Práticas recomendadas pelos programadores da GoodBarber para otimizar a velocidade do seu app
Escrito por Marie Pireddu na

A cada segundo extra@vikigreen/impact-of-slow-page-load-time-on-website-performance-40d5c9ce568a que seu app assume, as suas taxas de conversão caem em 7%. Tornar o seu app mais rápido. Por exemplo, quando a Amazon reduziu seu tempo de carregamento em 100 milissegundos, sua receita aumentou em 1%!
E com muitas opções disponíveis nas lojas hoje, a paciência dos usuários está diminuindo. Você estará aqui por 2 segundos. Essa é uma boa média, de fato.
Vamos ver neste blog como ficar perto ou abaixo deste limite.
Pedimos a um dos nossos principais programadores, Sérgio, para obter alguns conselhos sobre como otimizar a velocidade do seu app GoodBarber.
Aqui estão as suas 3 dicas de melhores práticas:
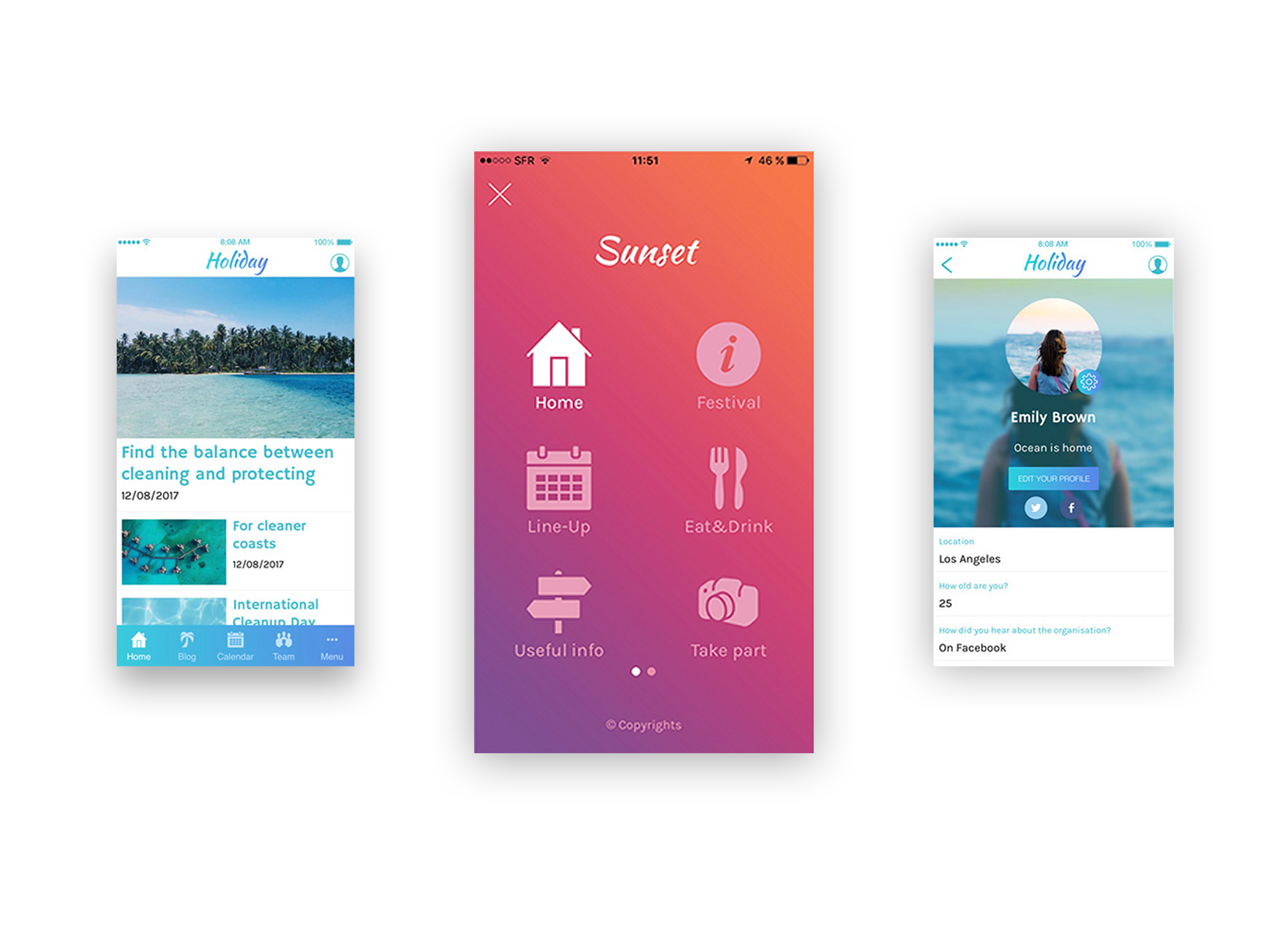
Dica #1: Favorecer sempre um design simples, mas bonito

O design móvel evoluiu muito nos últimos 10 anos. Ele foi moldado pelos gigantes da web como a Apple e a Google. Talvez você se lembre dos velhos tempos do design skeuomorphic em dispositivos iOS, em que imagens da vida real eram o paradigma para construir interfaces de usuário móveis. Essa maneira de pensar a interface do usuário agora está obsoleta. Tem sido desafiado por abordagens mais modernas, como design plano, design de materiais e gostos semelhantes. O que essas novas abordagens têm em comum é o uso de formas simples e texturas mínimas. Além disso, para produzir designs organizados, produz tecnicamente páginas muito leves. Quanto menor o tamanho de uma página, mais rápido ela será exibida num dispositivo.
