PWAs - Como o mobile está despertando novas práticas e comportamentos no desktop
Escrito por João Marcelo Martins na

Não há dúvida de que os smartphones invadiram inúmeros aspectos das nossas vidas cotidianas, vidas que, por sua vez, estão ficando cada vez mais conectadas. Desde o alarme que nos acorda de manhã, a escolha de um restaurante, reserva de uma viagem ou, mais uma vez, fazer compras, usar um smartphone se tornou algo natural para a maioria de nós. Assim, é impossível de deixar de notar a influência e as características desse tipo de navegação também estando cada vez mais presentes nas versões web no desktop.

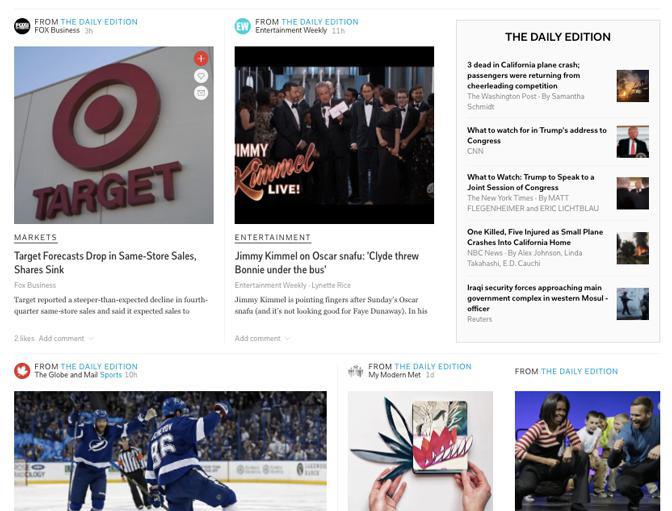
Exemplo: Flipboard.com
A omnipresença do mobile não só influencia nossos comportamentos no mundo físico, mas também virtualmente, com novas expectativas quando se trata de navegação, resultando assim em novas tendências na web para desktop.
Poderíamos até chegar ao ponto de dizer que essas duas tecnologias, mobile e desktop, estão se fundindo cada dia mais. Atualmente, a noção de que o usuário deve ser capaz de mudar sem problemas de um dispositivo para o outro é comumente aceita e se tornou um aspecto fundamental por um número crescente de players do setor — isso para oferecer uma experiência de usuário mais unificada.
Essas mudanças se traduzem em novas boas práticas no desktop. Por exemplo, você deve ter notado que muitos sites agora também possuem notificações, mesmo na versão do navegador no desktop. Uma nova estética visual também está surgindo, altamente inspirada no design mobile. Isso se caracteriza pela ausência do rodapé, em favor da rolagem infinita — o que aliás dá ainda mais ênfase no conteúdo, resultado que não podemos deixar de celebrar. Além disso, come esse modo de navegação sendo inspirado no design mobile, a maioria dos CTAs (Chamadas Para Ações, sigla em inglês) agora estão localizadas na parte superior da tela:
Poderíamos até chegar ao ponto de dizer que essas duas tecnologias, mobile e desktop, estão se fundindo cada dia mais. Atualmente, a noção de que o usuário deve ser capaz de mudar sem problemas de um dispositivo para o outro é comumente aceita e se tornou um aspecto fundamental por um número crescente de players do setor — isso para oferecer uma experiência de usuário mais unificada.
Essas mudanças se traduzem em novas boas práticas no desktop. Por exemplo, você deve ter notado que muitos sites agora também possuem notificações, mesmo na versão do navegador no desktop. Uma nova estética visual também está surgindo, altamente inspirada no design mobile. Isso se caracteriza pela ausência do rodapé, em favor da rolagem infinita — o que aliás dá ainda mais ênfase no conteúdo, resultado que não podemos deixar de celebrar. Além disso, come esse modo de navegação sendo inspirado no design mobile, a maioria dos CTAs (Chamadas Para Ações, sigla em inglês) agora estão localizadas na parte superior da tela:

