Ajuda online de GoodBarber
META Tags
A informação contida nas META Tags é adicionada pelos motores de busca no processo de indexação, mas elas são também usadas para exibir resultados de pesquisa respeitantes ao seu Progressive Web App (PWA).
A GoodBarber oferece-lhe duas opções diferentes para o preenchimento de duas tags importantes: a Tag de título e a Tag Meta Descrição.
A Meta Tag padrão
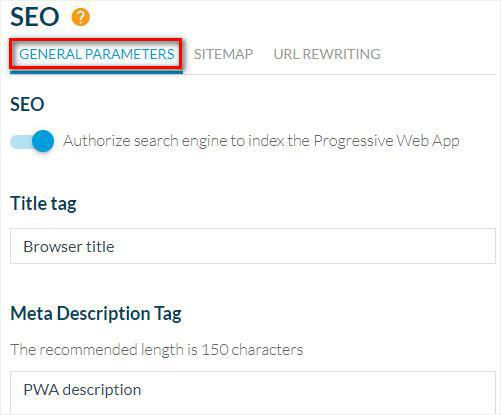
1. Acesse o menu Canal de Vendas > PWA > SEO :: aba Parâmetros Gerais ,
2. Preencha:
- A Tag Meta Descrição: correspondente à descrição do Progressive Web App (PWA).
Esta operação permite que as tags Título e Descrição sejam preenchidas:
- por defeito nas outras seções do PWA, se nenhuma configuração adicional for aplicada.

Tags das suas páginas Seções / Coleções / Blog
1. Acesse o menu suspenso à esquerda Conteúdo e design > Conteúdo > Seções
2. Clique nos 3 pontos ao lado da sua seção
3. Clique em "Configurações"
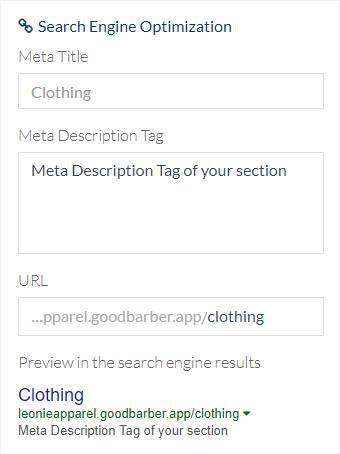
4. Role para baixo até ao bloco "Otimização de mecanismos de pesquisa".
Preencha:
- O campo Tag do Título permite adicionar uma tag específica para essa seção específica.
- O campo Descrição permite adicionar uma descrição específica de tag para essa seção específica.
Se você não preencher esses campos, as Meta tags padrão serão usadas.
Você pode visualizar o resultado do motor de busca neste painel.
5. Clique em "Salvar".

Tags das páginas de produto
Por defeito, para páginas de produto:
- A Tag de título é preenchida com o título do item;
- A Tag Meta Descrição é preenchida com o conteúdo introduzido:
- na Descrição curta, ou se este campo estiver vazio/indisponível;
- nos primeiros 200 caracteres do primeiro parágrafo, ou se este campo estiver vazio;
- na descrição padrão.
2. Click the Item concerned (video, article, event etc..)
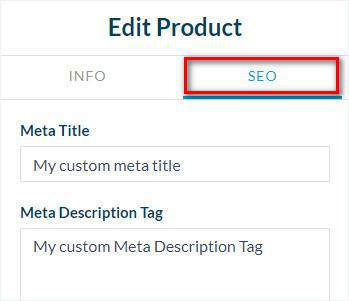
3. Clique na aba SEO na coluna da direita do seu back office
4. Personalize as suas tags

Tags das páginas do blog
Por padrão, para as seções Artigo-Blog:
- A tag Title é preenchida com o título do artigo.
- A tag Descrição é preenchida com o conteúdo em:
- Resumo ou se este campo estiver vazio,
- Os primeiros 200 caracteres do primeiro parágrafo ou se esse campo estiver vazio,
- Descrição padrão
2. Clique no artigo em questão
3. Clique na guia SEO na coluna direita do seu back office
4. Personalize suas tags
Head Tag (Cabeçalho)
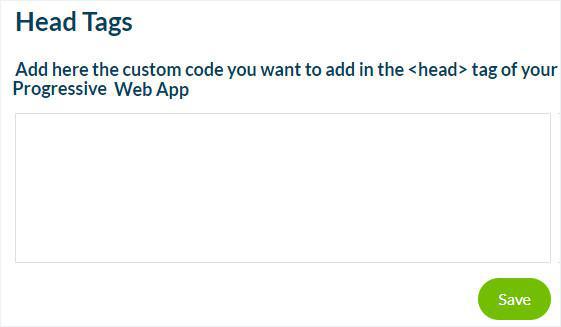
Vá para o menu à esquerda Configurações> Outras configurações> Tags de cabeçalho
Você pode adicionar manualmente o código HTML à tag HEAD do seu PWA.
Este código será exibido na HEAD tag de todas as seções.
Aviso: não use essa guia para inserir texto simples, ele será exibido no seu PWA e prejudicará seu SEO.

 Design
Design