CMS Agenda
Aumente o alcance dos seus eventos

Crie os seus eventos diretamente no seu back office
Se você organiza eventos, é do seu interesse exibi-los no seu app. Para garantir o sucesso de seus eventos, você deve enfrentar alguns desafios: Descrever seu evento, promovê-lo e, acima de tudo, fazer com que seu público queira assistir e facilitar sua vinda. O CMS da GoodBarber permite que você atenda a todas essas necessidades com uma única ferramenta. Você exibe as informações do seu evento em seu app e tem a possibilidade de atualizá-lo em tempo real. Você também pode incluir informações adicionais, como detalhes de localização, facilitando a visita. Ao exibir os detalhes do seu calendário em seu app, seu público pode acessá-los a qualquer hora e de qualquer lugar.

Um CMS completo para exibir sua agenda

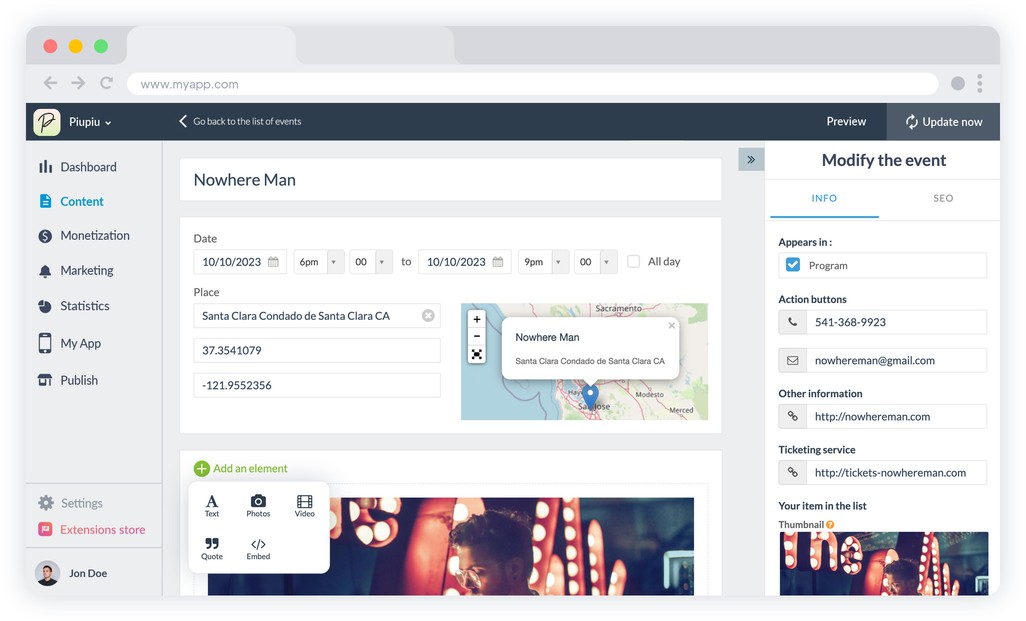
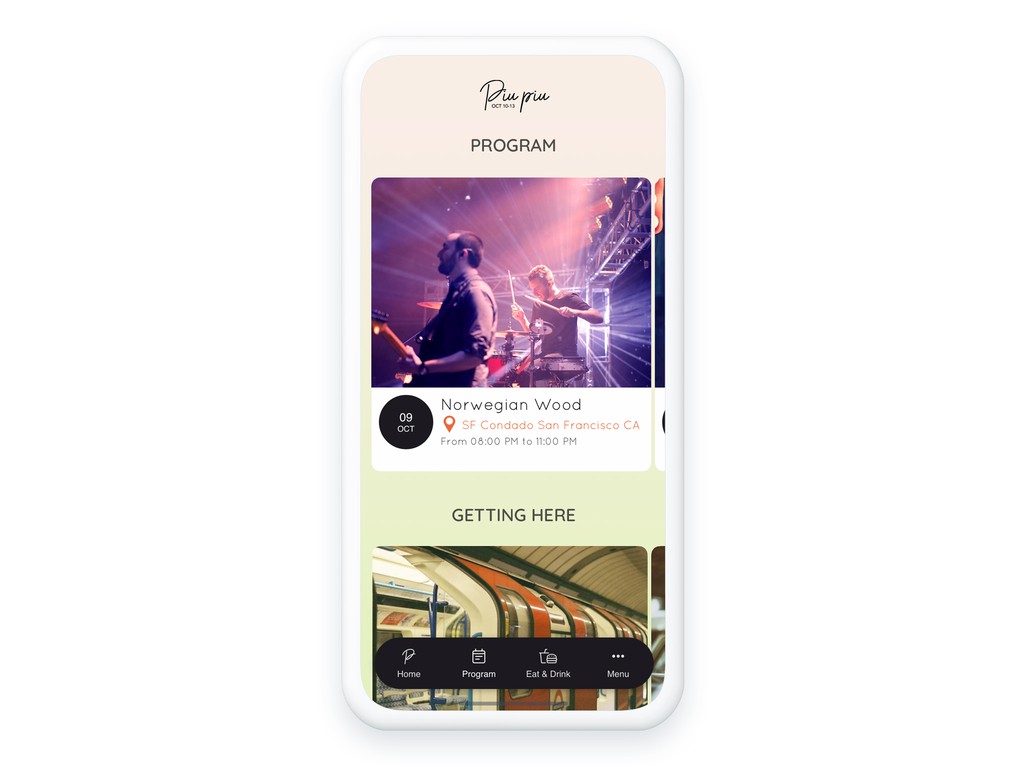
Use seus formatos favoritos
O CMS da GoodBarber é muito fácil de usar: Você cria seus eventos diretamente do back office e compartilha os detalhes desses eventos com seus usuários. Você escolhe a data, horário e endereço de cada evento. Você pode adicionar quantas informações quiser, no formato que mais lhe convier, adicionando fotos, textos ou vídeos a cada evento.
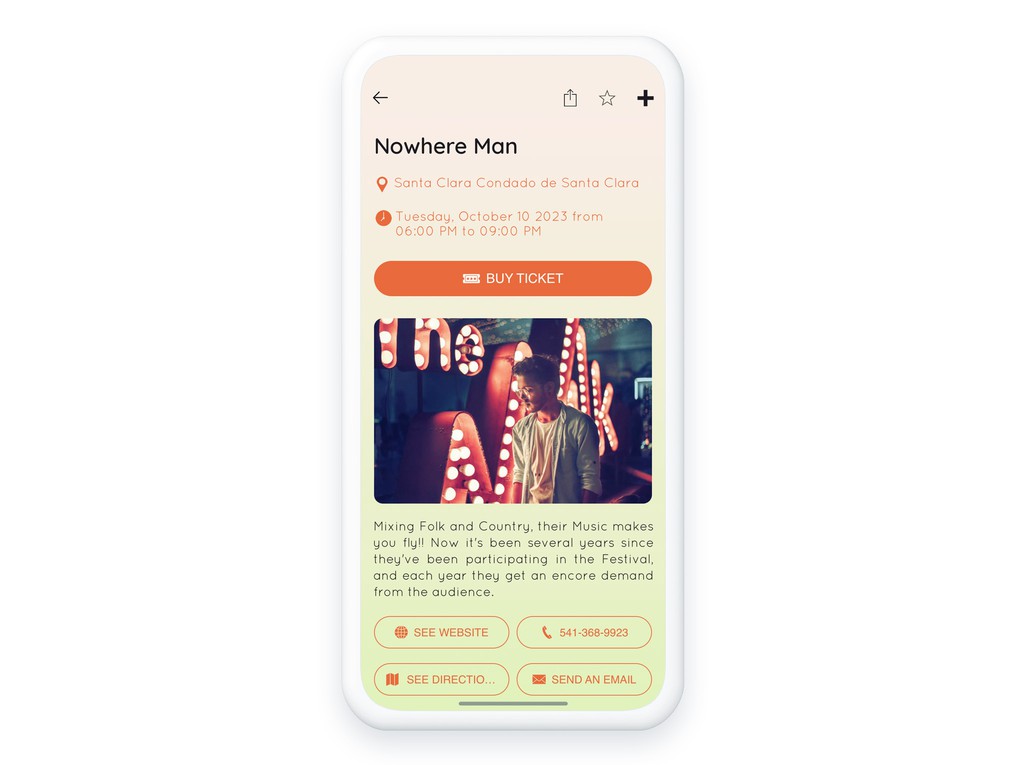
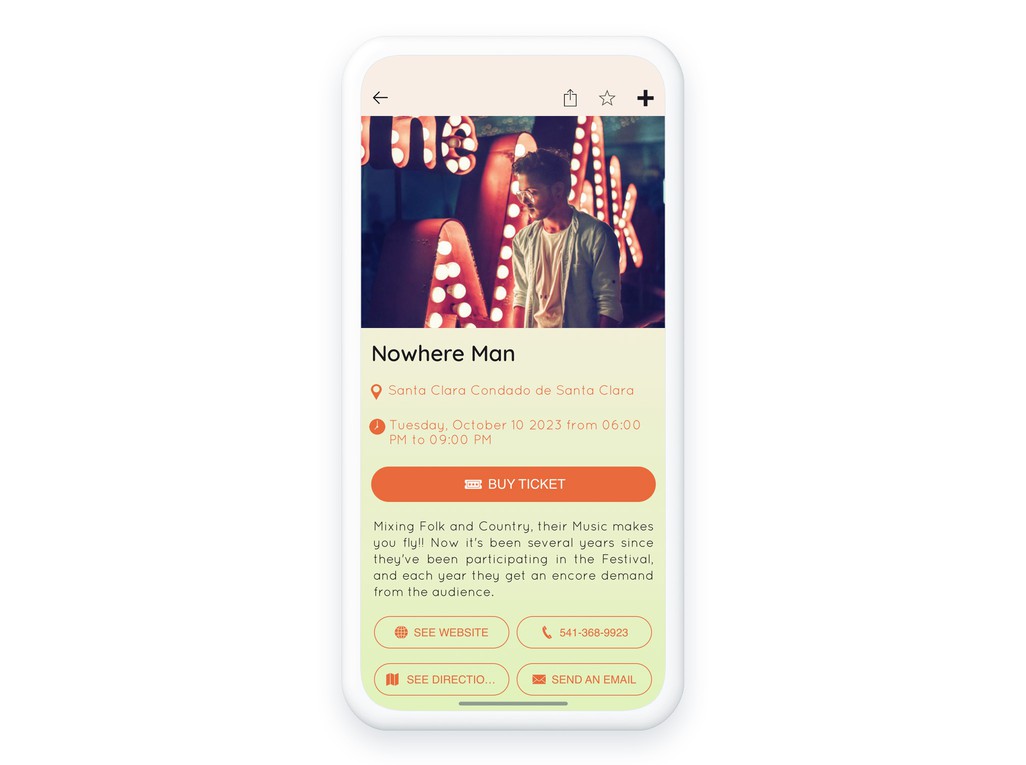
