
Aqui, para o exemplo do Portland App, trabalhei na seção "Lazer", inserindo locais dentro da cidade, relevantes para esse tipo de atividade.
Antes de começar a adicionar POIs (Pontos de Interesse), é interessante criar categorias dentro desta seção (como Locais Históricos, Parques,…), facilitando a navegação dos usuários dentro do aplicativo e também evitando criar uma quantidade excessiva de seções.
Este é um passo muito importante porque fará uma grande diferença em termos de experiência do usuário.
Quanto mais intuitivo e organizado, melhor.
Uma vez definidas as categorias, você pode começar a adicionar pontos no mapa, na aba "Conteúdo" da seção.

É possível adicionar detalhes específicos sobre cada local (Ex.: informações, horário de funcionamento, histórico...), adicionar imagens, botões de ação (telefone e email), site, etc.
Além disso, você deve escolher a qual categoria cada ponto pertence, no caso da imagem de amostra, o The Victoria Building Museum aparecerá na categoria Todos e "Lazer".
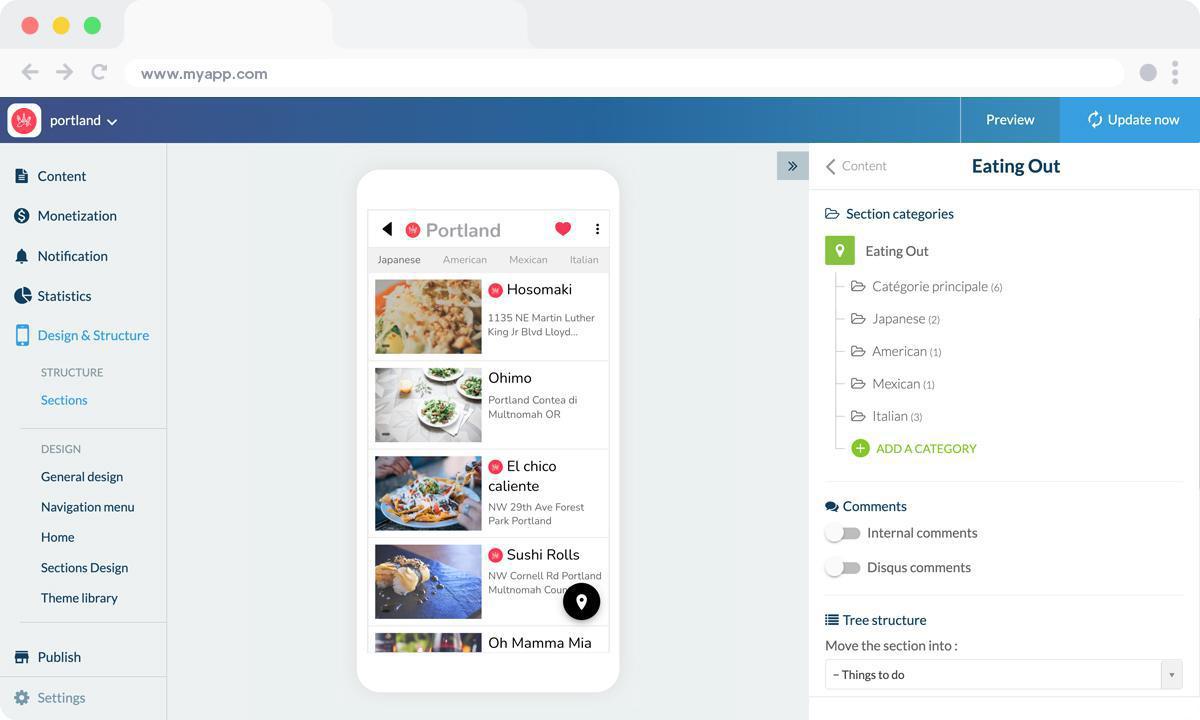
A criação de categorias pode ser realizada em diferentes seções (artigos, vídeos...) e é uma ferramenta muito eficaz para deixar o app mais leve.
Na seção "Comer fora", por exemplo, poderíamos segmentar as categorias por culinária (italiana, japonesa, mexicana, americana...) para manter todas as informações em uma única seção, enquanto filtramos os resultados.
Além disso, você deve escolher a qual categoria cada ponto pertence, no caso da imagem de amostra, o The Victoria Building Museum aparecerá na categoria Todos e "Lazer".
A criação de categorias pode ser realizada em diferentes seções (artigos, vídeos...) e é uma ferramenta muito eficaz para deixar o app mais leve.
