Seção Pesquisa
Escrito por Jerome Granados na

A seção Pesquisa é uma das atualizações na GoodBarber 4.0
Essa é uma seção inteiramente nova que oferece várias opções para realizar pesquisas dentro de seu aplicativo e site.
Essa é uma seção inteiramente nova que oferece várias opções para realizar pesquisas dentro de seu aplicativo e site.
Benefícios da seção Pesquisa
Na versão anterior da GoodBarber, era possível ativar um recurso de busca dentro de uma seção de conteúdo, o que significava que um campo de pesquisa só apareceria dentro da seção em questão. Decidimos dar um passo adiante e melhorar as possibilidades de pesquisa.
Para fazer isso, transformamos o mecanismo de pesquisa em seu aplicativo em uma seção independente. Há várias maneiras pelas quais ela pode ser acessada: através de um atalho na Barra de Navegação, um atalho no menu, a partir uma seção do menu principal, através de um link em um artigo, etc.
A outra vantagem é que a pesquisa não está mais vinculada a uma seção específica. Agora é possível exibir resultados que de várias seções.
Para fazer isso, transformamos o mecanismo de pesquisa em seu aplicativo em uma seção independente. Há várias maneiras pelas quais ela pode ser acessada: através de um atalho na Barra de Navegação, um atalho no menu, a partir uma seção do menu principal, através de um link em um artigo, etc.
A outra vantagem é que a pesquisa não está mais vinculada a uma seção específica. Agora é possível exibir resultados que de várias seções.
Acesse a pesquisa

Você tem muita flexibilidade para das acesso aos usuários ao mecanismo de pesquisa. Aqui estão algumas das principais opções entre as já existentes:
A partir do menu
Cada modo de navegação oferece vários pontos onde você pode exibir links que direcionam o usuário para seções de seu aplicativo. Uma vez que o mecanismo de pesquisa é apenas uma outra seção, você irá gerenciar o acesso exatamente como faria com qualquer outra seção do app.
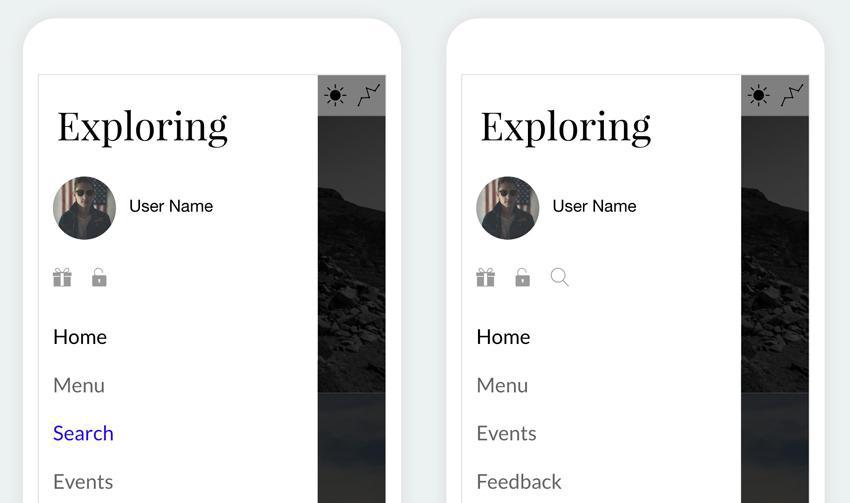
Por exemplo, com o menu "Swipe". Posso criar um acesso para a seção de pesquisa na navegação principal. Posso mesmo este link aplicando uma cor diferente à fonte, adicionando uma cor de fundo ou exibindo um ícone.
Por outro lado, se eu preferir tirar a pesquisa da navegação primária, sempre posso adicionar um elemento que o represente no cabeçalho ou no rodapé do menu Swipe.
Há uma grande quantidade de possibilidades.
A partir do menu
Cada modo de navegação oferece vários pontos onde você pode exibir links que direcionam o usuário para seções de seu aplicativo. Uma vez que o mecanismo de pesquisa é apenas uma outra seção, você irá gerenciar o acesso exatamente como faria com qualquer outra seção do app.
