[Video Tutorial] Como criar uma navegação multi-level para a tua App
Escrito por Arianna Testi na

Há uns meses atrás, lançámos uma excelente funcionalidade que muitos dos nossos users imediatamente a adicionaram às suas apps tornando-as mais dinâmicas, mais organizadas e claro, mais bonitas :)
Adicionar a navegação multi-level na tua app é muito simples e neste vídeo tutorial poderás conhecer todos os procedimentos em detalhe, assim como o design de cada template, que já tivemos a oportunidade de o apresentar no artigo "Uma seção poderosa de nome "Menu".
Adicionar a navegação multi-level na tua app é muito simples e neste vídeo tutorial poderás conhecer todos os procedimentos em detalhe, assim como o design de cada template, que já tivemos a oportunidade de o apresentar no artigo "Uma seção poderosa de nome "Menu".
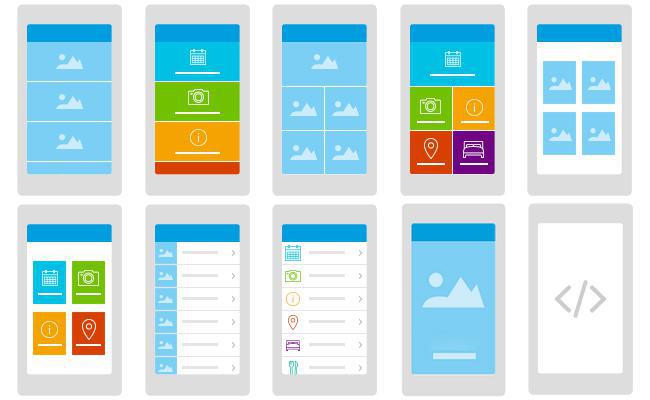
Podes escolher entre 9 diferentes templates ou adicionar o teu próprio template através da seção HTML, estando na última opção apresentada.
O vídeo tutorial apresenta 8 a 9 templates providenciados pela GoodBarber uma vez que acabámos de lançar um novo template (Template9) que mostramos em baixo na imagem.
O vídeo tutorial apresenta 8 a 9 templates providenciados pela GoodBarber uma vez que acabámos de lançar um novo template (Template9) que mostramos em baixo na imagem.

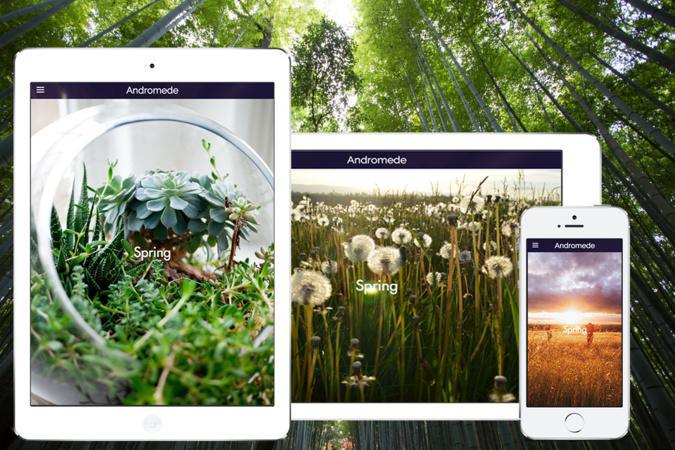
O template 9 dá-te a opção de apresentar a imagem em full screen para cada seção do teu menu multi-level. A navegação dentro das sub-secções é muito intuitiva e user-friendly.
Para tirar máximo partido das imagens e do tamanho do ecrã, também é possível adicionar diferentes imagens para smartphones, iPad landscape e iPad Portrait.
Alta definição, melhor experiência do utilizador... uma excelente novidade para ti :D
Aproveita!
Para tirar máximo partido das imagens e do tamanho do ecrã, também é possível adicionar diferentes imagens para smartphones, iPad landscape e iPad Portrait.
Alta definição, melhor experiência do utilizador... uma excelente novidade para ti :D
Aproveita!
 Design
Design