Na seção "Comer fora", por exemplo, poderíamos segmentar as categorias por culinária (italiana, japonesa, mexicana, americana...) para manter todas as informações em uma única seção, enquanto filtramos os resultados.

Para criar outras seções o processo é muito semelhante.
Se o conteúdo for criado dentro de uma seção CMS, tudo pode ser feito no backoffice da GoodBarber, desde escrever artigos até criar eventos.
Se você optar por importar conteúdo de fontes externas (Wordpress, Facebook, Flickr...), basta configurar as configurações da seção ao criá-lo - e se precisar de ajuda, consulte as Ajudas Online detalhadas ou entre em contato com o suporte.
Estamos quase lá ! Mais dois elementos para adicionar antes que seu aplicativo esteja pronto!
Se o conteúdo for criado dentro de uma seção CMS, tudo pode ser feito no backoffice da GoodBarber, desde escrever artigos até criar eventos.
Se você optar por importar conteúdo de fontes externas (Wordpress, Facebook, Flickr...), basta configurar as configurações da seção ao criá-lo - e se precisar de ajuda, consulte as Ajudas Online detalhadas ou entre em contato com o suporte.
Estamos quase lá ! Mais dois elementos para adicionar antes que seu aplicativo esteja pronto!
5. Projete sua tela de inicialização e ícone do aplicativo

Depois de dominar o design e inserir seu conteúdo, é hora de alguns ajustes finais.
Aqui, é importante lembrar que você precisa fazer upload de imagens específicas para diferentes tipos de dispositivos e sistemas operacionais.
Esta é uma configuração para garantir uma excelente resolução e qualidade de imagem no aplicativo.
A tela inicial é a primeira coisa que os usuários verão ao abrir seu aplicativo (antes da página inicial).
Ele será exibido por alguns segundos enquanto o conteúdo do seu aplicativo estiver carregando (em um navegador também).
Aqui, nosso designer gráfico criou a tela inicial, mas também é possível desenhá-la diretamente do back office, usando a ferramenta Wizard .
Aqui, é importante lembrar que você precisa fazer upload de imagens específicas para diferentes tipos de dispositivos e sistemas operacionais.
Esta é uma configuração para garantir uma excelente resolução e qualidade de imagem no aplicativo.
A tela inicial é a primeira coisa que os usuários verão ao abrir seu aplicativo (antes da página inicial).
Ele será exibido por alguns segundos enquanto o conteúdo do seu aplicativo estiver carregando (em um navegador também).
Aqui, nosso designer gráfico criou a tela inicial, mas também é possível desenhá-la diretamente do back office, usando a ferramenta Wizard .

Para o ícone do aplicativo, que será exibido na tela inicial dos usuários, você também precisa atender a diferentes dimensões, para os diferentes sistemas operacionais e para especificidades do aplicativo da web (como o favicon).
Criar o ícone de aplicativo certo pode ser complicado, pois você tem muito pouco espaço para criatividade, além de precisar ser autoexplicativo.
Por exemplo, você pode precisar ajustar seu logotipo um pouco, para que ele se adapte a um formato quadrado.
Por último, mas não menos importante, não se esqueça de inserir o nome do seu app .
O campo que aparece abaixo da visualização do ícone é o nome do aplicativo como ele aparecerá na tela inicial do smartphone do usuário, para o exemplo de hoje: "Portland".
Criar o ícone de aplicativo certo pode ser complicado, pois você tem muito pouco espaço para criatividade, além de precisar ser autoexplicativo.
Por exemplo, você pode precisar ajustar seu logotipo um pouco, para que ele se adapte a um formato quadrado.
Por último, mas não menos importante, não se esqueça de inserir o nome do seu app .
O campo que aparece abaixo da visualização do ícone é o nome do aplicativo como ele aparecerá na tela inicial do smartphone do usuário, para o exemplo de hoje: "Portland".
6. Teste e publique seu aplicativo de turismo

Seu aplicativo de viagem está pronto! Mas antes de compartilhá-lo com o mundo, você precisa realizar uma série de testes para verificar se tudo está funcionando conforme o planejado. Você precisará testar todas as versões do aplicativo que planeja publicar (iOS nativo, Android nativo, PWA etc.), usando sistemas operacionais e navegadores diferentes também.
