Personalização avançada dos apps GoodBarber
Escrito por Mathieu Poli na


A promessa da GoodBarber: Beautiful Apps
Nossa abordagem é uma abordagem pronta para uso. A prova é que com a GoodBarber, assim que seu app é criado, ele está pronta para ser usado. Então, por que decidimos fazer assim? Queríamos tornar a ferramenta o mais fácil de usar possível, com uma curva de aprendizado muito rápida. E, acima de tudo, o que prometemos? Prometemos criar apps bonitos, ou seja, apps com consistência funcional e de experiência do usuário.
Podemos comparar a ferramenta sem código a blocos de Lego. A partir do zero, você pode montá-los como desejar. O que vendemos na GoodBarber não é apenas um saco de blocos, é o conjunto completo para construir seu capacete do Darth Vader. Você não precisa se preocupar com o design ou com a aparência, criamos um guia para construí-lo. No final, o que é difícil para um conceituador de apps não é escrever o código, essa não é a principal dificuldade. A verdadeira dificuldade é formalizar funcionalidades. E nosso trabalho como desenvolvedores, mais do que escrever código, é projetar funcionalidades.
Vou mostrar em 6 pontos por que acreditamos que essa abordagem é a melhor.
Superar a síndrome da página em branco
Construir um app ou uma funcionalidade do zero significa identificar e listar todos os blocos de construção necessários. E, acima de tudo, como encaixá-los. Todas essas perguntas geram uma carga cognitiva alta e podem levar à ansiedade da página em branco. O que estamos tentando fazer é fornecer respostas a essas perguntas e, às vezes, até antecipá-las. É por isso que oferecemos funcionalidades pré-construídas, nossos famosos conjuntos de blocos. Achamos mais fácil começar com uma funcionalidade pré-construída e personalizá-la do que começar do zero.

Economia de tempo
Se pegarmos uma funcionalidade comum, como a exibição de postagens de blog, 90% do tempo, encontraremos os mesmos blocos e uma disposição semelhante. Você tem uma exibição de lista, uma exibição de página de detalhes, funcionalidades de leitura de comentários e postagens, compartilhamento, etc. Se pegarmos outro exemplo, como a funcionalidade de autenticação, novamente, você encontrará blocos e layouts semelhantes: uma página de login, um perfil de usuário, uma página de edição de perfil de usuário, uma função de senha esquecida, e assim por diante. Não permitiremos que nossos usuários recriem os mesmos conjuntos toda vez. É aí que está a verdadeira economia de tempo.
Antes, estávamos falando sobre as implicações das decisões de design, aqui estamos em outro ponto muito concreto: evitar perder tempo. Todos estamos familiarizados com essas funções e 90% do tempo encontraremos a mesma estrutura. Se você quiser o capacete de Darth Vader com chifres, é mais fácil começar com o capacete pré-construído e adicionar o que você deseja.
Evitar erros
Antes, eu estava lhe dizendo que o trabalho de um desenvolvedor é projetar funcionalidades, mas também compartilhar sua experiência. É fácil cometer erros ao projetar um aplicativo. Todos nós já vimos aplicativos com conteúdo legal, mas com uma experiência do usuário ruim. Por exemplo, você pode ver aplicativos com ícones muito pequenos ou algo do tipo. Já vi muitas ações na mesma área. Aqui na GoodBarber, tentamos compartilhar nossa experiência implementando algumas salvaguardas para evitar erros comuns. Um erro que me vem à mente é um aplicativo com muitos botões de ação no cabeçalho. Em nosso produto, nesse caso, automaticamente alteramos a configuração do cabeçalho para adicionar um menu adicional.
Isso é o que apresentei a você como uma abordagem que pode parecer restritiva, mas a vemos mais como uma abordagem inteligente. Nosso objetivo não é padronizar completamente os aplicativos de nossos clientes, mas evitar que cometam erros óbvios.
