Ajuda online de GoodBarber
Cabeçalho
O cabeçalho (logo e título) é a parte superior do aplicativo que está sempre visível e acessível em todas as seções.
O cabeçalho tem 4 finalidades:
- Para exibir a identidade do seu aplicativo
- Para dar um título à seção
- Para exibir atalhos
- Para navegar no aplicativo
1. Vá para o menu Meu app > Estrutura
2. Clique em "Cabeçalho " no painel direito
Para acessar as configurações avançadas descritas a seguir, clique no botão Avançado no canto superior direito do painel.
Altura do cabeçalho
Configurações gerais do seu cabeçalho
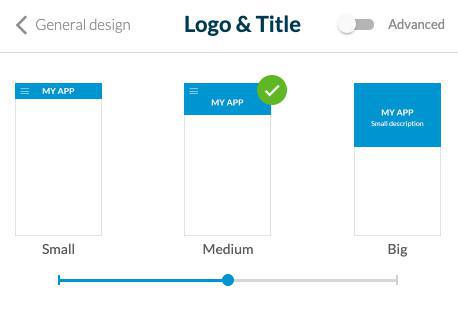
Selecione a altura do cabeçalho entre 3 modelos:
- Pequeno*: exibe o título ou a imagem do logotipo
- Médio: exibe o título ou a imagem do logotipo (disponível apenas para seções na navegação principal do painel direito de seu back office)
- Grande: exibe o título ou a imagem do logotipo + a breve descrição (disponível apenas para seções na navegação principal do painel direito do seu back office)

* Outras seções do painel direito de seu back office + as seções listadas abaixo sempre usarão um modelo de cabeçalho pequeno:
- Visualizações do Carrinho (Carrinho + Checkout + Página de Confirmação)
- Perfil + todos os detalhes
- Todos os detalhes do conteúdo
- Página não encontrada
- Caixa de login
- Outros na TabBar
- Lista de comentários (Blog)
- Postar comentário (Blog)
- Seção de pesquisa
- Qualquer template Minimal
- Configurações
- Seção de Termos de Serviço
As seções de Código Personalizado sempre usam um modelo de cabeçalho pequeno.
Logo
1. A parte central do cabeçalho permite que você dê um título ao seu aplicativo ou a uma seção. Este título pode ser exibido na forma de texto ou um logotipo (imagem).
- Texto: Clique no texto para editá-lo.
- Logo: Clique no botão "Logotipo" para adicionar uma imagem* no lugar do texto.
*Respeite os requisitos de tamanho mínimo de 800 x 200 px.
2. Selecione a cor e a fonte do seu título.
3. Alinhamento: posicione seu logotipo ou título à esquerda ou no centro do cabeçalho.
Nota: nas páginas de Checkout, Carrinho, Adicionar endereço, Adicionar cartão e modificar a senha, o logotipo/título estará sempre centralizado.
Configurações avançadas - Breve descrição
No menu Logo, se você selecionou um template Grande, você tem a possibilidade de definir uma breve descrição que é mostrada em seu cabeçalho acima do logotipo de seu aplicativo.
Preencha a breve descrição do seu cabeçalho geral e defina a fonte e a cor do texto.
Configurações avançadas - Opções para o título
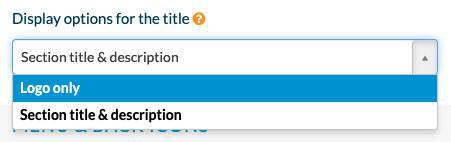
No menu Logo, você pode definir as opções de exibição do título. Esta opção define a estratégia de exibição do cabeçalho.
1. Selecione "Somente logotipo" para sempre exibir o logotipo definido no cabeçalho geral de todas as páginas do seu aplicativo.
ou
2. Selecione "Título & descrição da seção" (template grande) ou "Título da seção" (template pequeno e médio): Atualize o título do seu cabeçalho dependendo da página do seu aplicativo que é exibida, para usar automaticamente o título da seção envolvida.
Para definir a descrição de uma seção se você estiver usando um template Grande:
- Vá para o menu Meu app > Estrutura
- Abra as configurações da seção envolvida
Nota: Na navegação principal de seu aplicativo, a primeira seção de sua lista sempre usará o título/descrição do cabeçalho geral.

Configurações avançadas - Ícones de Menu & Voltar
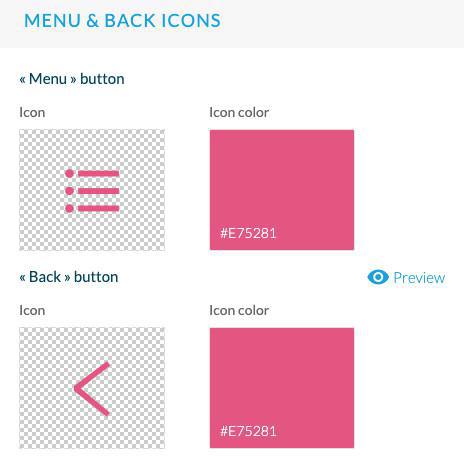
A parte esquerda do cabeçalho é usada para exibir as ações de navegação.
Defina o design do botão "Menu" (ícone + cor).
Os menus de navegação Swipe, Little Swipe, Grid, Slate fornecem um botão de menu exibido no cabeçalho e permite acessar o conteúdo.
No menu de navegação TabBar este botão não aparecerá.
Defina o design do botão "Voltar" (ícone + cor)
Este botão é usado para voltar às seções anteriores dentro do seu aplicativo.

Configurações avançadas - Fundo do cabeçalho
Selecione as cores do fundo do seu cabeçalho.
Defina uma imagem de plano de fundo (1242 x 192 px) para o plano de fundo do cabeçalho (disponível apenas para o template pequeno).
Configurações avançadas - Efeito de rolagem
Ao rolar para baixo as páginas do aplicativo, você pode definir efeitos diferentes para o cabeçalho.
Sem efeito: Disponível para os templates Pequeno, Médio e Grande.
Esconder: Disponível para os templates Pequeno, Médio e Grande; o cabeçalho fica oculto quando você rola a página para baixo.
Redimensionar: Disponível para os templates Pequeno e Médio; o cabeçalho fica menor quando você rola a página para baixo.
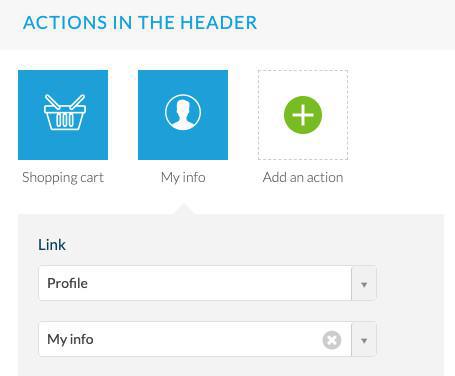
Configurações avançadas - Ações no cabeçalho
Um atalho para o carrinho é adicionado automaticamente no lado direito do cabeçalho.
1. Clique para editar sua cor e ícone.
2. Você pode exibir um título para o atalho do iPad e desktop e exibir o atalho na forma de um botão apenas para o desktop.
3. Defina o design do marcador que será exibido após os produtos serem adicionados ao carrinho (cor do número e do marcador de fundo).
Para adicionar uma nova ação, clique no ícone verde + e selecione no menu suspenso do link para qual página seus usuários serão redirecionados quando clicarem nesta ação.

Nota: Apenas 2 atalhos são exibidos no cabeçalho, se você adicionar atalhos extras, eles estarão acessíveis a partir do segundo atalho (menu adicional) para seus usuários.
 Design
Design