A GoodBarber fornece um aplicativo de teste que você pode usar para executar verificações preliminares em seu aplicativo. A maneira mais ideal de testar seu aplicativo, no entanto, é por meio de sua versão AdHoc, que é o arquivo real do aplicativo que será enviado às lojas nas quais você pode baixar e executar no seu dispositivo.
Outras opções estão disponíveis: Para aplicativos iOS nativos, existe uma ferramenta específica fornecida pela Apple: TestFlight . Ele permite testar seu aplicativo antes de ficar online na App Store. O Android oferece alternativas ao Testflight.
Quando estiver satisfeito com os resultados de seus testes, você pode passar para a próxima etapa: publicar seu aplicativo .
A publicação de um aplicativo pode ser um processo complexo e um pouco trabalhoso, começando com a etapa obrigatória de se registrar como desenvolvedor nas plataformas Android e iOS. A conta de desenvolvedor da Apple custa US$ 99/ano. A conta do Google Publisher consiste em uma taxa única de US$ 25. Lembre-se de que a Apple exige que o proprietário do conteúdo no aplicativo corresponda ao proprietário da conta de desenvolvedor, portanto, se você publicar vários aplicativos iOS para projetos diferentes, cada um precisará ter sua própria conta de desenvolvedor individual.
O processo de envio de um aplicativo para a App Store é um pouco complexo e requer uma preparação completa. A Apple analisa cada aplicativo antes de aprová-los para lançamento. Antes de enviar seu aplicativo para revisão, você precisará fornecer uma coleção de informações (ícone, visualização do aplicativo/capturas de tela) e metadados (o nome do seu aplicativo, sua categoria, uma descrição detalhada e palavras-chave adicionais para ASO). O processo de revisão pode levar alguns dias, a Apple irá notificá-lo por e-mail quando seu aplicativo for público.
Para o Google Play, após criar seu aplicativo no seu Google Play Console você precisará cadastrar as informações que serão exibidas no Google Play. Inclui informações obrigatórias, como título, breve descrição, descrição completa, recursos gráficos (imagens, capturas de tela do aplicativo), categoria, detalhes de contato e política de privacidade. Depois que a listagem da loja estiver concluída, é hora de fazer upload do seu pacote de aplicativos. (contém todos os elementos da sua aplicação). Em seguida, siga o guia no Google Console para implantar e publicar seu aplicativo. Se seu aplicativo for aprovado, ele será lançado em algumas horas.
Felizmente, publicar um Progressive Web App é muito mais simples. A hospedagem está incluída na sua assinatura GoodBarber.
Ai está ! Seguir estas etapas para criar seu aplicativo para sua cidade ou guia de turismo deve ajudar a tornar seu aplicativo um sucesso.
Mas não esqueça que seus esforços devem ir muito além da criação do seu aplicativo.
Se precisar de mais conselhos, confira nosso Guia definitivo para promover seu aplicativo!
A GoodBarber fornece um aplicativo de teste que você pode usar para executar verificações preliminares em seu aplicativo. A maneira mais ideal de testar seu aplicativo, no entanto, é por meio de sua versão AdHoc, que é o arquivo real do aplicativo que será enviado às lojas nas quais você pode baixar e executar no seu dispositivo.
Outras opções estão disponíveis: Para aplicativos iOS nativos, existe uma ferramenta específica fornecida pela Apple: TestFlight . Ele permite testar seu aplicativo antes de ficar online na App Store. O Android oferece alternativas ao Testflight.
Quando estiver satisfeito com os resultados de seus testes, você pode passar para a próxima etapa: publicar seu aplicativo .
A publicação de um aplicativo pode ser um processo complexo e um pouco trabalhoso, começando com a etapa obrigatória de se registrar como desenvolvedor nas plataformas Android e iOS. A conta de desenvolvedor da Apple custa US$ 99/ano. A conta do Google Publisher consiste em uma taxa única de US$ 25. Lembre-se de que a Apple exige que o proprietário do conteúdo no aplicativo corresponda ao proprietário da conta de desenvolvedor, portanto, se você publicar vários aplicativos iOS para projetos diferentes, cada um precisará ter sua própria conta de desenvolvedor individual.
O processo de envio de um aplicativo para a App Store é um pouco complexo e requer uma preparação completa. A Apple analisa cada aplicativo antes de aprová-los para lançamento. Antes de enviar seu aplicativo para revisão, você precisará fornecer uma coleção de informações (ícone, visualização do aplicativo/capturas de tela) e metadados (o nome do seu aplicativo, sua categoria, uma descrição detalhada e palavras-chave adicionais para ASO). O processo de revisão pode levar alguns dias, a Apple irá notificá-lo por e-mail quando seu aplicativo for público.