Por exemplo, com o menu "Swipe". Posso criar um acesso para a seção de pesquisa na navegação principal. Posso mesmo este link aplicando uma cor diferente à fonte, adicionando uma cor de fundo ou exibindo um ícone.
Por outro lado, se eu preferir tirar a pesquisa da navegação primária, sempre posso adicionar um elemento que o represente no cabeçalho ou no rodapé do menu Swipe.
Há uma grande quantidade de possibilidades.

A partir da Barra de Navegação
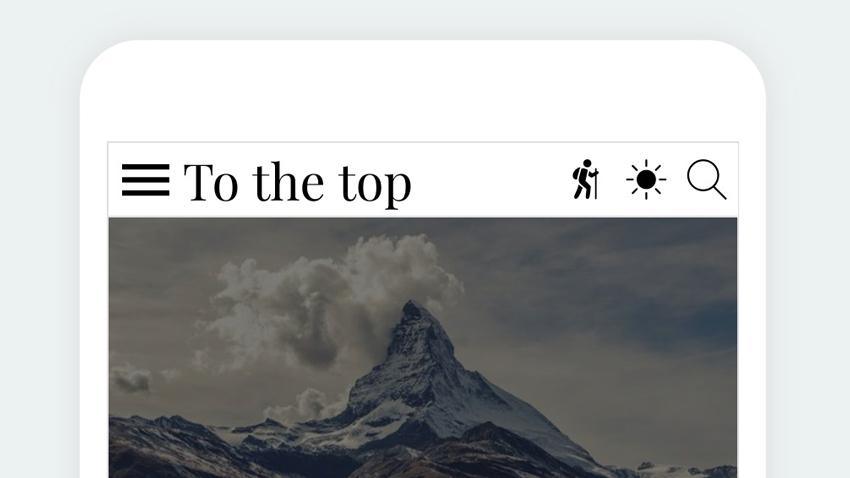
Se você deseja que o mecanismo de pesquisa seja acessível na maioria das telas do aplicativo, sugiro que você adicione um atalho ao cabeçalho do app. Este atalho pode ser na forma de um ícone, um link ou um botão de ação. Depende de você decidir como deseja que ele apareça em cada dispositivo (smartphone, tablet, desktop).
Por padrão, quando você configura o cabeçalho na sua Barra de Navegação, as configurações são estendidas para todas as seções do aplicativo. Se você precisa de um design específico para uma seção em particular, lembre-se de que você pode ajustar isso indo ao menu "Cabeçalho" no design da seção em questão.
Se você deseja que o mecanismo de pesquisa seja acessível na maioria das telas do aplicativo, sugiro que você adicione um atalho ao cabeçalho do app. Este atalho pode ser na forma de um ícone, um link ou um botão de ação. Depende de você decidir como deseja que ele apareça em cada dispositivo (smartphone, tablet, desktop).
Por padrão, quando você configura o cabeçalho na sua Barra de Navegação, as configurações são estendidas para todas as seções do aplicativo. Se você precisa de um design específico para uma seção em particular, lembre-se de que você pode ajustar isso indo ao menu "Cabeçalho" no design da seção em questão.
Configurações de busca
Nas configurações da seção Pesquisa, você pode escolher as áreas nas quais o mecanismo de pesquisa ira trabalhar.
O painel lista automaticamente as possíveis seções, que são organizadas pelo tipo de conteúdo (artigos, vídeos, fotos, eventos, áudios e mapas).
Para cada categoria, você pode selecionar as seções em que a pesquisa será ativada. No exemplo abaixo, decidi ativar a pesquisa em todas as seções de fotos do meu aplicativo, mas para os artigos, apenas na seção "Montanha". Fique atento, se não for tecnicamente possível realizar uma pesquisa em uma seção, esta seção não aparecerá como uma opção selecionável no painel. Este é o caso da seção RSS no meu exemplo.
O painel lista automaticamente as possíveis seções, que são organizadas pelo tipo de conteúdo (artigos, vídeos, fotos, eventos, áudios e mapas).
Para cada categoria, você pode selecionar as seções em que a pesquisa será ativada. No exemplo abaixo, decidi ativar a pesquisa em todas as seções de fotos do meu aplicativo, mas para os artigos, apenas na seção "Montanha". Fique atento, se não for tecnicamente possível realizar uma pesquisa em uma seção, esta seção não aparecerá como uma opção selecionável no painel. Este é o caso da seção RSS no meu exemplo.