Como no exemplo acima, sites que se misturam com aplicativos mobile ja são um fato.
Claro, o modelo de design responsivo no desktop ainda tem bons dias à frente, mas está sendo desafiado por uma nova abordagem, em termos de design visual, impulsionado pelos smartphones.
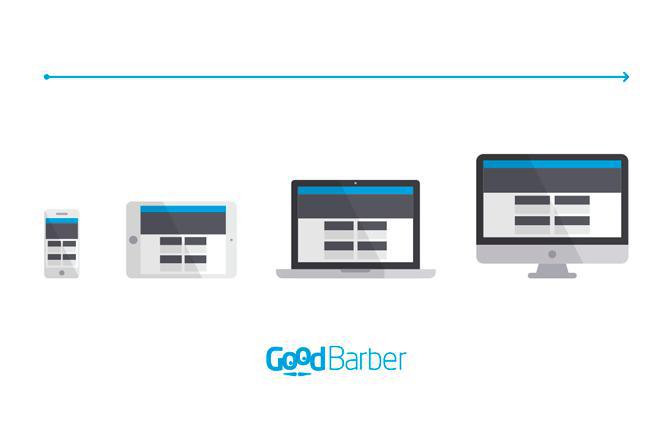
Esses sites introduzem uma nova estética, com um layout de blocos, do ponto de vista visual e técnico, a partir dos requisitos de uma tela pequena, em seguida, adicionando mais blocos em uma tela maior. É exatamente o oposto da antiga lógica, que constitui em desconstruir a ergonomia de uma página de desktop para se encaixar em uma versão mobile. Este novo conceito de design web leva em consideração o crescente volume de usuários nos smartphones, com blocos de fácil adaptação para os diferentes tamanhos de tela disponíveis.
Um exemplo da aparência desta arquitetura de blocos:
Claro, o modelo de design responsivo no desktop ainda tem bons dias à frente, mas está sendo desafiado por uma nova abordagem, em termos de design visual, impulsionado pelos smartphones.
Esses sites introduzem uma nova estética, com um layout de blocos, do ponto de vista visual e técnico, a partir dos requisitos de uma tela pequena, em seguida, adicionando mais blocos em uma tela maior. É exatamente o oposto da antiga lógica, que constitui em desconstruir a ergonomia de uma página de desktop para se encaixar em uma versão mobile. Este novo conceito de design web leva em consideração o crescente volume de usuários nos smartphones, com blocos de fácil adaptação para os diferentes tamanhos de tela disponíveis.
Um exemplo da aparência desta arquitetura de blocos:
Esta evolução também vem junto com novos recursos, originais da tecnologia de aplicativos mobile, mas ainda bastante inovadores para a web, como notificações, a possibilidade de acessar o conteúdo off-line ou até mesmo a "instalação".
Esta ainda é uma dimensão relativamente de nicho e que ainda está sendo explorada e até mesmo elogiado por cada vez mais desenvolvedores, pois está alinhado com a idéia de que a divisão entre mobile e desktop é algo do passado, sem ignorar o conceito inegável: o usuário é o centro de tudo.
Esta ainda é uma dimensão relativamente de nicho e que ainda está sendo explorada e até mesmo elogiado por cada vez mais desenvolvedores, pois está alinhado com a idéia de que a divisão entre mobile e desktop é algo do passado, sem ignorar o conceito inegável: o usuário é o centro de tudo.
Como resumido por Jake Archibald neste vídeo do Dev Summit 2016, hoje em dia, os usuários esperam uma experiência de primeira linha tanto no celular quanto no desktop, com as mesmas vantagens, independente do dispositivo que eles estejam usando no momento.
A boa notícia é que a tecnologia para habilitar tal ecossistema já existe. Progressive Web Apps, Flipboard sendo um exemplo, estão assumindo este grande desafio. Notou que ainda que os Progressive Web Apps sejam motorizados pelas melhores tecnologias da web, eles ainda têm "app" no nome? Isso é um sinal claro de que essa revolução em andamento é impulsionada principalmente pelos smartphones.
Agora, do nosso ponto de vista, naturalmente, ainda somos grandes defensores do mobile e dos apps nativos em particular, simplesmente porque, até hoje, os aplicativos nativos foram a melhor solução para oferecer uma experiência excepcional para os usuários — sendo esse nosso principal objetivo. Com esse compromisso em mente, porém, a tecnologia dos PWAs definitivamente chamou nossa atenção e, com certeza, vamos falar mais sobre isso nos próximos capítulos.
A boa notícia é que a tecnologia para habilitar tal ecossistema já existe. Progressive Web Apps, Flipboard sendo um exemplo, estão assumindo este grande desafio. Notou que ainda que os Progressive Web Apps sejam motorizados pelas melhores tecnologias da web, eles ainda têm "app" no nome? Isso é um sinal claro de que essa revolução em andamento é impulsionada principalmente pelos smartphones.
Agora, do nosso ponto de vista, naturalmente, ainda somos grandes defensores do mobile e dos apps nativos em particular, simplesmente porque, até hoje, os aplicativos nativos foram a melhor solução para oferecer uma experiência excepcional para os usuários — sendo esse nosso principal objetivo. Com esse compromisso em mente, porém, a tecnologia dos PWAs definitivamente chamou nossa atenção e, com certeza, vamos falar mais sobre isso nos próximos capítulos.
 Design
Design