Para o Google Play, após criar seu aplicativo no seu Google Play Console você precisará cadastrar as informações que serão exibidas no Google Play. Inclui informações obrigatórias, como título, breve descrição, descrição completa, recursos gráficos (imagens, capturas de tela do aplicativo), categoria, detalhes de contato e política de privacidade. Depois que a listagem da loja estiver concluída, é hora de fazer upload do seu pacote de aplicativos. (contém todos os elementos da sua aplicação). Em seguida, siga o guia no Google Console para implantar e publicar seu aplicativo. Se seu aplicativo for aprovado, ele será lançado em algumas horas.
Felizmente, publicar um Progressive Web App é muito mais simples. A hospedagem está incluída na sua assinatura GoodBarber.
Ai está ! Seguir estas etapas para criar seu aplicativo para sua cidade ou guia de turismo deve ajudar a tornar seu aplicativo um sucesso.
Mas não esqueça que seus esforços devem ir muito além da criação do seu aplicativo.
Se precisar de mais conselhos, confira nosso Guia definitivo para promover seu aplicativo!
Sentindo-se inspirado? Comece no seu próprio aplicativo. Vamos explorar o mundo através de Belos Apps!
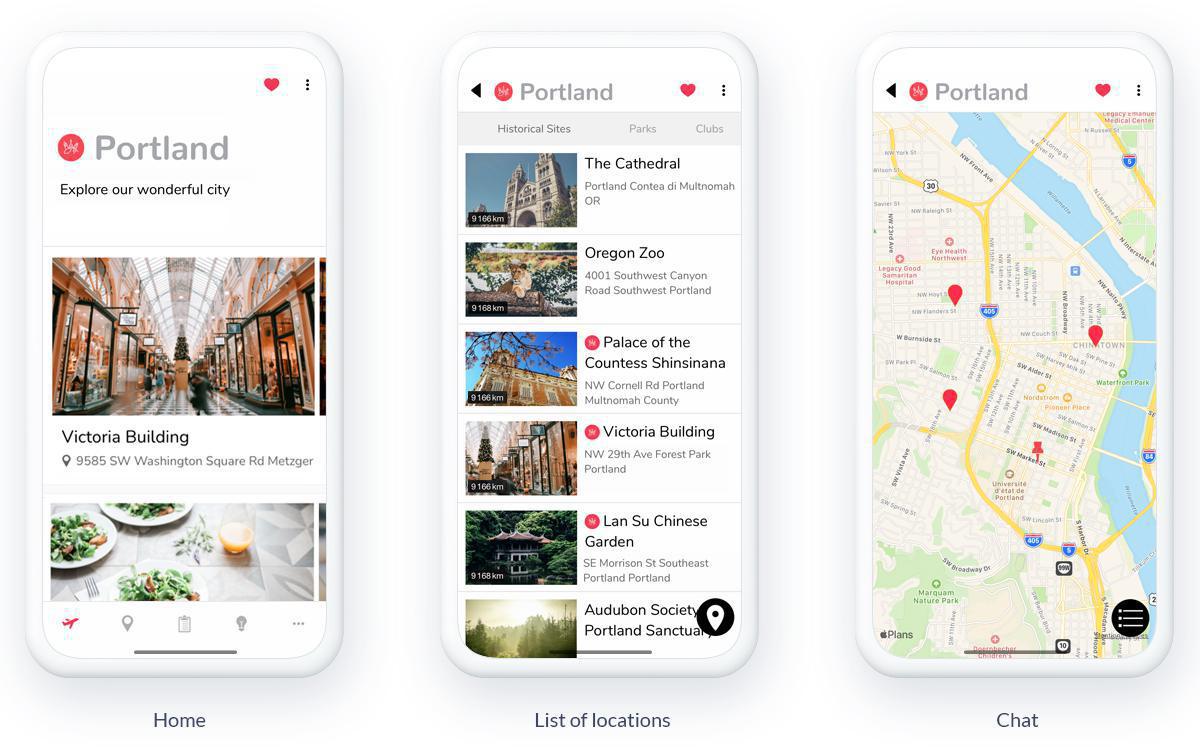
Confira alguns Belos Apps criados especialmente para encantar os viajantes:
Confira alguns Belos Apps criados especialmente para encantar os viajantes:
 Design
Design