PWAs - Entendo Progressive Web Apps
Escrito por Isabella Leland na

Em nosso último artigo, falamos bastante sobre a crescente influência que os smartphone tem nos nossos comportamentos modernos, incluindo o uso de desktops e a experiência nessa plataforma — e essa influência abriu espaço para uma nova metodologia em desenvolvimento, Progressive Web Apps. Hoje vamos nos aprofundar no que compõe um PWA e como funciona.
Se os Progressive Web Apps estão recebendo cada vez mais atenção é em grande parte porque eles reunem características cardinais de várias tecnologias, especialmente a partir de web e app nativa, reduzindo as diferenças entre essas duas tecnologias.
Agora, até hoje, o sucesso dos aplicativos nativos deriva do fato de serem a melhor maneira de oferecer uma experiência de usuário excepcional em smartphones, tanto do ponto de vista gráfico como de recursos suportados. No entanto, a tecnologia em que eles são criados tem suas limitações inerentes, quando se trata de indexação nas ferramentas de busca, por exemplo, bem como durante a etapa de instalação obrigatória, que pode ser uma barreira para alguns usuários. Os PWAs pretendem superar esses obstáculos, ainda se mantendo alinhados aos aplicativos de diversas formas.
Para ter uma melhor compreensão das especificações dos Progressive Web Apps, é preciso começar olhando para os princípios que direcionam essa metodologia, ou seja, como um Progressive Web App deve ser: Confiável, Rápido e Envolvente. Portanto, os Progressive Web Apps são definidos como experiências que proporcionam uma user experience aprimorada, independentemente do dispositivo ou do sistema operacional. É com essa intenção em mente, centrada no usuário, que os desenvolvedores estão se voltando para um conjunto de tecnologias web, ferramentas e melhores práticas que, por sua vez, estabelecem novos padrões para a web..
Para dar uma introdução aos conceitos dos PWAs, do ponto de vista técnico, conversamos com Jean-Mathieu, desenvolvedor angular na GoodBarber:
Agora, até hoje, o sucesso dos aplicativos nativos deriva do fato de serem a melhor maneira de oferecer uma experiência de usuário excepcional em smartphones, tanto do ponto de vista gráfico como de recursos suportados. No entanto, a tecnologia em que eles são criados tem suas limitações inerentes, quando se trata de indexação nas ferramentas de busca, por exemplo, bem como durante a etapa de instalação obrigatória, que pode ser uma barreira para alguns usuários. Os PWAs pretendem superar esses obstáculos, ainda se mantendo alinhados aos aplicativos de diversas formas.
Para ter uma melhor compreensão das especificações dos Progressive Web Apps, é preciso começar olhando para os princípios que direcionam essa metodologia, ou seja, como um Progressive Web App deve ser: Confiável, Rápido e Envolvente. Portanto, os Progressive Web Apps são definidos como experiências que proporcionam uma user experience aprimorada, independentemente do dispositivo ou do sistema operacional. É com essa intenção em mente, centrada no usuário, que os desenvolvedores estão se voltando para um conjunto de tecnologias web, ferramentas e melhores práticas que, por sua vez, estabelecem novos padrões para a web..
Para dar uma introdução aos conceitos dos PWAs, do ponto de vista técnico, conversamos com Jean-Mathieu, desenvolvedor angular na GoodBarber:
Confiável
Uma característica fundamental de um Progressive Web App é sua capacidade de funcionar off-line. Para os usuários, a idéia é evitar a exibição da temida mensagem de erro, no caso de um sinal de internet lento ou mesmo quando não haja conexão por completo.
Para entregar conteúdo offline, um PWA depende da app shell (Casca do Aplicativo), que é basicamente a estrutura do aplicativo. Mesmo se o conteúdo não estiver respondendo, seus elementos, que incluem, o cabeçalho, o layout da página, o menu, bem como uma clara Ilustração que a página está carregando, para que o usuário seja informado que algo está acontecendo, são apresentados na tela do smartphone. Um progresso, se comparado com a mensagem de erro (ou o Downossauro do Google) que o usuário geralmente vê em sites ou aplicativos da web hoje em dia.
Para poder competir com a aparência dos apps nativos, o design de um Progressive Web App é responsivo. Esse é um aspecto crucial para um PWA, independente da tecnologia na qual ele esteja sendo executado. Para o usuário, isso garante uma transição perfeita de um tipo dispositivo para outro, com tamanhos de telas diferentes, definitivamente dando mais confiança para o usuário.
Para entregar conteúdo offline, um PWA depende da app shell (Casca do Aplicativo), que é basicamente a estrutura do aplicativo. Mesmo se o conteúdo não estiver respondendo, seus elementos, que incluem, o cabeçalho, o layout da página, o menu, bem como uma clara Ilustração que a página está carregando, para que o usuário seja informado que algo está acontecendo, são apresentados na tela do smartphone. Um progresso, se comparado com a mensagem de erro (ou o Downossauro do Google) que o usuário geralmente vê em sites ou aplicativos da web hoje em dia.
Para poder competir com a aparência dos apps nativos, o design de um Progressive Web App é responsivo. Esse é um aspecto crucial para um PWA, independente da tecnologia na qual ele esteja sendo executado. Para o usuário, isso garante uma transição perfeita de um tipo dispositivo para outro, com tamanhos de telas diferentes, definitivamente dando mais confiança para o usuário.
