Ajuda online de GoodBarber
META Tags
A informação contida nas META Tags é adicionada pelos motores de busca no processo de indexação, mas elas são também usadas para exibir resultados de pesquisa respeitantes ao seu Progressive Web App (PWA).
A GoodBarber oferece-lhe duas opções diferentes para o preenchimento de duas tags importantes: a Tag de título e a Tag Meta Descrição.
A Meta Tag padrão
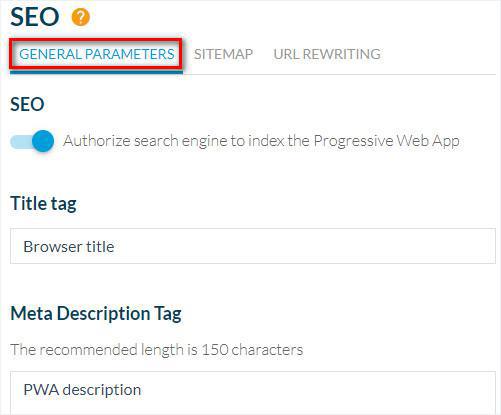
1. Ir para o menu da esquerda Publicar > PWA > SEO :: Separador Parâmetros Gerais
2. Preencha:
- A Tag Título : correspondente ao título do navegador
- A Tag Meta Description : correspondente à descrição da Aplicação Web Progressiva (PWA)
Esta operação permite o preenchimento das tags de título e Descrição:
- para a seção inicial (Home) do PWA
- por padrão em todas as outras seções do PWA, se nenhuma outra configuração for aplicada

Tags das suas páginas principais
1. Acesse o menu suspenso à esquerda Design & Estrutura > Estrutura > Seções
2. Clique nos 3 pontos ao lado da sua seção
3. Clique em "Configurações"
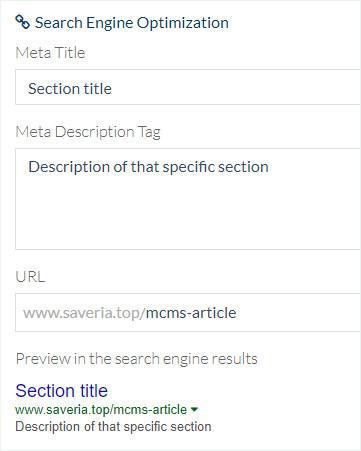
4. Role para baixo até ao bloco "Otimização de mecanismos de pesquisa".
Preencha:
- O campo Tag do Título permite adicionar uma tag específica para essa seção específica.
- O campo Descrição permite adicionar uma descrição específica de tag para essa seção específica.
Se você não preencher esses campos, as Meta tags padrão serão usadas.
Você pode visualizar o resultado do motor de busca neste painel.
5. Clique em "Salvar".

As tags das páginas de detalhe nas suas seções CMS
Por defeito, para as seções Artigo, Áudio, Vídeo, Mapa e Calendário:
- A Tag de título é preenchida com o título do item;
- A Tag Meta Descrição é preenchida com o conteúdo introduzido:
- no Resumo, ou se este campo estiver vazio/indisponível;
- nos primeiros 200 caracteres do primeiro parágrafo, ou se este campo estiver vazio;
- na descrição padrão.
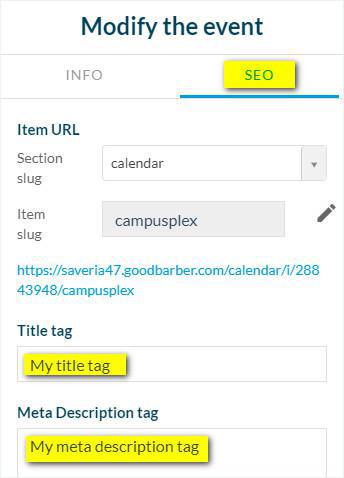
2. Click the Item concerned (video, article, event etc..)
3. Clique na aba SEO na coluna da direita do seu back office
4. Personalize as suas tags

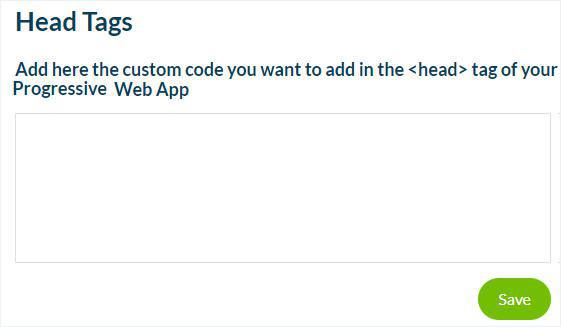
A Head tag
Acesse o menu Configurações > Outras configurações > Head Tags .
Aqui pode adicionar manualmente código HTML à Head tag do seu PWA.
Este código será exibido na Head tag de todas as seções
Atenção: não use esta tag para introduzir texto simples, ou ele será exibido no seu PWA e irá afetar o SEO.

 Design
Design