Ajuda online de GoodBarber
Alerta cookies
Cookies são pequenos arquivos armazenados no navegador de um usuário.
Os dados que os cookies armazenam geralmente são algum tipo de informação de rastreamento para ajudar o site a executar várias tarefas, como gerenciar um ID de sessão ao fazer login ou rastrear cookies se você instalou o Google Analytics, por exemplo.
Na UE, a "lei dos cookies" exige que o seu PWA obtenha o consentimento dos visitantes antes de usar os cookies.
Seus usuários finais devem poder recusar o uso de cookies e saber como suas informações serão armazenadas e para quais fins elas serão usadas.
É para isso que o banner de cookie é utilizado.
A GoodBarber usa 3 tipos de cookies:
- Cookies relacionados à operação
Esses são cookies usados pelo sistema para fazer o PWA funcionar corretamente.
Os usuários não podem desativá-los.
- Serviços internos
Esses são os cookies que a GoodBarber deposita para coletar estatísticas sobre o uso das páginas, bem como para exibir o conteúdo de publicidade criado no back office.
- Serviços externos
Esses são cookies de terceiros adicionados ao seu aplicativo ao usar o Google Tag Manager ou o Google Analytics .
Muito importante:
Para continuar exibindo anúncios de serviços do Google para visitantes europeus em seu aplicativo, você precisa configurar a "Funding Choice " em vez deste aviso de cookies regulares.
Ative o alerta cookies
Para ativar o alerta cookies no seu PWA (essa notificação é obrigatória para todos os websites Europeus):
1. Vá para o menu Configurações > Configurações do aplicativo > Consentimentos da UE
2. Clique no botão ON.

Personalize o alerta cookies
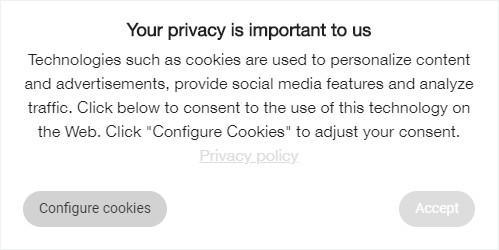
A. Consentimento rápido
Este é o pop-up exibido no seu PWA quando você o inicia, onde seus usuários podem aceitar rapidamente todos os cookies, ler sua política de privacidade ou configurar cookies.
1. Personalize o texto do pop-up (opcional)
2. Configure o link para sua política de privacidade

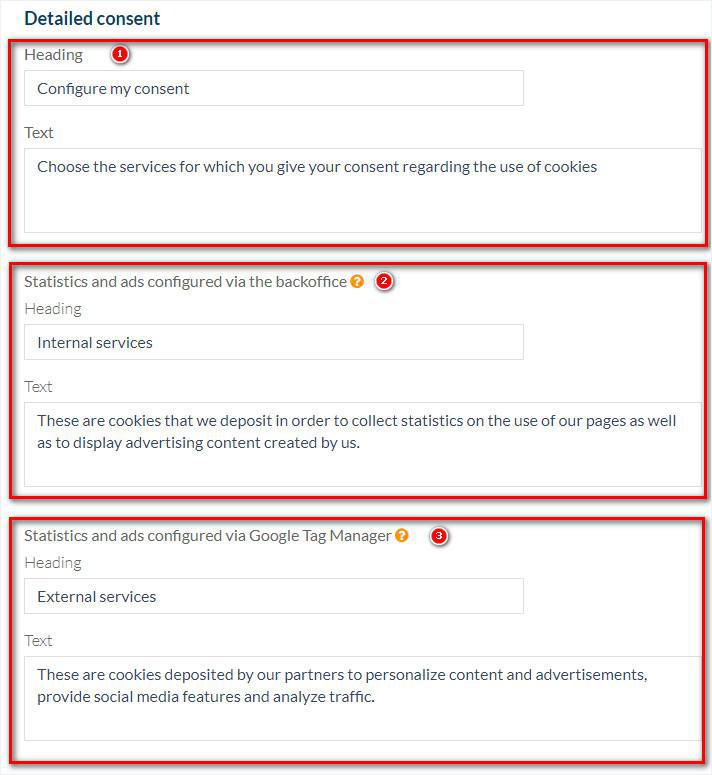
B. Consentimento detalhado
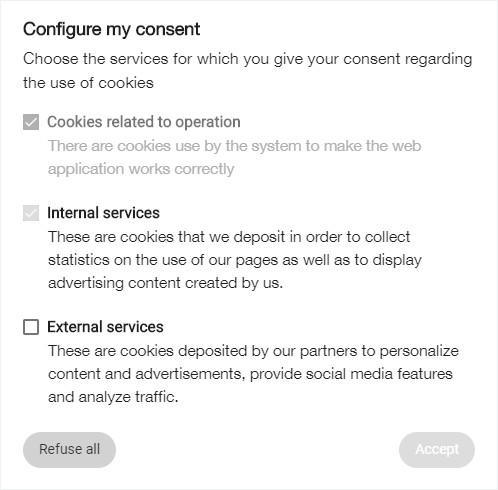
Este é o pop-up exibido quando os usuários clicam em "Configurar cookies" no pop-up de consentimento rápido.
1. Personalize o cabeçalho e o texto do pop-up (opcional)
2. Personalize o texto referente aos cookies relacionados a estatísticas e anúncios configurados através do back office (serviços internos)
3. Personalize o texto referente aos cookies relacionados ao Google Analytics e ao Google Tag Manager (serviços externos)

Atenção: se um usuário decidir recusar os serviços externos, por exemplo, o Google Tag Manager e o Google Analytics serão desativados para esse usuário no seu PWA.

C. Design do pop-up
1. Adicione seu logotipo. Ele será exibido no cabeçalho dos pop-ups.
2. Configure a cor principal que será usada para botões e links de validação.
3. Salve suas configurações na parte inferior da página.
Publique o aviso de cookie no seu PWA
1. Atualize suas modificações no menu Publicar > PWA > Atualizar .
Tutorial video
Nota: Os menus foram alterados no back office, mas o comportamento explicado no vídeo ainda é válido.
 Design
Design