O que há de novo na GoodBarber 4.0?
Escrito por Jerome Granados na

GoodBarber 4.0 é um verdadeiro marco na evolução da GoodBarber. Melhorando a visibilidade do conteúdo, oferecendo uma experiência de usuário única, independente do dispositivo utilizado, além de introduzir uma flexibilidade infinita para a construção da interface dos aplicativo. Esses são os nossos principais objetivos ao desenvolver a GoodBarber 4.0.
Além disso, não nos esqueçamos de uma tendência muito importante — como a interface mobile de toque redefiniu a maneira como concebemos interfaces gráficas modernas.
A GoodBarber 4.0 é a incorporação de tudo isso. Com mais de 350 funcionalidades para criar aplicativos nativos e progressive web apps. Agora, vamos dar uma olhada nas principais inovações da GB4.
A GoodBarber 4.0 é a incorporação de tudo isso. Com mais de 350 funcionalidades para criar aplicativos nativos e progressive web apps. Agora, vamos dar uma olhada nas principais inovações da GB4.
Web App

O Web App permite que você expanda o seu público-alvo. Ele ultrapassa a barreira de download. Podendo ser acessado diretamente de um navegador, tanto em mobile quanto desktop. O conteúdo se torna rastreável e, portanto, indexável pelos motores de pesquisa.
O know-how que adquirimos durante 6 anos criando apps nativos para iOS e Android, foi utilizado para construir um terceiro motor, para Progressive Web Apps. A interface de usuário comum em apps mobile continua sendo o ponto de partida. Hoje, esse também é o ponto comum entre o PWA e os aplicativos nativos.
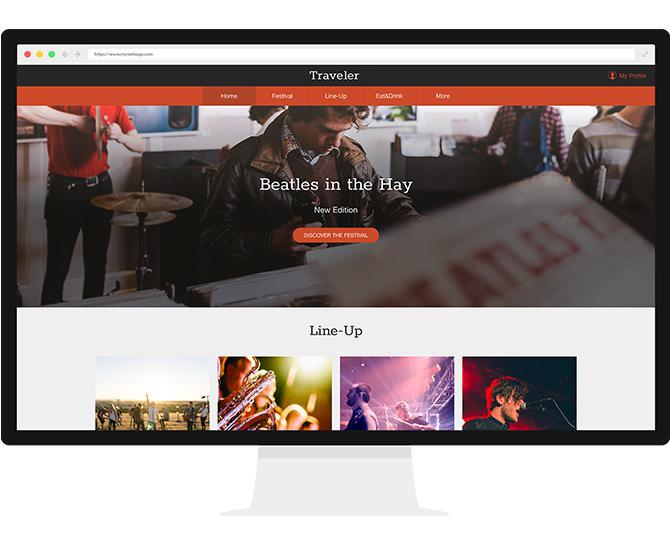
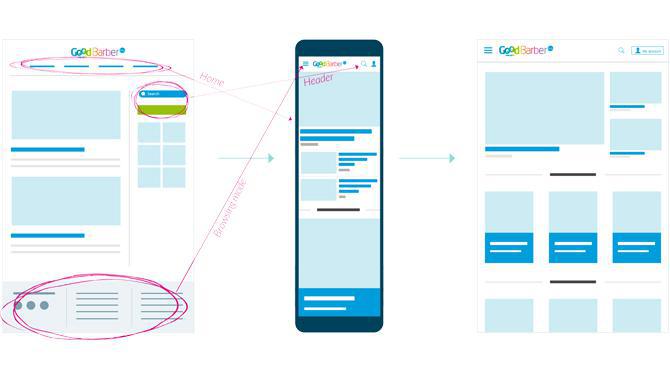