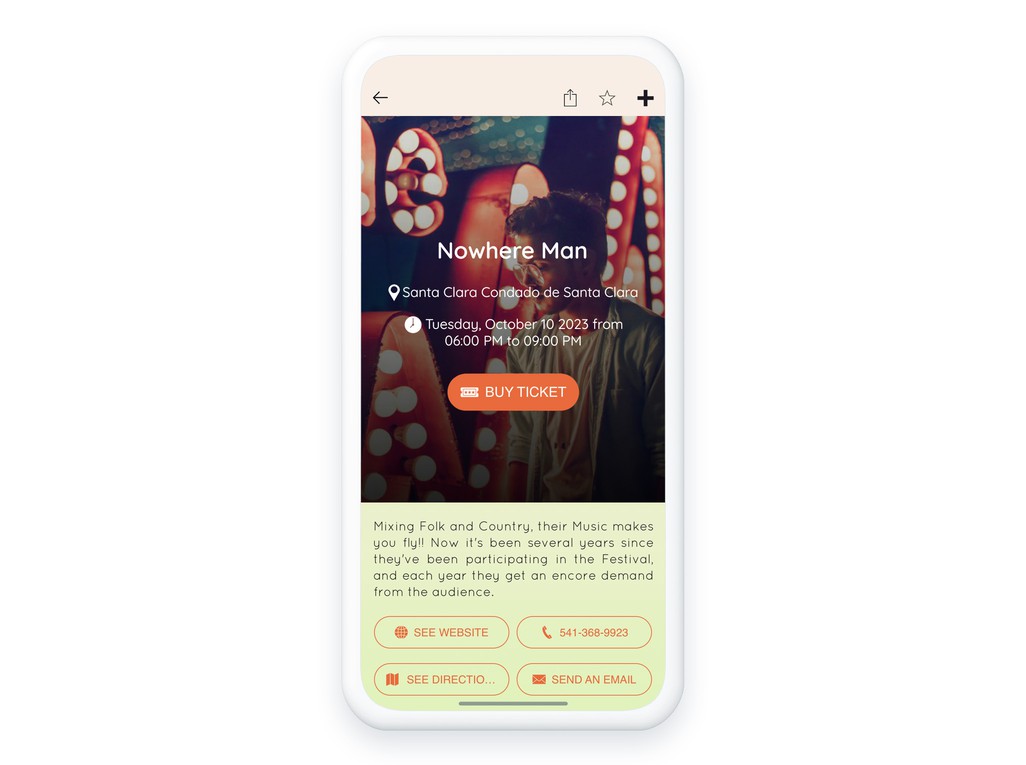
Botões de ação
No painel direito do seu back office, você pode adicionar informações e ações adicionais que serão muito úteis para seus usuários: Número de telefone, email, link para compra de ingressos. Preencha suas informações, a GoodBarber criará botões de ação que serão exibidos na página de detalhes do seu evento.
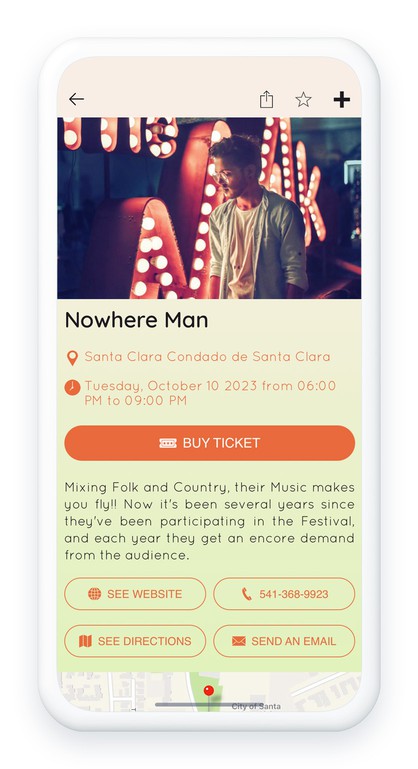
Opções avançadas para um UX perfeito
É essencial suavizar todas as etapas que separam seus visitantes do seu evento. Desde a descoberta do evento até sua chegada, eles devem ter o mínimo de obstáculos possível no seu caminho. Ao criar seus eventos com o CMS da GoodBarber, você tem várias opções graças às quais pode garantir uma UX perfeita para seus visitantes. Por exemplo, a data e a hora dos eventos são exibidas de acordo com o fuso horário do usuário que consulta o conteúdo da sua seção de calendário e você escolhe o formato de exibição de data que será usado nos seus eventos para que corresponda ao formato que seus usuários estão acostumados, evitando assim qualquer atrito. Depois, graças à geolocalização dos seus eventos, os seus usuários poderão criar itinerários com o GPS que utilizam no seu aparelho. Por fim, seus usuários poderão adicionar seus eventos diretamente no app de Calendário dos seus smartphones.
