Vem descobrir a nossa nova secção Contacta-nos
Escrito por Andressa Izumi na

Para aqueles que migraram de GoodBarber 2 para a nova versão, GoodBarber 3, provavelmente repararam que a secção Personalizar com os 4 templates (Contacta-nos, Quem Somos, URL e HTML) já não existe.
No lugar dela criámos a secção HTML que permite-te escolher entre HTML e o template URL. Mas e quanto às secções Quem Somos e o Contacta-nos?
Muitos de vós têm perguntado onde encontrar estas secções, não se preocupem, nós não nos esquecemos delas, apenas decidimos reconstruir por completo, de forma a tornar mais fácil o uso, agora a configuração das definições és muito semelhante à das secções CMS :)
Hoje apresentamos a nova secção Contacta-nos, acabou de ser publicada e está pronta para usares nas tuas apps!
No lugar dela criámos a secção HTML que permite-te escolher entre HTML e o template URL. Mas e quanto às secções Quem Somos e o Contacta-nos?
Muitos de vós têm perguntado onde encontrar estas secções, não se preocupem, nós não nos esquecemos delas, apenas decidimos reconstruir por completo, de forma a tornar mais fácil o uso, agora a configuração das definições és muito semelhante à das secções CMS :)
Hoje apresentamos a nova secção Contacta-nos, acabou de ser publicada e está pronta para usares nas tuas apps!
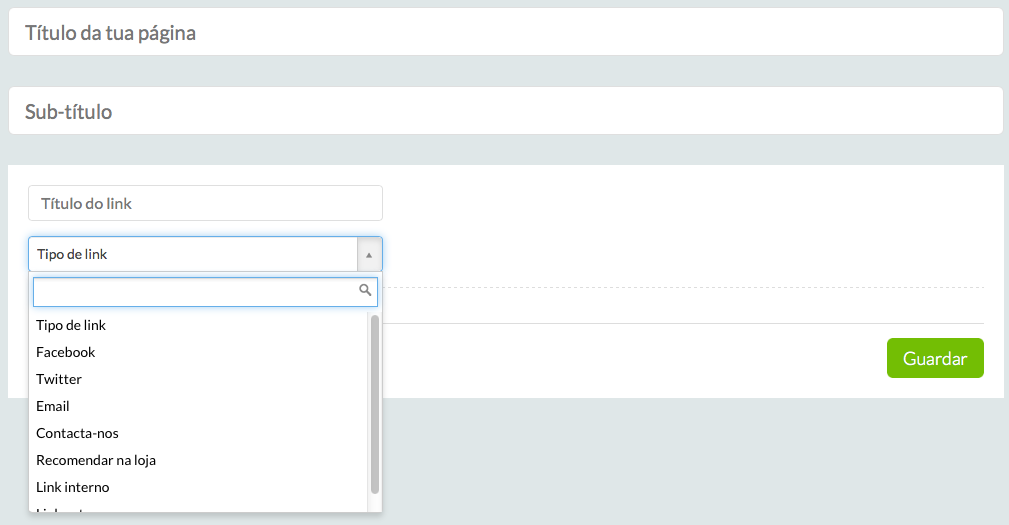
Como funciona?

Para adicionar esta nova secção à tua app, tudo o que tens de fazer é adicioná-la e dar-lhe um nome, depois podes começar a adicionar todas as tuas informações de contacto, a começar pelo Twitter, Facebook e qualquer outro tipo de link que pode ser útil para os teus utilizadores, até ao teu email e número de telefone.
Não esqueças de adicionar a opção "recomendar na loja" com um link para as lojas. Desta forma terás mais chances de encorajar os teus utilizadores a dar-te algumas estrelas na App Store ou na Google Play.
Não esqueças de adicionar a opção "recomendar na loja" com um link para as lojas. Desta forma terás mais chances de encorajar os teus utilizadores a dar-te algumas estrelas na App Store ou na Google Play.
E o design?

Antes era muito complicado personalizar o design desta secção se não tinhas conhecimentos em linguagem html.
Agora os nossos designers criaram uma interface gráfica a qual podes personalizar, tal como as outras secções.
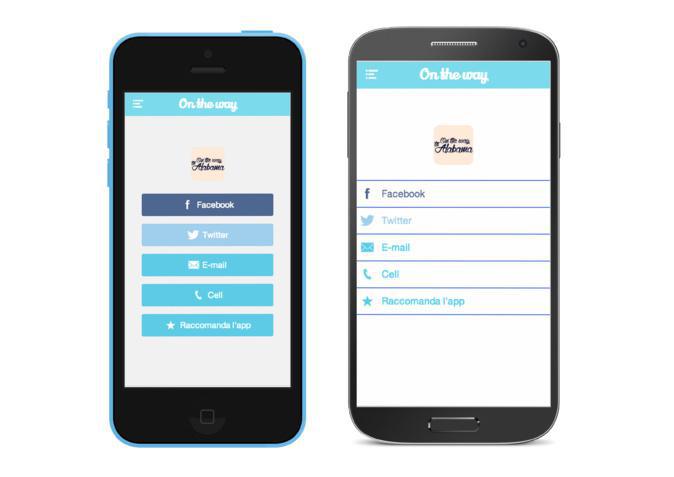
Começas com 2 opções de templates, claro que são completamente costumizáveis.
Na primeira opção tens uma série de botões de chamadas à ação e no segundo, a opção de contacto são apresentadas em lista.
Como é usual, podes personalizar estes templates no menu Design > Avançado > secção Contacta-nos.
Podes alterar a cor dos botões ou dos ícones na lista, os separadores (para o segundo template) e podes escolher apresentar o ícone ou não.
A cor dos botões do Facebook e Twitter são por defeito as cores oficiais dos respectivos websites, para alterar a cor necessitas de usar a Definições API.
Aqui está um exemplo dos novos templates:
Agora os nossos designers criaram uma interface gráfica a qual podes personalizar, tal como as outras secções.
Começas com 2 opções de templates, claro que são completamente costumizáveis.
Na primeira opção tens uma série de botões de chamadas à ação e no segundo, a opção de contacto são apresentadas em lista.
Como é usual, podes personalizar estes templates no menu Design > Avançado > secção Contacta-nos.
Podes alterar a cor dos botões ou dos ícones na lista, os separadores (para o segundo template) e podes escolher apresentar o ícone ou não.
A cor dos botões do Facebook e Twitter são por defeito as cores oficiais dos respectivos websites, para alterar a cor necessitas de usar a Definições API.
Aqui está um exemplo dos novos templates:
Agora tudo o que tens a fazer é adicionar esta secção e atualizar a tua app nas lojas :)
PS: Fica atento ao nosso blog para seres dos primeiros a saber das novas funções e opções que vamos lançando.
PS: Fica atento ao nosso blog para seres dos primeiros a saber das novas funções e opções que vamos lançando.
 Design
Design