A UI de Web Apps em telas maiores foi um desafio para a nossa equipe. A questão é, como conceber da maneira mais inteligente, a partir do mesmo back office, um aplicativo para celular, tablet, laptop e desktop? O resultado é um sistema modular na tela principal do aplicativo, chamado de Home, exibindo templates que se adaptam de acordo com o tamanho da tela.
As funções endereçadas pelos elementos comumente usados em um site clássico estão disponíveis em outros lugares (barra de navegação, coluna secundária, CTAs, rodapé...). Assim, essas funcionalidades foram adaptadas para áreas que aproveitam as interações de uma UI com touch, para manter a homogeneidade em telas pequenas e grandes da mesma forma.
O know-how que adquirimos durante 6 anos criando apps nativos para iOS e Android, foi utilizado para construir um terceiro motor, para Progressive Web Apps. A interface de usuário comum em apps mobile continua sendo o ponto de partida. Hoje, esse também é o ponto comum entre o PWA e os aplicativos nativos.
A UI de Web Apps em telas maiores foi um desafio para a nossa equipe. A questão é, como conceber da maneira mais inteligente, a partir do mesmo back office, um aplicativo para celular, tablet, laptop e desktop? O resultado é um sistema modular na tela principal do aplicativo, chamado de Home, exibindo templates que se adaptam de acordo com o tamanho da tela.
As funções endereçadas pelos elementos comumente usados em um site clássico estão disponíveis em outros lugares (barra de navegação, coluna secundária, CTAs, rodapé...). Assim, essas funcionalidades foram adaptadas para áreas que aproveitam as interações de uma UI com touch, para manter a homogeneidade em telas pequenas e grandes da mesma forma.
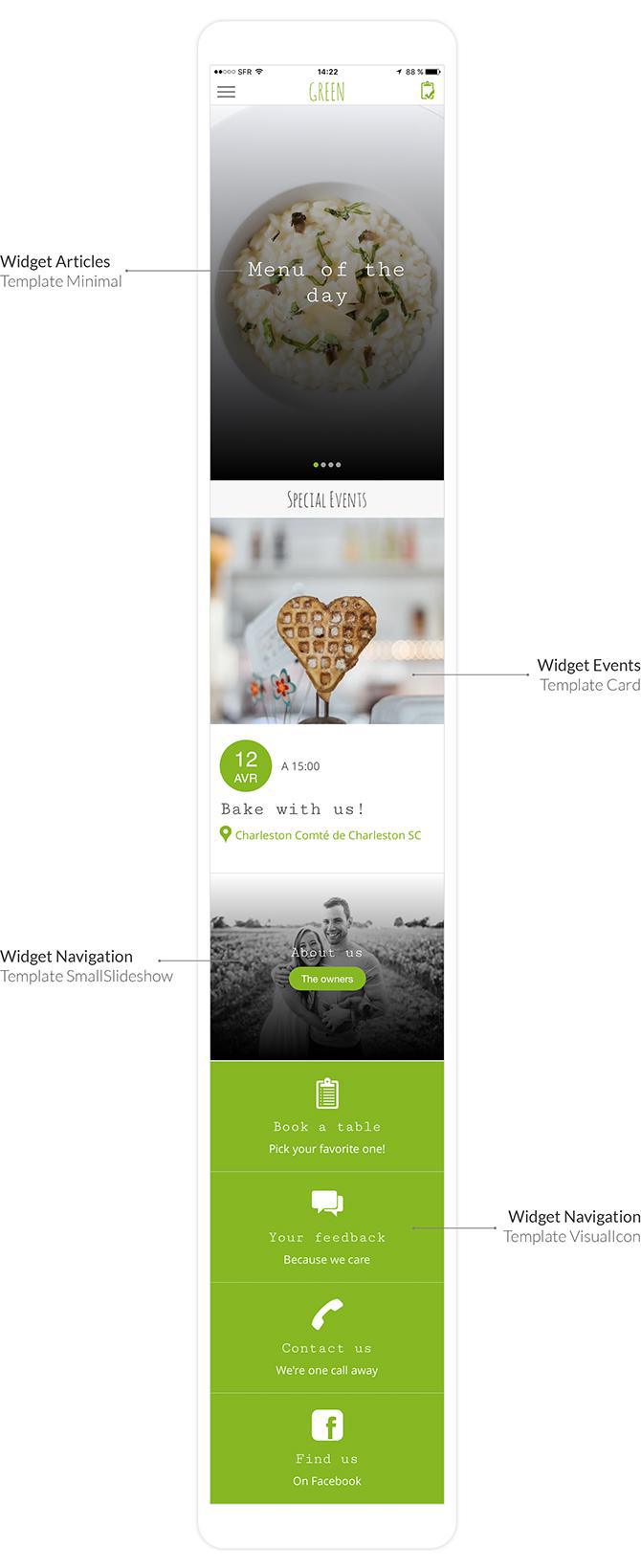
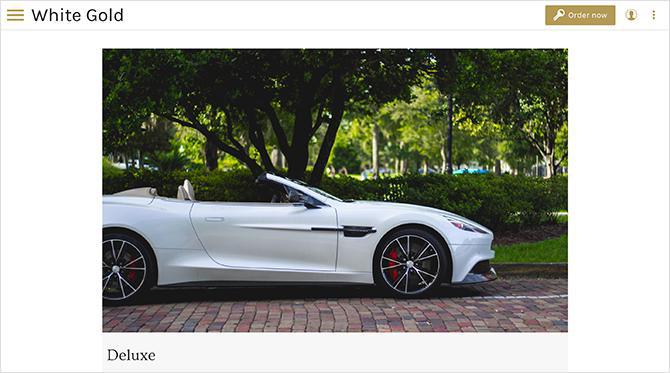
Home modular