- Gerenciamento de fuso horário
- Geolocalização e Rotas
- Adicionar ao calendário do telefone

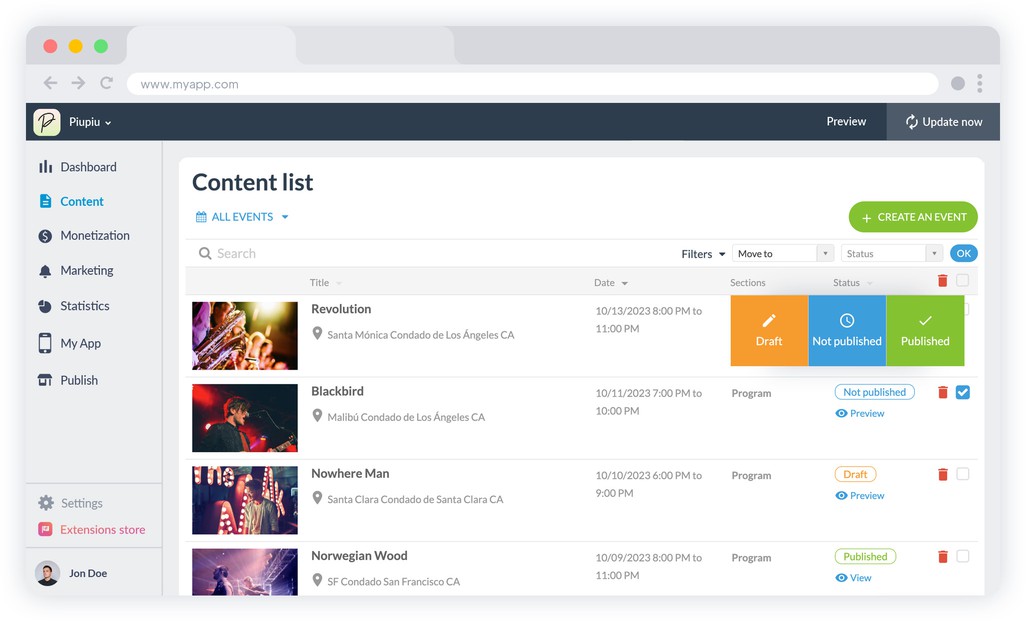
Um menu dedicado ao seu conteúdo

No back office da GoodBarber você tem acesso a um menu dedicado ao gerenciamento dos seus conteúdos. Você pode visualizar todos os seus eventos e gerenciá-los de forma rápida e eficiente. Você