Se você preferir personalizar seu app usando imagens de plano de fundo ou outros elementos pesados, fique atento aos efeitos negativos que ele pode produzir na velocidade do app.
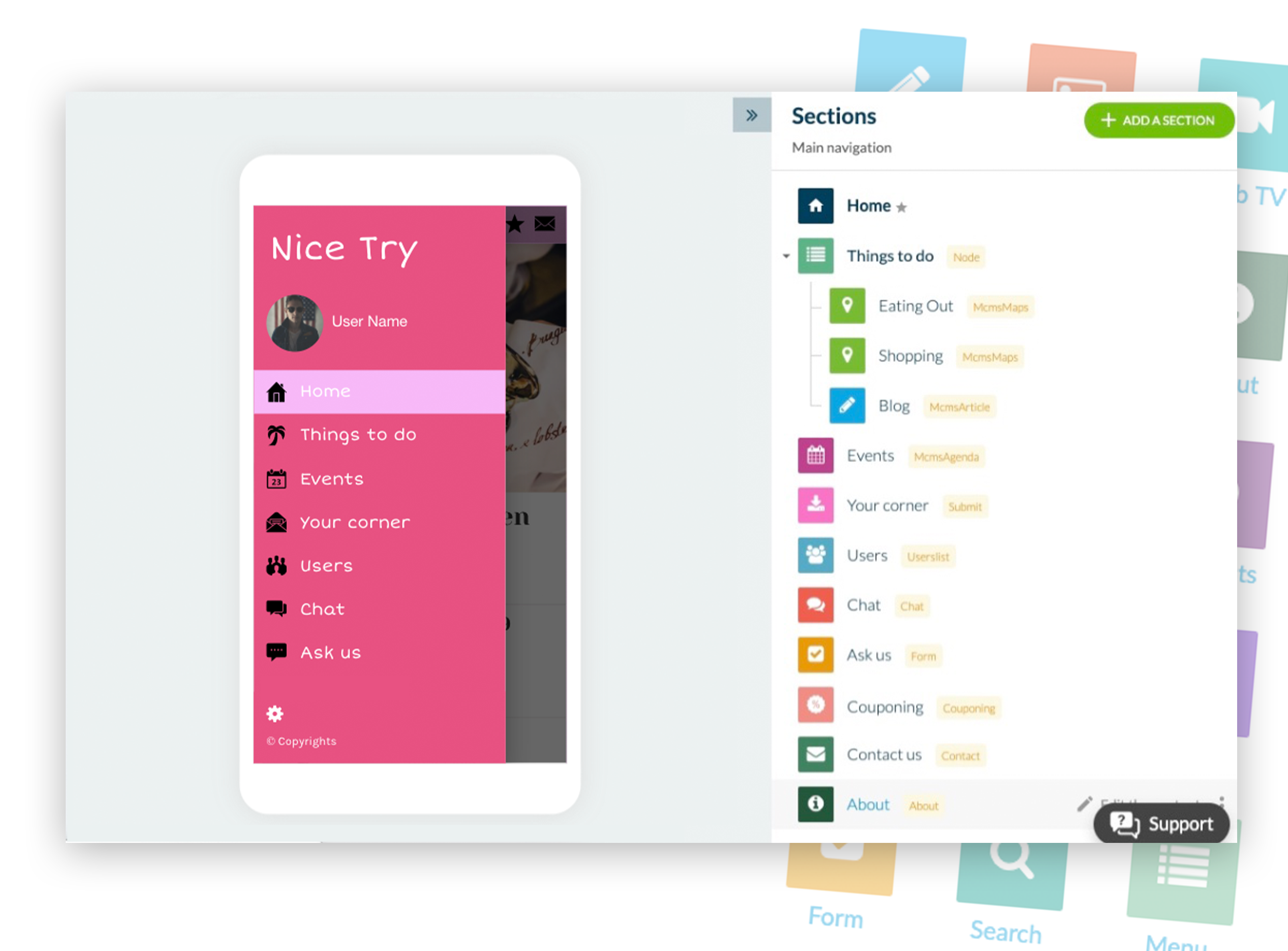
Dica #2: Escolha a seção certa para o resultado desejado

Como você deve ter notado, com a GoodBarber você pode trabalhar com diferentes tipos de conteúdo: artigos, vídeos, fotos, eventos, podcasts, pontos de interesse, formulários, etc…
Para cada tipo de conteúdo, você sempre enfrentará o mesmo problema. Como exibir a lista de itens da minha seção e como exibir o item em si?
É aí que entra o poder da GoodBarber. Dependendo da seção, você poderá escolher entre modelos diferentes para exibir a lista de itens e o próprio item. A solução fornecida é sempre leve. Dependendo da finalidade da seção, você terá acesso a parâmetros dedicados para adaptar a seção às suas necessidades e, ao mesmo tempo, trabalhar de forma rápida e eficiente.
Por isso, é importante usar a seção certa para o resultado desejado correto.
Digamos que você precisa exibir um grande volume de informações. A seção de artigos é perfeita para isso. Ele foi projetada para carregar a lista dos primeiros 24 itens da seção. E, em seguida, carregue 24 itens adicionais quando o usuário rolar para baixo e assim por diante.