A Home é a tela principal do aplicativo. Com uma finalidade similar a da homepage de um site, mas com uma UI mobile, que se adapte a uma tela mais grande de forma simples e suave. O espaço é praticamente dividido em fatias horizontais, onde cada fatia pode hospedar um módulo funcional, chamado de widget. Um widget pode exibir conteúdo ou servir como um link para um destino específico. Ao definir a sequência de widgets é possível configurar uma Home que atua como a principal navegação do aplicativo, enquanto exibe dinamicamente o conteúdo.
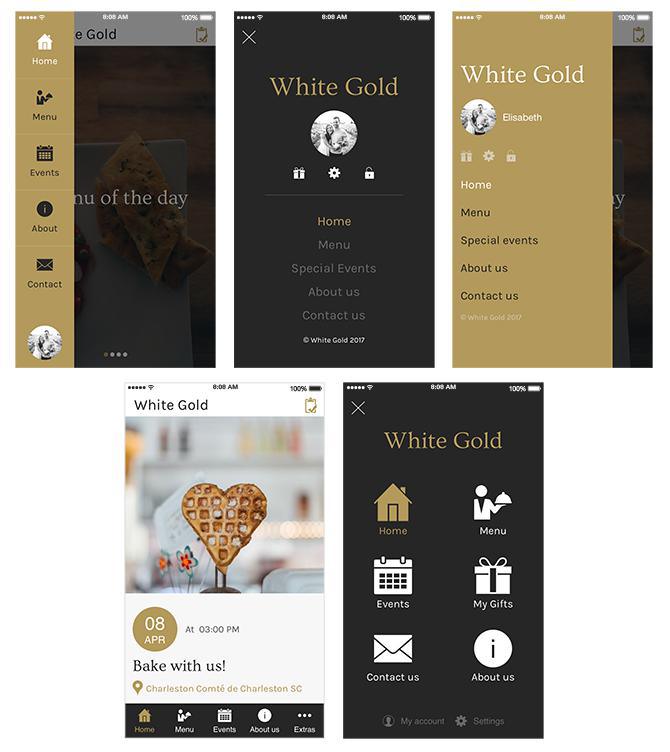
Modo de Navegação

O menu, também chamado de Modo de Navegação, permite criar a navegação secundária do aplicativo. No entanto, esse não tem o mesmo uso como na GoodBarber 3.0. Antes, o menu era usado como a navegação principal e era composto apenas de seções de conteúdo. Esta falta de flexibilidade não existe mais. Com a v4.0 o modo de navegação pode ser configurado independente das seções. Isso dá muito espaço para personalização. Ele pode ser composto de links principais, bem como atalhos. Ele também lhe dá total liberdade sobre o layout de ponteiros — podendo navegar para a seção ou executar ações.
Barra de Navegação

A barra de navegação agora pode incluir CTAs (chamadas para ações, em inglês). Esses atalhos podem ser exibidos em formato de ícone, botão ou link. Existem muitas opções de visualização e elas variam de acordo com o tamanho da tela, para garantir uma exibição refinada. Por exemplo, acima de 3 atalhos, atalhos extras estão disponíveis em um menu expansível. A barra de navegação também é personalizável individualmente por seção, para exibir opções contextuais de acordo com o propósito de cada seção.
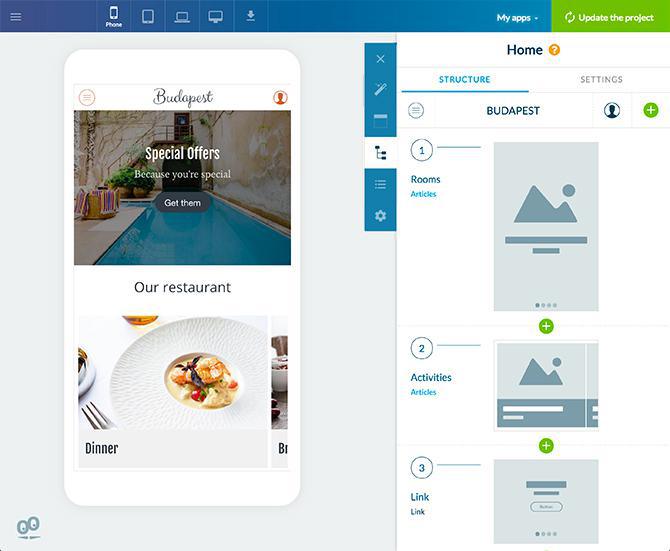
Novo Back Office

Agora você pode criar seu aplicativo a partir de um novo menu, chamado Construtor. A ênfase está na clareza. Uma grande parte da tela, no centro, é dedicada a visualizar seu aplicativo. Em termos de concepção, o ponto de partida ainda é a construção da UI para smartphones. As ações de configuração são intuitivas graças ao uso de mockups muito realistas no painel lateral. Também é possível ocultar o painel e escolher uma visualização diferente para exibir seu trabalho em celulares, tablets, laptops e desktop. Isso lhe dá uma idéia precisa de como a UI mobile se adapta a uma tela maior.
***
Claro, a melhor maneira de entender melhor as inovações da GoodBarber 4.0 é utilizando a plataforma e descobrir as infinitas possibilidades de configuração. Seu aplicativo de próxima geração é exclusivo.
 Design
Design