pode mover seus eventos entre as diferentes seções do seu app e gerenciar seu status de publicação individualmente ou em lote.
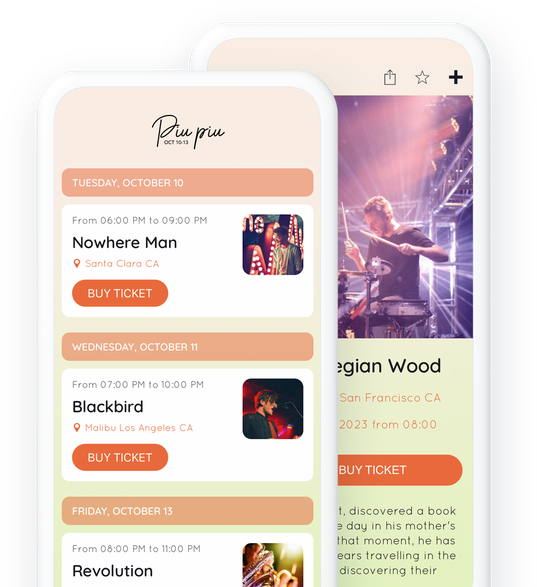
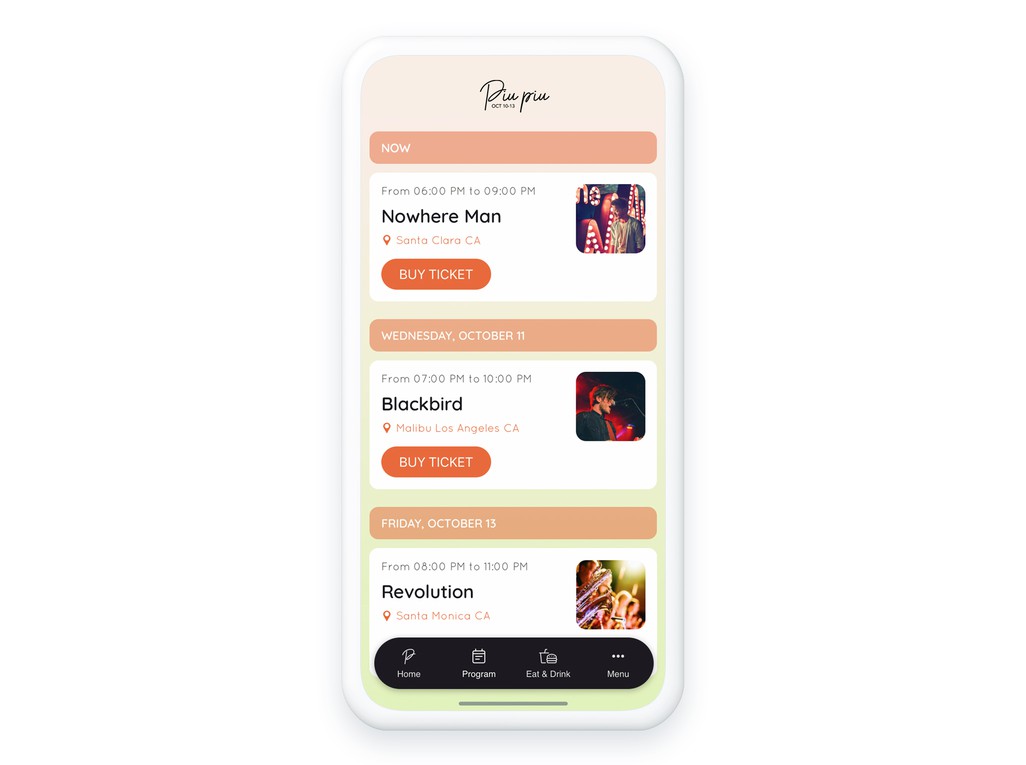
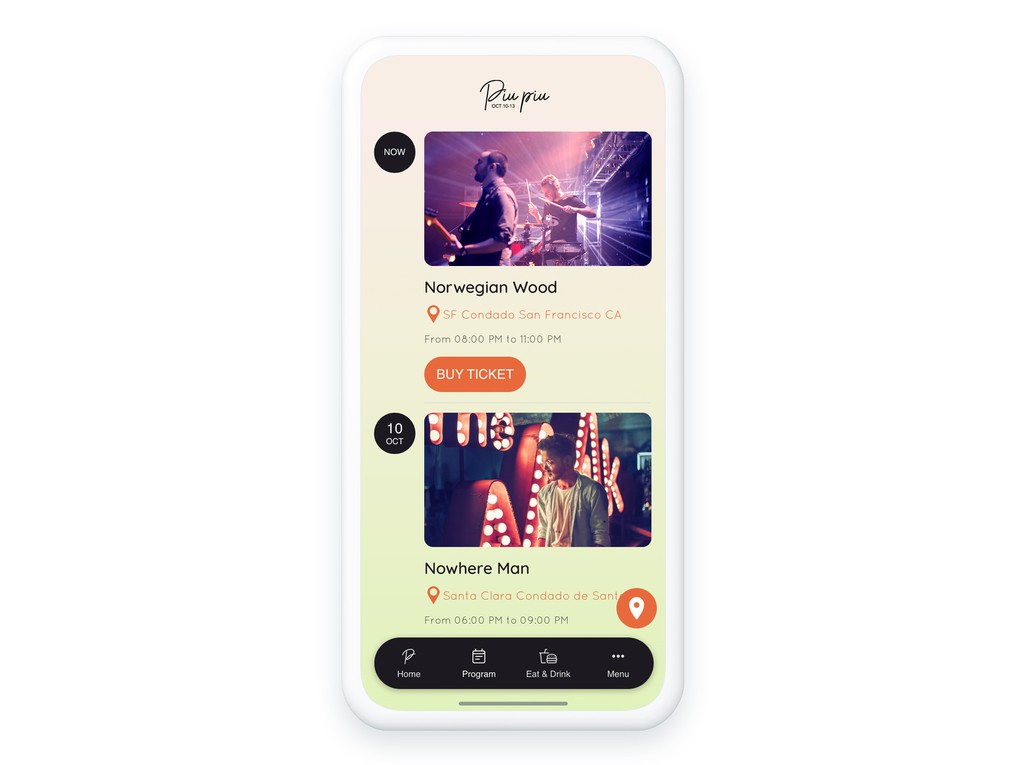
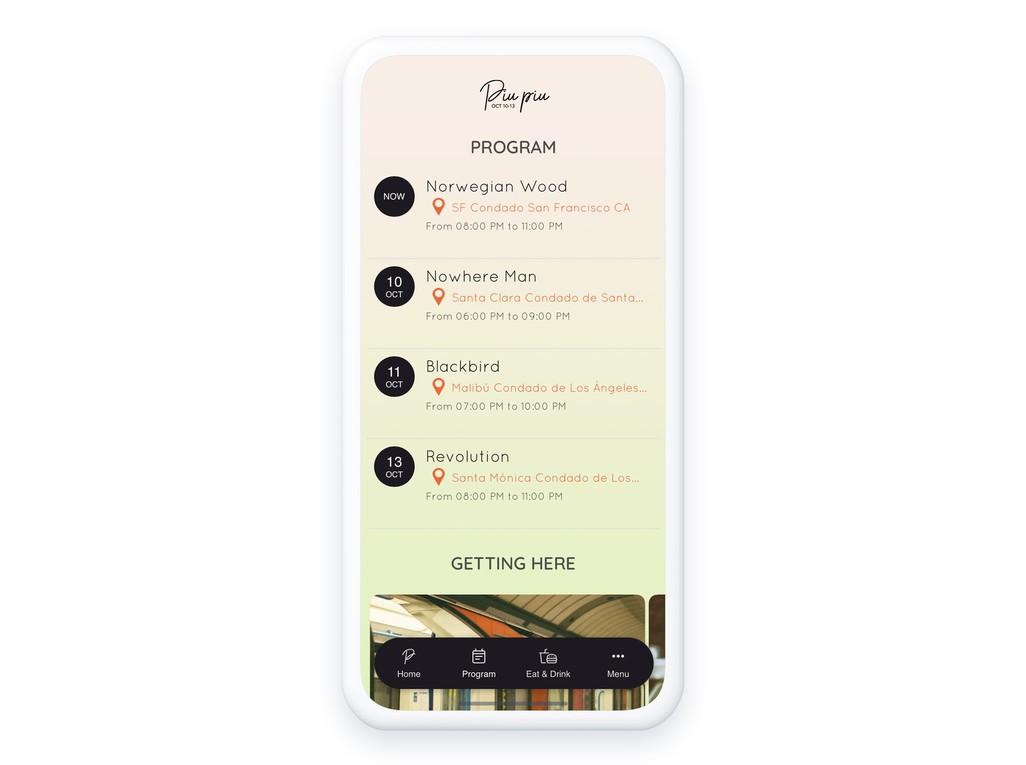
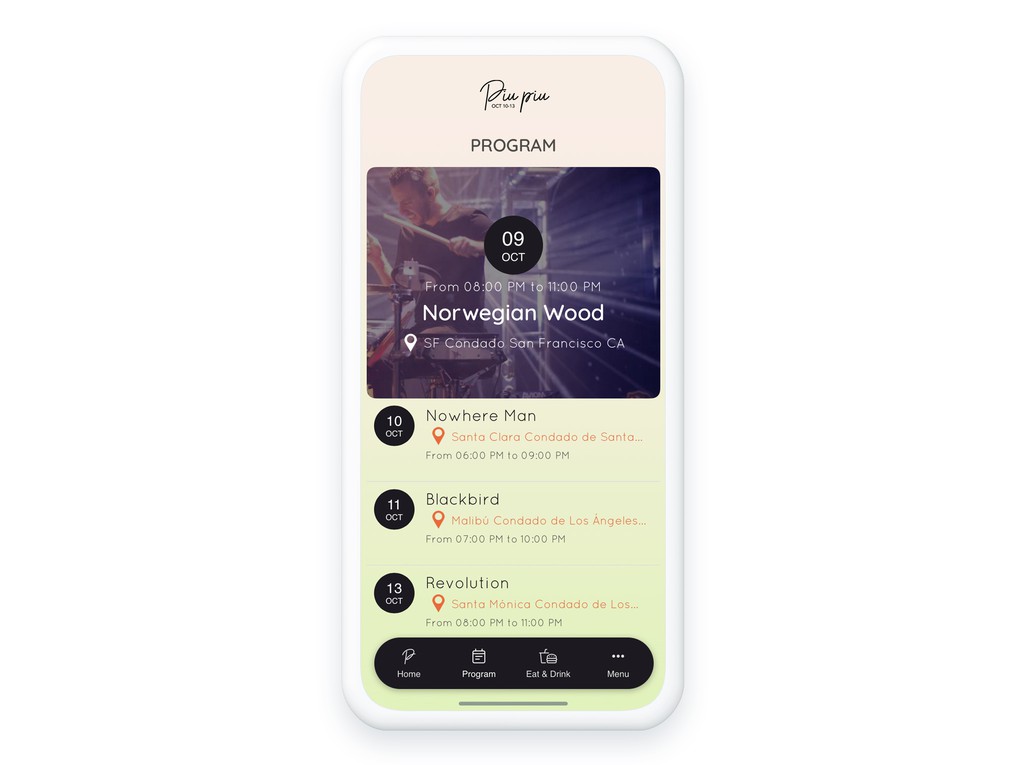
A melhor forma de apresentar a sua agenda