Fast

Além disso, um Progressive Web App também depende de um Service Worker, cujo propósito inclui o cache de conteúdo, assim que o aplicativo for aberto pela primeira vez. Desta forma, após a primeira visita, o conteúdo pode ser disponibilizado off-line.
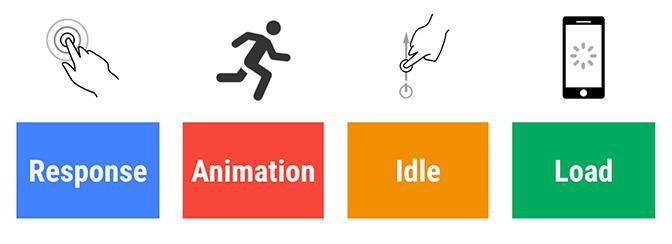
Este comportamento está de acordo com os requisitos do modelo RAIL introduzido pelo Google: Response / Animation / Idle / Load — em outras palavras, um Progressive Web App deve responder ao pedido do usuário, exibir uma animação para manter ele esperando, usar momentos de ócio para armazenar o máximo de conteúdo possível e, finalmente, carregar em um piscar de olhos! Com essas promessas, é fácil ver como o fenômeno dos PWAs está conquistando tantas pessoas da indústria web.
Envolvente
Se a instalação de um aplicativo nativo pode ser considerada como um obstáculo (no sentido de que requer um engajamento extra por parte do usuário), os Progressive Web Apps transformam a instalação do aplicativo em um bônus. Em smartphones e tablets, o usuário é solicitado a instalar o aplicativo na tela inicial do dispositivo. Esta "instalação" é possibilitada através do manifesto do aplicativo, que transmite informações para o navegador, como o ícone (com o tamanho exato para cada dispositivo), a image da splashscreen (ou a cor a ser exibida na tela de lançamento), a configuração de retrato / paisagem ou ambos e se o aplicativo deve operar por conta própria, de forma autônoma do navegador.
Os Progressive Web Apps também desafiam os aplicativos nativos no campo das notificações push. Se as notificações forem ativadas na fase de desenvolvimento, a gestão dos pushs é outra tarefa em segundo plano para o Service Worker. No momento, quando se trata de PWAs, as notificações push são suportadas pelo Chrome, Firefox, Opera e Safari, no desktop. Uma reticência que poderia ser interpretada como um sinal de que os Progressive Web Apps são uma concorrência sólida para aplicativos nativos? O tempo irá dizer…
Por último, mas não menos importante, porque os Progressive Web Apps contam com o melhor da tecnologia web, eles também entram no crescente consenso para uma navegação web mais segura, com a exigência de ser servido por meio de HTTPs. A propósito, sendo HTTPs um novo requisito para aplicativos iOS, na App Store, mesmo que este requisito adicional para os PWAs possa ser considerado trabalho extra para os desenvolvedores, não é o que vai desfavorecer os PWAs em relação aos apps nativos.
Agora, se tivéssemos que isolar um elemento-chave para destacar na revolução dos Progressive Web Apps, provavelmente seria o Service Worker — como diz Jean-Mathieu, é o Service Worker e suas atividades em plano de fundo que gerenciam notificações push, modo off-line, caching e mais, ou seja, a maioria dos recursos que diferenciam os Progressive Web Apps. Nesse caso, também não podemos esquecer no app manifest que possibilita o toque final para a experiência perfeita do aplicativo.
Se você quiser mais informações sobre as especificações dos Progressive Web Apps, o Google disponibilizou uma lista com todos os detalhes, confira aqui .
Os Progressive Web Apps também desafiam os aplicativos nativos no campo das notificações push. Se as notificações forem ativadas na fase de desenvolvimento, a gestão dos pushs é outra tarefa em segundo plano para o Service Worker. No momento, quando se trata de PWAs, as notificações push são suportadas pelo Chrome, Firefox, Opera e Safari, no desktop. Uma reticência que poderia ser interpretada como um sinal de que os Progressive Web Apps são uma concorrência sólida para aplicativos nativos? O tempo irá dizer…
Por último, mas não menos importante, porque os Progressive Web Apps contam com o melhor da tecnologia web, eles também entram no crescente consenso para uma navegação web mais segura, com a exigência de ser servido por meio de HTTPs. A propósito, sendo HTTPs um novo requisito para aplicativos iOS, na App Store, mesmo que este requisito adicional para os PWAs possa ser considerado trabalho extra para os desenvolvedores, não é o que vai desfavorecer os PWAs em relação aos apps nativos.
Agora, se tivéssemos que isolar um elemento-chave para destacar na revolução dos Progressive Web Apps, provavelmente seria o Service Worker — como diz Jean-Mathieu, é o Service Worker e suas atividades em plano de fundo que gerenciam notificações push, modo off-line, caching e mais, ou seja, a maioria dos recursos que diferenciam os Progressive Web Apps. Nesse caso, também não podemos esquecer no app manifest que possibilita o toque final para a experiência perfeita do aplicativo.
Se você quiser mais informações sobre as especificações dos Progressive Web Apps, o Google disponibilizou uma lista com todos os detalhes, confira aqui .
 Design
Design