Ajuda online de GoodBarber
Código personalizado no seu app de conteúdo
A GoodBarber Open oferece a possibilidade de usar código externo dentro do app, foi implementado para desenvolvedores e usuários avançados da GoodBarber.
Confira abaixo nossas documentações técnicas:
1. APIs da GoodBarber
API do app disponível apenas dentro do app para desenvolver recursos personalizados.
API pública clássica disponível fora dos apps de conteúdo da GoodBarber para criar fluxos de trabalho personalizados.
2. Página GoodBarber no Github
https://goodbarber.github.io/
Seção de código personalizado
O API do App da GoodBarber é uma coleção de métodos que permite interagir com o mecanismo do app GoodBarber.
As seções de código personalizado funcionam com linguagens da web padrão, como HTML, JS e CSS.
As seções de código personalizado serão exibidas como as outras seções do seu app.
1. Vá para o menu Loja de extensões > Seção de código personalizado
2. Instale a extensão. Uma seção de código personalizado será adicionada automaticamente na lista de Seções
3. Dê um título e adicione seu próprio código personalizado
Widget de código personalizado
O API do App da GoodBarber é uma coleção de métodos que permite interagir com o mecanismo do app GoodBarber.
Os widgets de código personalizado funcionam com linguagens da web padrão, como HTML, JS e CSS.
1. Vá para o menu Meu App > Home
2. Adicione um widget de código personalizado
3. Defina a altura* do widget
4. Habilite ou não a rolagem
5. Adicione seu próprio código personalizado
*A altura do widget é a mesma para todas as versões do seu app, seja a versão PWA para desktop ou a versão móvel Android.
Modo de navegação de código personalizado
O API do App da GoodBarber é uma coleção de métodos que permite interagir com o mecanismo do app GoodBarber.
O modelo de navegação de código personalizado funciona com linguagens da web padrão, como HTML, JS e CSS.
1. Vá para o menu Meu app > Menu
2. Selecione o modelo "Código personalizado" para o seu modo de navegação principal
3. Adicione seu próprio código personalizado ao menu principal do seu app
Seção do menu de código personalizado
O API do App da GoodBarber é uma coleção de métodos que permite interagir com o mecanismo do app GoodBarber.
O modelo de seções do menu de código personalizado funciona com linguagens da web padrão, como HTML, JS e CSS.
1. Acesse o menu Meu app > Estrutura
2. Adicione uma seção de menu
3. Selecione o modelo "Código personalizado" para a seção do menu
3. Adicione seu próprio código personalizado
Edição avançada
Esta extensão permite-lhe acessar a diversas configurações que não estão disponíveis no seu backoffice da GoodBarber.
Este é um modo especialista que dá acesso a uma lista de todas as propriedades de configuração do seu app.
Você pode editar cada propriedade individualmente inserindo diretamente seu valor.
Para ativar a extensão de Edição Avançada:
1. Vá para o menu Loja de extensões > Edição avançada
2. Instale a extensão
Para verificar nossa documentação do arquivo de configurações avançadas, acesse os menus:
- Configurações > Outras configurações > Configurações avançadas
- Configurações > Outras configurações > Documentação avançada
Adicionar um feed personalizado
1. Acesse o menu Meu app > Estrutura
2. Clique no botão verde "+ Adicionar uma seção"
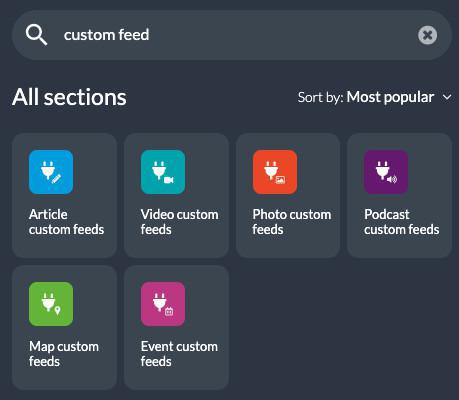
3. Pesquise as seções "Feed personalizado": Artigos / Fotos / Vídeos / Eventos / Mapas / Podcasts / Fotos
4. Selecione o tipo de seção
5. Insira o URL do seu feed de conteúdo personalizado no campo Configurações
Siga estas especificações para garantir que seus feeds personalizados sejam compatíveis com nossos requisitos: Como criar feeds personalizados

Importante
A equipe da GoodBarber não depura nenhum código que não tenha sido codificado por ela mesma, incluindo códigos incorporados ou iframe.
Você é o único responsável pelo comportamento do seu próprio código e/ou código externo que pode usar no seu app.
Seções de plugin configuradas antes de janeiro de 2024:
As seções de plugins existentes que usam os métodos GBJSTK antigos ainda estão funcionando, nenhuma migração é necessária.
A GoodBarber não adicionará mais novos métodos, melhorias ou manterá a documentação técnica anterior.
Porém, se você encontrar um bug nessas seções antigas do plugin, abra um ticket para a equipe de suporte , verificaremos se podemos corrigi-lo.
 Design
Design