Outra chave para o sucesso e longevidade de um app é estar no topo da tendência. Como você sabe, na nossa indústria, tudo se move muito rapidamente. Um app pode parecer rapidamente ultrapassado, tanto em termos de design quanto de funcionalidade. Na GoodBarber, temos uma equipe de especialistas que monitora as tendências e atualiza nossos produtos de acordo. Um bom exemplo é a TabBar que você pode encontrar na parte inferior das telas. Ele tem sido uma tendência por muito tempo e agora parece um pouco desatualizado. Na GoodBarber, optamos por atualizar esta TabBar com uma versão muito mais moderna e arredondada. Mais uma vez, nossa promessa é criar Apps bonitos.
Otimização de desempenho
Não são apenas erros de UX que podemos cometer ao construir um app, mas também problemas técnicos. Deixe-me dar um exemplo: estou construindo uma lista de postagens de blog, mas meu banco de dados contém centenas ou até milhares de itens. Problemas comuns que podemos encontrar ao usar uma ferramenta sem código são relacionados ao desempenho. Minha solicitação leva muito tempo para baixar os itens, minha página leva muito tempo para carregar e assim por diante. Ou, se eu quiser que meus artigos estejam disponíveis offline, tenho que criar um sistema de gerenciamento de cache. Mesmo que o app seja bonito, se não nos esforçarmos pelo seu desempenho, ele se torna inutilizável. Na GoodBarber, testamos e otimizamos cada um dos componentes que oferecemos. No meu exemplo de lista de artigos, implementamos um sistema de paginação automática de 24 itens. Isso acelera o tempo de carregamento dos itens e mantém o desempenho aceitável para esta página. Também implementamos um sólido sistema de gerenciamento de cache que permite a leitura dos artigos offline. Basicamente, estamos assumindo a maior parte do trabalho técnico para nossos usuários.
Aqui chegamos a dois pontos que representam um grande desafio de nosso tempo: a privacidade dos dados e a acessibilidade dos apps. Pode parecer secundário, mas está se tornando essencial. Trabalhamos antecipadamente para garantir que nossos clientes não precisem se preocupar com isso. Fazemos um esforço constante para manter nossos apps em conformidade com as regulamentações de privacidade de dados (como o GDPR, por exemplo). Da mesma forma, estamos trabalhando do nosso lado para tornar todos os nossos apps acessíveis. Um bom exemplo é que um usuário com problemas de visão pode usar nossos apps sem problemas. Verificamos a compatibilidade de todos os nossos componentes com o Voice Over. Isso pode parecer menos concreto do que o UX ou o desempenho, mas acreditamos que criar Apps bonitos também significa criar apps bonitos para todos.
Listei uma série de pontos que podem parecer restritivos, mas no final, qual é o sentido de fazer uma personalização que não faça sentido? Não é porque você pode fazer as coisas que você deve fazê-las! Resumindo, acreditamos firmemente que a chave do No Code reside em nossa filosofia: Apps bonitos. Isso significa apps consistentes em todos os aspectos, tanto em termos de UX quanto de funcionalidade. E que exigem o mínimo de esforço dos nossos usuários, já que fizemos a maior parte do trabalho nós mesmos. Quando você escolhe a GoodBarber, tem a garantia dos melhores resultados do mercado. Nosso equilíbrio entre orientação e liberdade criativa é a nossa força. Você pode pensar que isso limita a flexibilidade, mas na verdade é exatamente o oposto. Vou mostrar isso na próxima parte desta apresentação.
Exemplo de um conjunto de tijolos

Agora, vamos dar um exemplo concreto de uma funcionalidade guiada e ver do que se trata realmente.
Vou pegar o exemplo mais básico, mas talvez o mais poderoso: a funcionalidade de exibição de texto enriquecido, que parece muito simples em sua abordagem, mas é capaz de responder a uma ampla gama de casos de uso, como guias turísticos, apps de imprensa e assim por diante. O que é essa funcionalidade?
Trata-se de exibir postagens em uma exibição simplificada em lista ou em uma exibição detalhada em uma única página. Além disso, adicionamos uma série de recursos adicionais, como marcadores, leitura e envio de comentários e compartilhamento.
