Ajuda online de GoodBarber
Google Tag Manager | PWA
O Gerenciador de tags do Google é um "Sistema de gerenciamento de tags" (TMS, Tag Management System). É um serviço que permite que você use um pequeno pedaço de código javascript em uma página da Web para chamar outras partes do código javascript. Para simplificar, é uma caixa vazia (chamada de contêiner) na qual você pode exibir o que deseja (uma tag) quando quiser.
O principal interesse do TMS é que você execute uma intervenção técnica em seu site apenas uma vez. Depois que o javascript do TMS é adicionado, não há necessidade de se preocupar com isso. O restante da configuração é feito na interface de gerenciamento do TMS.
O Gerenciador de tags do Google (GTM) é um serviço oferecido pelo Google. Na interface de gerenciamento do GTM, você adiciona tags e define acionadores.
Tags são os diferentes códigos javascript que você deseja executar no contêiner do seu site.
Acionadores são regras que você define para acionar a exibição de tags.
O GTM oferece um grande número de tags e acionadores por padrão.
Recupere o ID do seu contêiner
1. Acesse a interface do Gerenciador de tags do Google *
2. Crie uma conta se ainda não tiver uma pronta
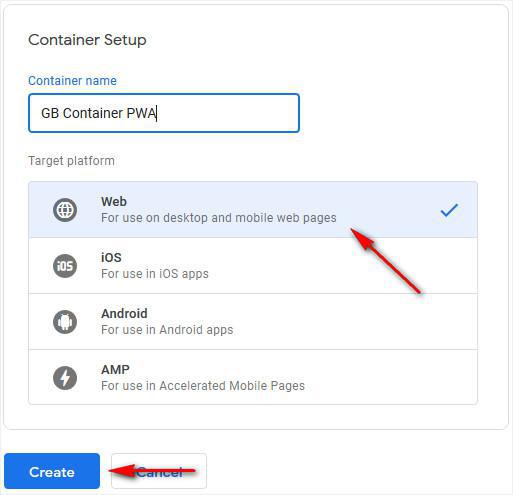
3. Crie um contêiner ao direcionar a plataforma Web

4. Adicione e publique suas tags
5. Clique em "Área de trabalho".
Perto da parte superior da janela, encontre o ID do seu contêiner, formatado como "GTM-XXXXXX" (veja o exemplo abaixo)
6. Copie o ID do container

* Veja a Central de Ajuda do Tab Manager , se precisar de mais detalhes para configurar o Google Tag Manager.
Adicione o Gerenciador de tags do Google ao seu GoodBarber PWA
1. No backoffice da GoodBarber, vá para o menu Estatísticas> Análise Externa :: Tab PWA
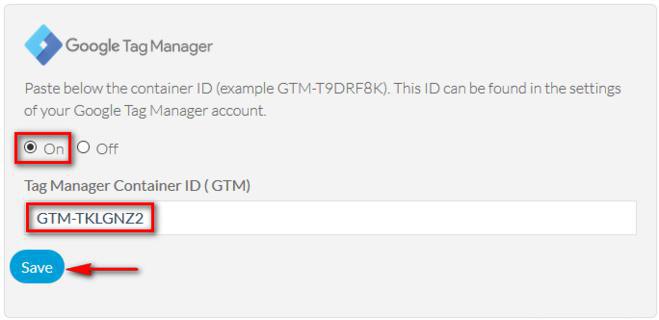
2. No bloco do Gerenciador de tags do Google, clique em ON
3. Cole o ID do contêiner * copiado na etapa 1.6 acima
4. Clique em "Salvar"
* Verifique se nenhum espaço foi colado antes ou depois da identificação do contêiner em seu back office.

Adicione um contêiner GTM à versão AMP da página do seu produto
Pule diretamente para a etapa 5 se você não ativou o AMP (Accelerated Mobile Pages) no seu aplicativo Shopping.
Se você ativou o AMP no seu aplicativo Shopping e deseja adicionar um contêiner GTM à versão AMP da página do seu produto, siga as etapas abaixo:
1. Acesse a interface do Gerenciador de tags do Google *
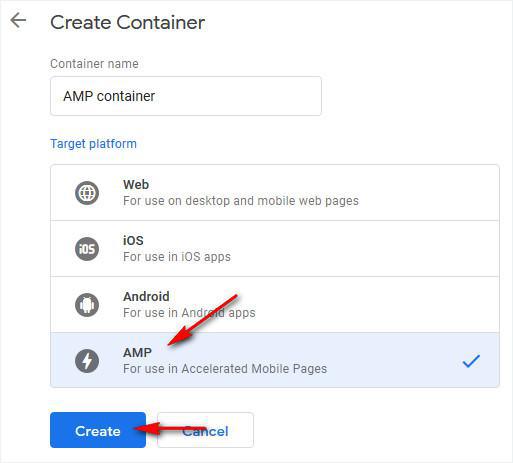
2. Crie um novo contêiner ao direcionar a plataforma AMP

4. Adicione e publique sua tag
5. Clique em "Área de trabalho".
Perto da parte superior da janela, encontre o ID do seu contêiner, formatado como "GTM-XXXXXX"
6. Copie seu ID do contêiner
Adicione o ID do contêiner AMP ao seu GoodBarber PWA
1. No backoffice da GoodBarber, vá para o menu Estatísticas> Análise Externa :: Tab PWA
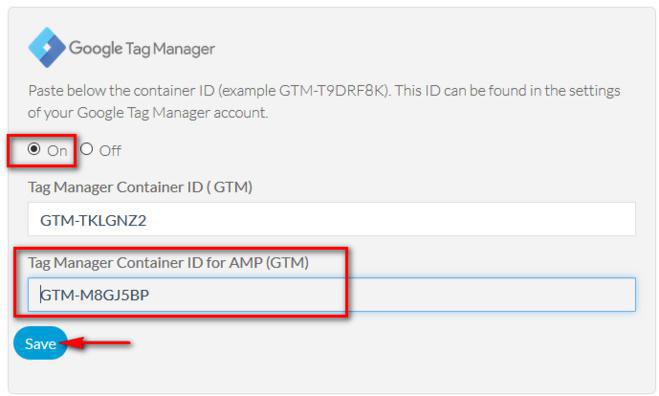
2. No bloco do Gerenciador de tags do Google, clique em ON
3. Cole o ID do contêiner * copiado na etapa 3.6 acima
4. Clique em "Salvar"

Atualizar / reconstruir seu PWA
1. Vá para o menu Canais de vendas> PWA> Atualizar: Tab Mecanismo Progressivo Web App
2. Verifique se a versão mais recente do seu PWA suporta o recurso Gerenciador de tags do Google:
Sim: Clique em "Atualizar" no menu Canais de vendas> PWA> Atualizar :: Configurações
Não: clique em "Reconstruir" no menu Canais de vendas> PWA> Atualizar :: Tab do mecanismo Progressive Web App
 Design
Design