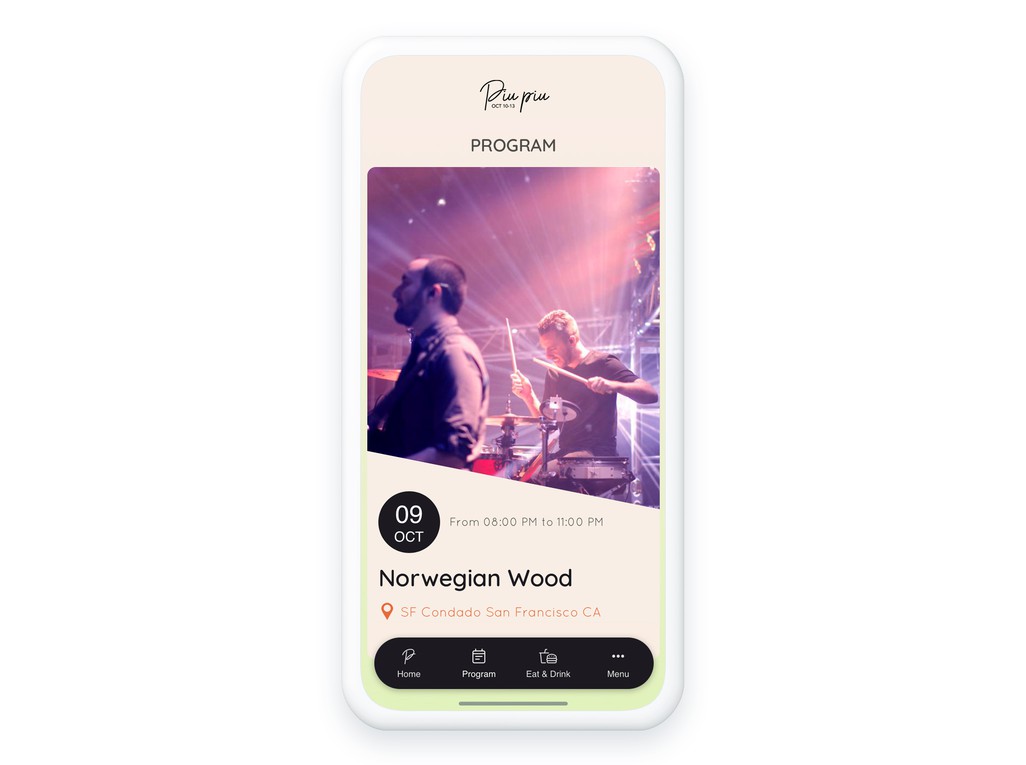
Com o CMS da GoodBarber, você cria uma agenda clara e estruturada. Seus eventos são classificados por data e você pode gerenciar a exibição de qualquer tipo de evento, independentemente da duração: Você pode exibir vários eventos no mesmo dia, exibir a menção Agora ou o horário de partida quando o Dia D chegar... Você pode escolher entre nossos 7 modelos de detalhes ou widgets para exibir seus eventos. Eles são todos baseados no Design System da GoodBarber que orienta nossos designers de maneira evolutiva para garantir a consistência visual entre as páginas do seu app em diferentes plataformas e uma ótima experiência do usuário.
 Design
Design









