Ajuda online de GoodBarber
Como usar as definições API
As Definições API permitem ter o acesso a diversas definições que não estão disponíveis no backend da GoodBarber.
Você pode acessar as Definições API no menu Design > Programador.
Esta opção está incluída no plano Full, ou está disponível por $4/mês (ou $40/ano). Claro, você pode testá-lo gratuitamente antes de o comprar. Você deve ativá-lo no menu Add-on no seu back office.
A informação completa dos atributos que podem ser modificados ao utilizar as Definições API estão disponíveis em Centro de Ajuda > Programadores > Formatos JSON.
Aqui estão alguns exemplos de modificações que podem ser feitas através de Definições API.
Todos os exemplos abaixo referem-se a uma única página: se pretende aplicar modificações em várias páginas, é necessário repetir a operação para cada página.

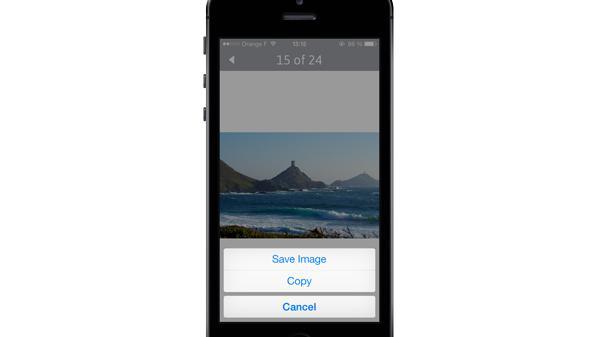
Ative a opção "Salvar na biblioteca" nas páginas de Fotos
Estas funções permitem aos seus usuários salvarem uma imagem de uma página de Fotos para a biblioteca pessoal do dispositivo, com um clique na imagem na página de detalhes da página.
Para ativar esta opção, você deve de definir a sections/[]/saveImgEnabled para 1 nas Definições API. Se o atributo não existe, deve adicioná-lo.

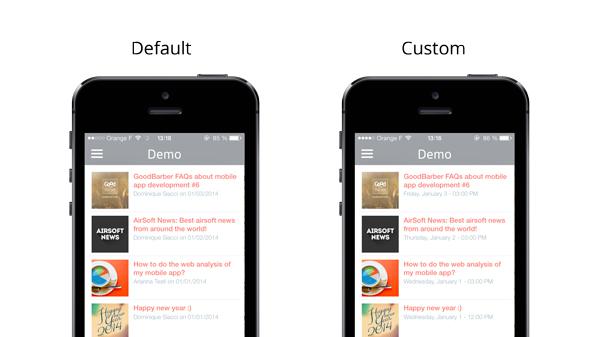
Modifique os tokens usados na lista de artigos e vídeos
Se você pretende mostrar outras informações, como legendas, na lista de conteúdos (por default está "Autor da data"), poderá alterar o atributo sections/[]/infosContentType.
Como de costume, funciona com tokens.
Exemplo: neste vídeo, eu removi o nome do autor e escolhi outro formato de data.

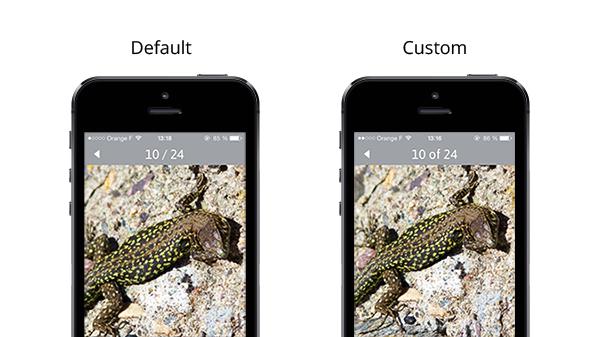
Mude o modo de paginação apresentado no cabeçalho
Na página de detalhes, página de Fotos, o cabeçalho apresenta um modo de paginação ("1 / 24" por default).
É possível alterar o formato deste string ao modificar o atributo sections/[]/detail/pager.
Os tokens que podem ser usados neste caso são [CURRENT] e [TOTAL].
Exemplo: no vídeo, eu alterei a visualização de "10 / 24" para "10 de 24".


Adicionando um link "Ler Artigo Completo" em páginas de detalhe
Caso você realmente precise usar o feed RSS que não contenha o conteúdo completo dos itens, você pode querer adicionar um link "Ler artigo completo" na página de detalhes.
Para isso, é necessário modificar o atributo sections/[]/detail/htmlTemplate. Se ele não existe, a definição standard será aplicada. Adicione um novo atributo para substituir a definição standard.
Mantenha a mesma estrutura e adicione um link no final do template, utilizando o token [URL_ITEM]:
.....<a href="[URL_ITEM]">Read full article</a>
 Design
Design