Exibição dos resultados
A seção de pesquisa possui 2 telas.
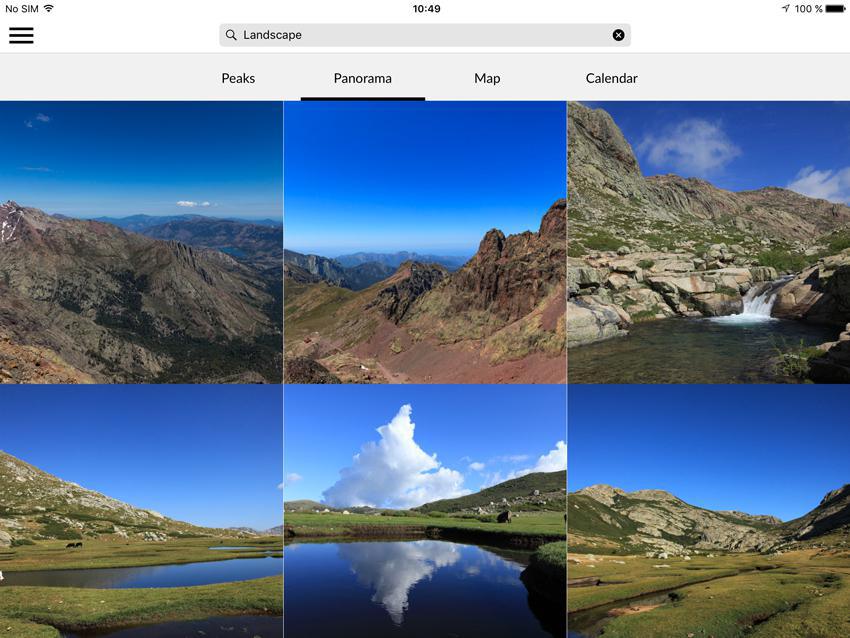
A primeira tela permite que um usuário procure um termo e veja os resultados associados.
Um campo de busca, na parte superior, permite que você digite os termos da pesquisa. Se pesquisas já foram feitas, o histórico aparecerá. O usuário pode escolher rapidamente um termo de pesquisa existente a partir deste histórico.
Os resultados são classificados por tipo de conteúdo e são exibidos em abas. Cada guia corresponde a uma categoria de conteúdo. Por padrão, as abas têm os nomes das categorias delas: artigos, fotos, vídeos, eventos, áudios, mapas. Você tem a opção de renomear elas se desejar, conforme feito no exemplo abaixo em determinadas abas.
A primeira tela permite que um usuário procure um termo e veja os resultados associados.
Um campo de busca, na parte superior, permite que você digite os termos da pesquisa. Se pesquisas já foram feitas, o histórico aparecerá. O usuário pode escolher rapidamente um termo de pesquisa existente a partir deste histórico.
Os resultados são classificados por tipo de conteúdo e são exibidos em abas. Cada guia corresponde a uma categoria de conteúdo. Por padrão, as abas têm os nomes das categorias delas: artigos, fotos, vídeos, eventos, áudios, mapas. Você tem a opção de renomear elas se desejar, conforme feito no exemplo abaixo em determinadas abas.

A segunda tela permite que você visualise os detalhes de um resultado. Você pode configurar sua barra de ferramentas para apresentar possíveis ações ao usuário.
Motores de pesquisa diversificados
Última coisa, tenha em mente que você pode adicionar várias seções de pesquisa ao seu aplicativo.
Isso dá a você a opção de ter um mecanismo de pesquisa no cabeçalho de cada seção do seu aplicativo, que apenas apresente resultados de uma área específica, por exemplo. Esta é uma boa maneira de replicar a funcionalidade do mecanismo de pesquisa nas versões anteriores da GoodBarber, se necessário.
Isso dá a você a opção de ter um mecanismo de pesquisa no cabeçalho de cada seção do seu aplicativo, que apenas apresente resultados de uma área específica, por exemplo. Esta é uma boa maneira de replicar a funcionalidade do mecanismo de pesquisa nas versões anteriores da GoodBarber, se necessário.
 Design
Design