A quantidade de dados recebidos para exibir a lista permanece gerenciável. A experiência do usuário permanece boa, pois 24 artigos são suficientes para navegar antes de precisar de 24 artigos adicionais e, como resultado, a velocidade é preservada.
Aqui está uma rápida recapitulação para ajudá-lo a escolher a seção correta:
- Seções baseadas em conteúdo: artigo, vídeo, mapa, foto etc.
- Seção Menu
- Seções HTML e Plugins
- Seção Sobre
Dica #3: saiba quando atualizar seu aplicativo

Quando um usuário acessa pela primeira vez o seu aplicativo, alguns recursos são baixados nos seus dispositivos.
Se for o seu aplicativo nativo, eles farão o download de um arquivo binário de uma Loja (arquivo .ipa para iOS, arquivo .apk para Android). Depois do arquivo ser instalado no dispositivo do usuário, o aplicativo nativo pode começar a funcionar.
Se for o seu PWA, o navegador da Web do dispositivo fará o download de alguns ativos facilmente (manifest, service worker,…). Depois desses recursos serem baixados, o PWA pode começar a funcionar.
Por "começar a funcionar", queremos dizer que o aplicativo pode exibir o que você criou a partir do seu back-end da GoodBarber. Para imaginar o que acontece de uma maneira simples, digamos que duas coisas devem acontecer no dispositivo do usuário. Primeiro, o design do aplicativo deve ser renderizado. Em segundo lugar, este design deve ser preenchido com o seu conteúdo.
