Ajuda online de GoodBarber
Seção HTML
Adicionar uma seção HTML
1. No menu swipe à esquerda, acesse Design & Estrutura > Estrutura >Seções
2. Clique no botão verde "Adicionar uma seção" na coluna da direita
3. Selecione "HTML" nos itens de conteúdo.
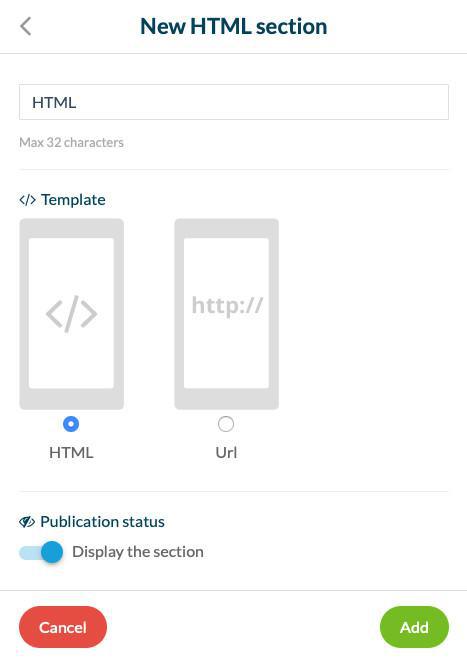
4. Dê-lhe um título

5. Escolha entre dois tipos de templates:

Template HTML
1. Clique em "Adicionar"
2. Clique nos 3 pontos da sua lista de seções e, em seguida, "Editar o conteúdo"
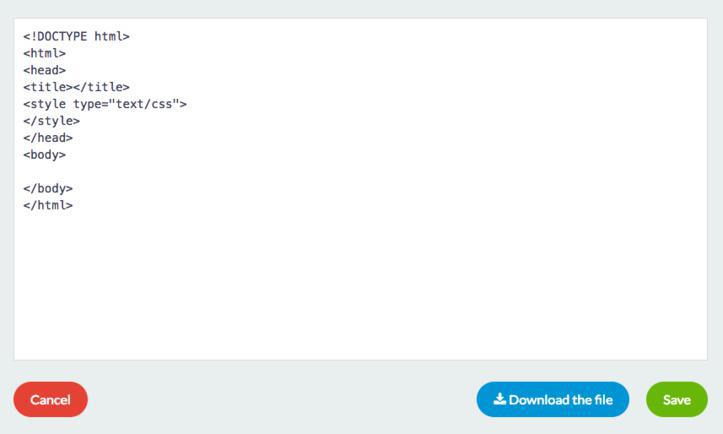
A sua seção é pré-preenchida com algumas tags HTML genéricas.
Você tem que personalizá-las totalmente!
Cabe a você adicionar o seu próprio código no editor de texto fornecido.
3. Salve a sua seção
Para editar seu código HTML:
1. Volte para o menu Design & Estrutura > Estrutura > Seções
2. Clique nos 3 pontos da sua lista de seções e, em seguida, "Editar o conteúdo"
Você pode usar este template para exibir conteúdo estático no seu aplicativo.
Importante: A equipa de apoio técnico GoodBarber não cuida dos problemas em relação a external code, nós não removemos erros de código que não foram encriptados por nós, incluindo códigos incorporados ou iframe.

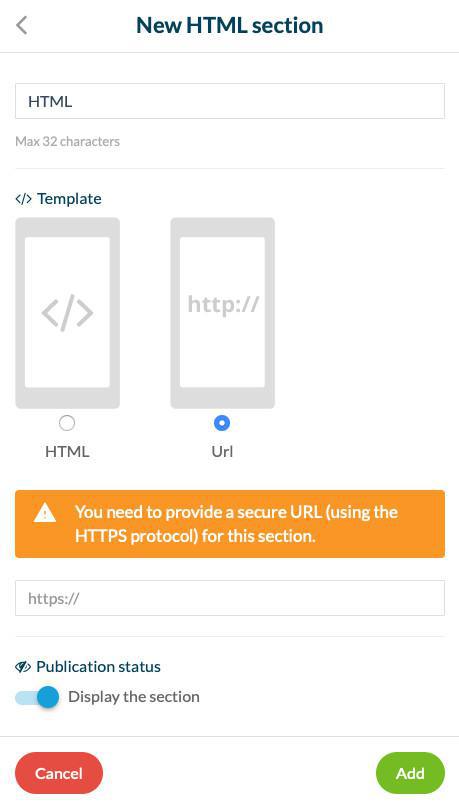
Template URL
Esta é uma vista web de um website externo.
1. Cole o URL no campo
2. Clique no botão Adicionar.
Nota: Deve utilizar um URL seguro (usando o protocolo HTTPS) para esta seção.
Para o template URL esta página irá abrir no browser GB personalizado, no app nativo; no PWA irá abrir a página num novo separador.

 Design
Design