Em primeiro lugar, você precisa configurar o modelo de dados. Trabalhamos com um modelo de dados que consideramos o mais comum e completo para esse tipo de funcionalidade. Ter esse modelo de dados definido nos permite propor automaticamente uma interface para gerenciar o conteúdo.
Diversos pontos de partida
Falamos sobre os dados que vamos exibir, agora vejamos como exibi-los. No produto, você pode escolher entre várias layouts que pode usar como ponto de partida para a personalização.
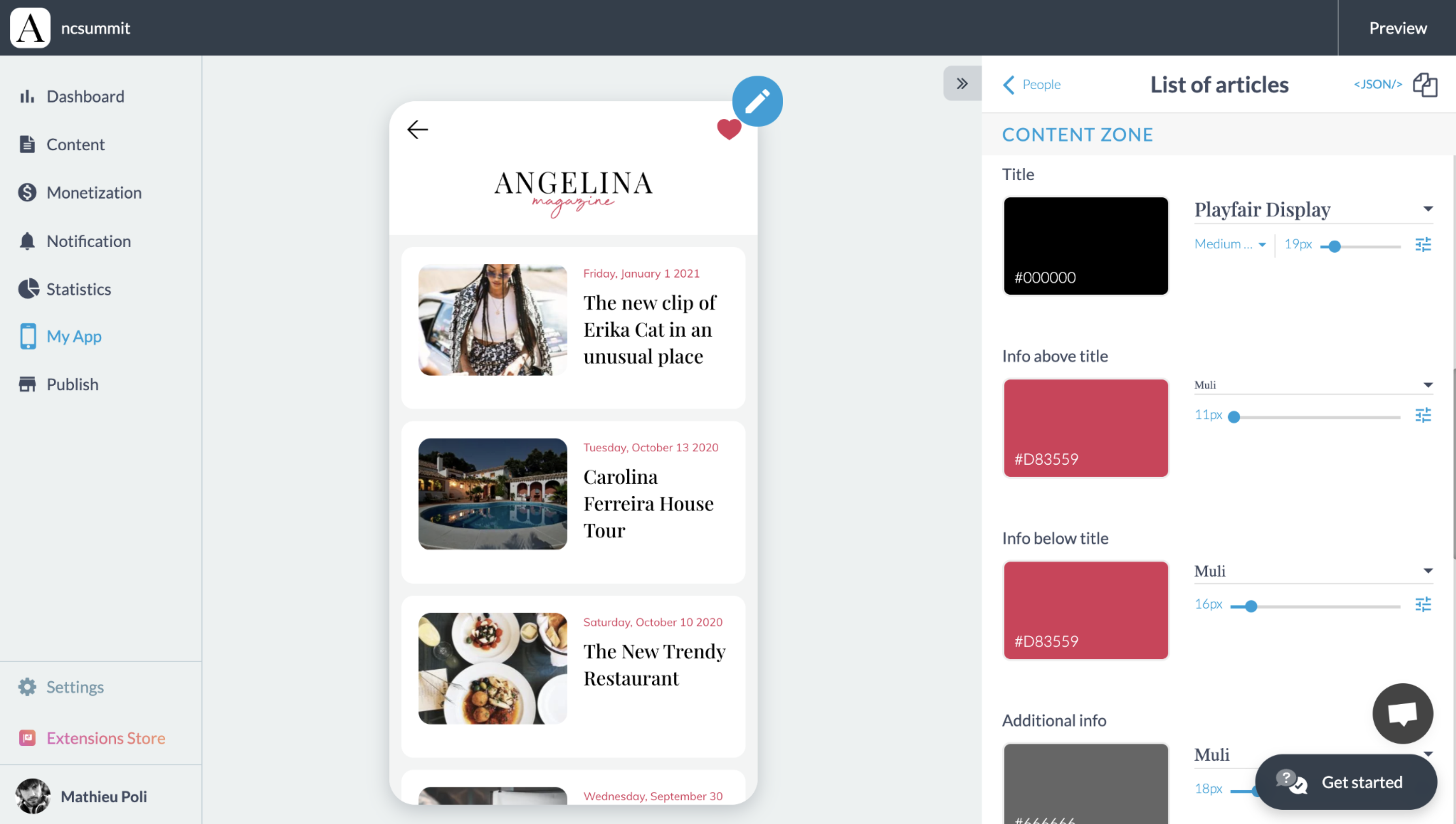
Vou usar como exemplo o modelo clássico enriquecido. O que é isso? É uma lista de células que contêm uma miniatura, um título, um subtítulo e assim por diante. Nosso mecanismo gerencia automaticamente algumas coisas, como o alinhamento do texto para idiomas da direita para a esquerda ou da esquerda para a direita, bem como visualizações específicas para dispositivos móveis, tablets ou desktops.