O principal objetivo desses elementos "pré-renderização" é sempre exibir uma versão funcional do seu app no dispositivo do usuário, mesmo que o app seja iniciado sem uma conexão com a Internet.
Depois de enviar o seu app para as lojas, o seu app evoluirá com certeza. Você fará modificações no seu back-end. Você adicionará conteúdo, ajustará o design, etc. A GoodBarber funciona de uma maneira (mágica) que, para 90% das modificações feitas no seu app, os usuários finais não precisarão baixar uma nova versão do arquivo binário. Eles irão ter as últimas modificações do seu app automaticamente.
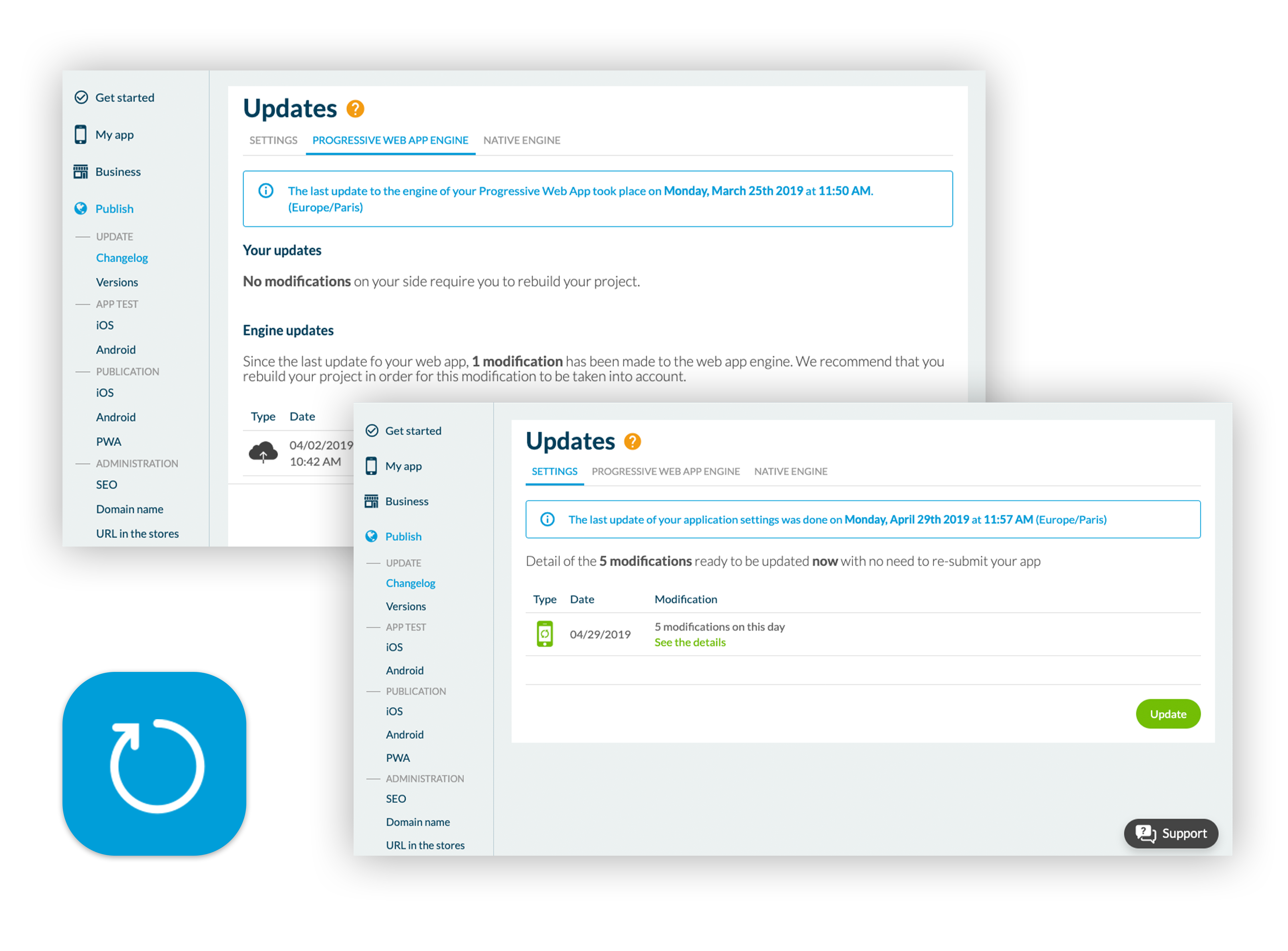
Aqui está o modo como funciona. Vários arquivos de configuração são gerados pelo backend da GoodBarber sempre que você aperta o botão verde “Atualizar” no menu Publicar > Atualizar > Atualização
Quando o app é iniciado no dispositivo do usuário, ele pergunta aos servidores da GoodBarber se já fez o download da versão mais atualizada desses arquivos de configuração. Se sim, o app é iniciado imediatamente, se não, o servidor informa o app qual é a diferença entre o que já está disponível no dispositivo e o que está atualizado no servidor. O app faz o download e armazena esse delta para uso futuro e inicia logo em seguida. Você já notou uma barra de progresso branca aparecendo de tempos em tempos na tela inicial de seu app? Ele aparece apenas quando o app está a acompanhar um delta nos arquivos de configuração. Quanto maior o diferencial, mais tempo levará para atualizar e, em seguida, iniciar o app (e quanto mais tempo você visualizar a barra de progresso).
Tenha em mente que todos os seus usuários têm um delta diferente. As diferenças são específicas para um usuário e dependem do engajamento dele com o app. Digamos que você envia pequenos ajustes do seu app todos os dias durante um mês. Um usuário muito envolvido, alguém que lança seu app com muita frequência, sempre baixará deltas muito pequenos, porque todos os dias eles farão o download da diferença com o dia anterior. O app será lançado rapidamente.
