
GoodBarber
Design System
Descubra como estamos revolucionando a criação de aplicativos para oferecer experiências fluídas e bonitas em todas as plataformas.
O Design System da GoodBarber
O GoodBarber Design System é uma solução abrangente que serve como estrutura, caixa de ferramentas e carta gráfica para designers e desenvolvedores. Ele oferece diretrizes evolutivas para uma linguagem de design consistente, garantindo eficiência e escalabilidade.
Estabelece princípios e padrões comuns de design e, ao mesmo tempo, permite flexibilidade e personalização quando necessário. Por fim, ajuda a simplificar o desenvolvimento de aplicativos e a criar aplicativos bonitos e funcionais.
Por que estas diretrizes de design?
A GoodBarber, um construtor de aplicativos sem código lançado em 2011, capacita os usuários a criar aplicativos nativos impressionantes ou Progressive Web Apps sem esforço. Mantendo nosso compromisso com a excelência, fornecemos continuamente as melhores soluções para a criação de aplicativos bonitos.
Nos primórdios da GoodBarber, o design UX não era totalmente compreendido, o que tornava o desenvolvimento de aplicativos um desafio sem diretrizes consistentes. Nossa jornada nos levou a desenvolver o GoodBarber Design System, que oferece diretrizes e práticas recomendadas abrangentes para obter consistência visual, agilizar o desenvolvimento e garantir uma experiência consistente do usuário.
Ao compartilhar nossos princípios de design, capacitamos os usuários a obter consistência, eficiência e escalabilidade no desenvolvimento de seus aplicativos, aprimorando a qualidade geral dos aplicativos criados com nossa tecnologia.

Os desenvolvedores têm acesso às especificações técnicas das páginas e componentes: Seu tamanho, seu posicionamento, seus comportamentos e suas propriedades.

Os designers podem contar com um conjunto de regras de espaçamento, tamanhos de fonte, proporções de imagem ou distribuição de cores para a criação de novas páginas.
Objetivos

Simplifique a criação e a produção de modelos implementando princípios de construção.

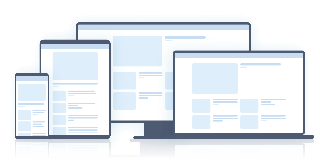
Garanta consistência visual entre as páginas de um app em diferentes plataformas.

Garanta uma experiência de usuário suave e ótima
O que é um bom design?
 Bom gerenciamento de espaço
Bom gerenciamento de espaço
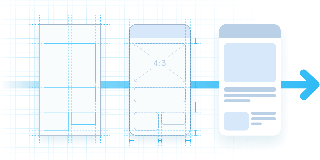
No design, o espaço "branco", também conhecido como espaço negativo, desempenha um papel fundamental na criação de um design limpo e organizado, separando e destacando elementos. Além disso, ele ajuda a estabelecer uma hierarquia e a direcionar o olhar do usuário para as principais informações. Garantir a consistência visual entre as páginas envolve o uso de valores de espaçamento recorrente e o alinhamento de elementos usando uma grade para uma experiência de leitura fluida.
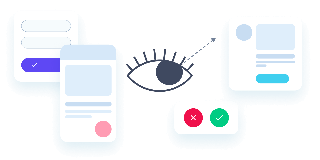
 Hierarquia clara
Hierarquia clara
Conseguir um bom contraste entre os níveis de texto é fundamental para um layout organizado e legível. Usamos a razão de ouro para estabelecer proporções de tamanho entre os títulos e o corpo do texto, garantindo apelo estético e funcionalidade. Além disso, empregamos técnicas de tipografia, como peso, cor e espaçamento, para aprimorar o contraste e orientar a atenção do usuário, resultando em um layout visualmente organizado e de fácil leitura.
 Bom gerenciamento de fontes e cores
Bom gerenciamento de fontes e cores
Restringir o número de fontes e cores aumenta a clareza e evita confusão na apresentação do design. Os usuários escolhem entre temas predefinidos com um conjunto definido de fontes, facilitando a coerência estética e a personalização do usuário. O uso de quatro cores principais garante uma hierarquia de informações eficiente, com alocação estratégica para a identidade da marca e elementos interativos.
Essa estrutura permite aplicar um design padrão eficiente aos apps, mas a GoodBarber também permite que usuários avançados personalizem seu produto de maneira muito precisa, muito além das recomendações básicas.
Explorem o Design System da GoodBarber e desbloqueiem o poder de um design de aplicativos fluido.
Explore nosso Design System Design
Design