Para o restante, oferecemos uma interface com um painel que contém os parâmetros mais frequentemente usados por nossos usuários:
Temos uma regra interna que diz que se um parâmetro não é usado por pelo menos 10% dos nossos clientes, não o incluímos no painel. Por quê? Queremos manter uma interface o mais simples possível. Essa é a promessa da qual eu estava falando anteriormente. Mas a realidade, e é isso que vou mostrar hoje, é que esses parâmetros ocultos ainda estão disponíveis.
Bem, se você está lendo este artigo, é porque você é um usuário experiente, então você não precisa desta interface leve e bonita. Portanto, se você quiser tomar a pílula vermelha, vou mostrar o que está por trás do cenário. Você poderá editar diretamente parâmetros explícitos, e eu vou mostrar como fazer isso.
Aqui, nesta demonstração, você verá como adicionar uma sombra a todas as células da lista.
Agora terminei meu design, mas, no final, não gosto deste modelo e quero mudá-lo. Com um único clique, posso trocar para outro modelo mais imersivo com uma imagem em tela cheia. E esta é a força de um produto integrado como a GoodBarber, todas as configurações que escolhi são automaticamente transferidas para o novo layout.
Até agora, mostrei apenas como editar os parâmetros de layout, mas você também pode encontrar alguns parâmetros que alteram a parte funcional do seu app. Por exemplo, posso ativar a rolagem automática dos itens na minha página inicial.
Outro exemplo é a taxa de exibição de anúncios. Escolhemos exibir um anúncio a cada 3 artigos, mas este é um valor que você pode alterar. A exibição de anúncios é geralmente uma salvaguarda que implementamos, pois consideramos que abaixo de um certo valor a experiência do usuário será degradada. No entanto, se você ainda deseja fazê-lo para gerar mais receita, pode fazê-lo editando configurações ocultas.
Eu lhes dei alguns exemplos, mas existem milhares de parâmetros ocultos como esses. Isso significa que o número de combinações possíveis para nosso produto excede um bilhão.
Então, como fazer?
Primeiro, você precisará adicionar uma extensão para habilitar essa edição de parâmetros ocultos. Você pode encontrá-la na nossa Loja de Extensões com o nome JSON Editor.
Uma vez instalada, ela ativará um botão JSON que aparecerá em cada conjunto de blocos do produto. Ao clicar nele, você poderá editar todos os parâmetros desse conjunto de blocos.
Aqui, vou modernizar um pouco o campo da minha caixa de login. Escolhemos configurá-lo com um fundo branco porque é a configuração mais comum, mas nesta demonstração, você verá que posso alterá-lo.
Podemos até ir mais longe na personalização. Nesta demonstração, vou editar a cor do campo apenas para o estado de foco.