Alguém que não abre regularmente seu app, digamos por um mês, fará o download de todas as modificações ocorridas desde a última vez em que abriu o app, fazendo com que o app leve mais tempo para ser lançado do que o usuário envolvido.
1/ envie uma pequena modificação a um ritmo constante, em vez de um grande conjunto de modificações de uma só vez.
2/ mantenha a sua base de usuários envolvida. A notificação push é uma boa ferramenta a ser considerada para atingir esse objetivo.
Lembre-se, quando você clica no botão “Compilar o meu app”, os elementos de pré-renderização são armazenados no seu arquivo binário. No nosso exemplo, esses elementos de pré-renderização têm 3 meses de idade. Quando o usuário faz o download do app da loja e inicia o app, ele terá que recuperar o atraso com um grande delta. A primeira experiência de lançamento não será muito boa. O usuário terá que esperar mais tempo para começar a se envolver com seu app.
A melhor maneira de resolver esse problema é reconstruir o seu app e enviar um novo binário para as lojas.
Também é bom ter em mente:
- Apps com atualizações raras são considerados de má qualidade e, portanto, têm classificações mais baixas. Não tenha medo de recriar e enviar uma atualização, mas não é necessário fazer isso com muita frequência.
- A equipe de desenvolvimento trabalha constantemente para melhorar a plataforma GoodBarber: desde a correção de erros, adicionando novos recursos à atualização de software. O bloco "Novidades" na parte inferior do painel de controle listará as atualizações e melhorias da equipe técnica da GoodBarber. Todas as modificações mostrarão claramente qual é a área que está relacionada: qual seção, nativa ou PWA, iOS ou Android, qual é o recurso. Se você não estiver preocupado com nenhuma das modificações, não será necessário recompilar
1/ reconstruir e enviar uma atualização do seu app se você fez muitas modificações desde a última vez que você o criou.
2/ verifique a seção "O que há de novo" no painel e reconstrua quando algumas melhorias estiverem disponíveis para as seções que você está usando no seu app.
3/ Os nossos programadores recomendam reconstruir (regenerar) e enviar uma atualização de 3 a 4 vezes por ano.
 Design
Design