Ajuda online de GoodBarber
Altere o Layout do Conteúdo do seu Artigo / Página de Detalhes do Vídeo
Agora é possível alterar o layout da página de detalhe da página Artigos ou Vídeos modificando o código HTLM da página.
Esta funcionalidade opera através de tokens (tokens disponíveis listados em baixo).
/!\Atenção: apenas para especialistas! Se os tokens básicos não estiverem incluídos no código HTLM, a página não irá apresentar qualquer conteúdo.
Para isso, vá em [Sua página] > Página do Artigo.
Edite o template do artigo para abrir o Menu do "código HTLM)".
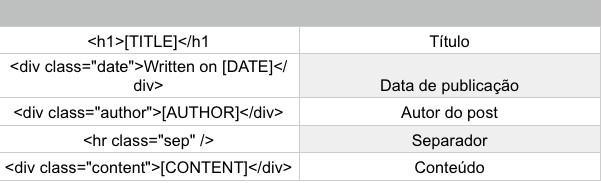
Template default para as páginas Artigos
<h1>[TITLE]</h1><div class="date">Written on [DATE]</div><div class="author">[AUTHOR]</div><hr class="sep"/><div class="content">[CONTENT]</div>

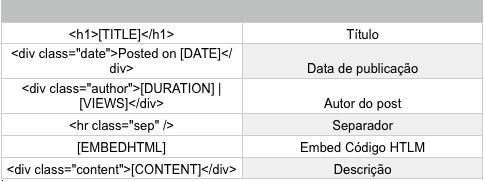
Template default para as páginas Vídeos
<h1>[TITLE]</h1><div class="date">Posted on [DATE]</div><div class="author">[DURATION] | [VIEWS]</div><hr class="sep"/>[EMBEDHTML]<div class="content">[CONTENT]</div>

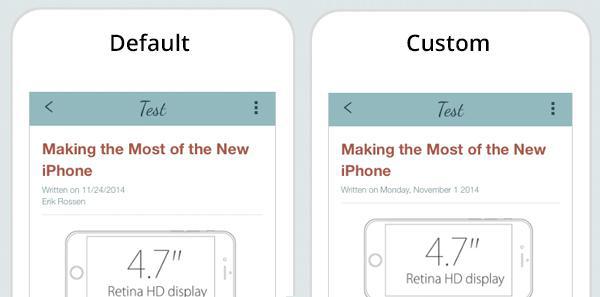
Exemplo
Se você quiser remover o nome do autor na página de detalhes, deve garantir que o [AUTOR] token não está disponível no código de HLTM da página.
Podemos ainda mudar o formato da data recorrendo a um token especializado.
Neste exemplo, o código HTLM irá se transformar em:
<h1>[TITLE]</h1><div class="date">Written on [DATETXT1]</div><hr class="sep"/><div class="content">[CONTENT]</div>

Tokens que podem ser usados:
- [TÍTULO] : Título do artigo / vídeo
- [DATA] : Data da publicação, no formato default
- [HORA] : Hora da publicação
- [AUTOR] : Autor do artigo / vídeo
- [CONTEÚDO] : Conteúdo completo (descrição) do artigo / vídeo
- [EMBEDHTML] : Código HTML de embed para vídeos (usado apenas nos detalhes da página das páginas vídeo)
- [DURAÇÃO] : Duração do vídeo (usado apenas na página vídeos)
- [VISUALIZAÇÕES] : Visualizações do vídeo (usado apenas na página vídeos)
- [LUGAR] : Lugar do evento (usado apenas na página eventos)
- [NBCOMENTÁRIOS] : Número de comentários nos itens
- [ATUAL] : Posição da imagem na lista (usada apenas na página fotos)
- [TOTAL] : Número total de imagens na lista (usada apenas na página fotos)
- [URL_ITEM] : URL do item da sua origem
Formatos Alternativos de Data
O formato da data de [DATA] token pode variar de acordo com o idioma que foi definido para o seu app, porém será sempre definida como data de estilo curto ("01/03/2014").
Você pode usar estes tokens ao invés de [DATA] para apresentar outros formatos de data.
- [DATETXT1] : Quinta-feira, 2 de janeiro de 2014
- [DATETXT2] : 2 de janeiro de 2014
- [DATETXT3] : Quinta-feira, 2 janeiro
- [DATETXT4] : 01/02/2014
- [DATETXT5] : 01/02
- [DATETXT6] : 01/2014
- [DATETXT7] : Janeiro 2014
- [DATETXT8] : Janeiro
 Design
Design