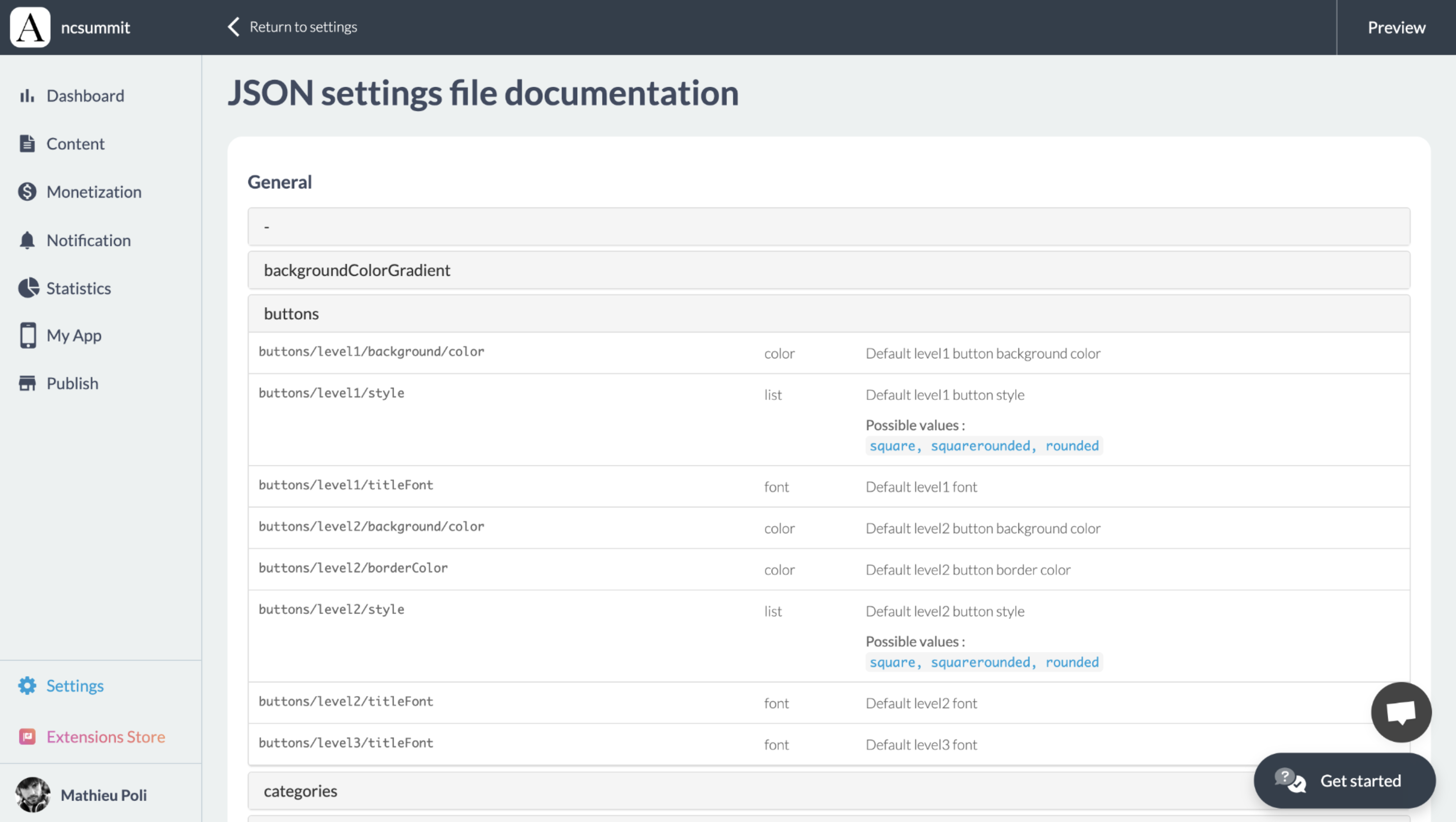
Como saber quais parâmetros existem? Existe uma documentação que você pode encontrar no seu painel GoodBarber. Esta lista pode parecer realmente longa, mas todos esses parâmetros são baseados no nosso sistema de design, que é construído com base em uma base atômica. Isso significa que você sempre encontrará formatos e parâmetros de objetos semelhantes.
Vimos o exemplo do objeto de campo, outro bom exemplo é o objeto de fonte que será sempre o mesmo em todo o aplicativo, contendo um tamanho, uma cor e um nome de fonte.
Portanto, você não deve se perder nesta lista:

Sinta-se à vontade para entrar em contato com nossa equipe de suporte, eles podem ajudá-lo a encontrar as configurações que você procura, ou, se não existirem, indicar o caminho certo.
 Design
Design