Novos modelos para visualizar suas telas de lançamento
Escrito por Muriel Santoni na

Você sabia que um atraso de 3 segundos faz com que você perca metade de seus usuários? Uma figura para refletir, especialmente quando a cada segundo você perder mais 7% de seus usuários.
Durante o tempo crucial que seu aplicativo abre, você pode perder a atenção de seus usuários. Mesmo que seu aplicativo GoodBarber ou PWA esteja pronto para ser lançado rapidamente, você não deve ignorar a importância dessa seção de Design Geral: a tela inicial.
Ele permite que você exiba uma imagem, mensagem ou logotipo durante o lançamento do aplicativo, chamando a atenção dos usuários e aumentando suas chances de mantê-los interessados até que seu conteúdo seja exibido.
Como você pode ver, é essencial ter tempo para aperfeiçoar sua tela Splash, seu conteúdo tanto quanto seu design. Se o conteúdo cai na sua criatividade, estamos colocando nossas melhores funcionalidades para ajudá-lo com o design. Hoje em dia, com tantos dispositivos diferentes no mercado, é difícil imaginar e idealizar como sua tela Splash se adaptará a vários tamanhos de tela. Estamos agora propondo diferentes opções para visualizar sua tela inicial.
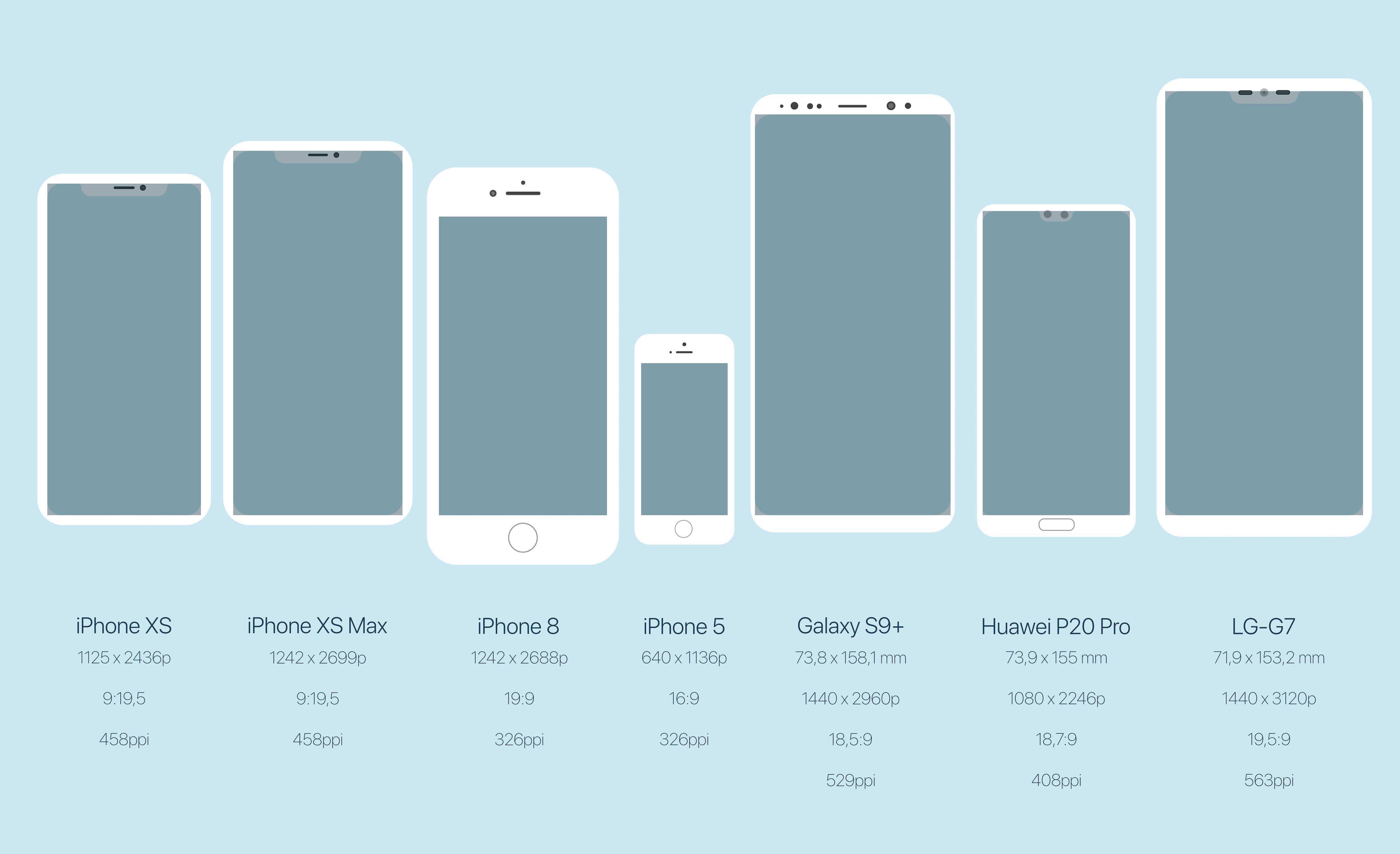
7 novos modelos estão disponíveis:
Durante o tempo crucial que seu aplicativo abre, você pode perder a atenção de seus usuários. Mesmo que seu aplicativo GoodBarber ou PWA esteja pronto para ser lançado rapidamente, você não deve ignorar a importância dessa seção de Design Geral: a tela inicial.
Ele permite que você exiba uma imagem, mensagem ou logotipo durante o lançamento do aplicativo, chamando a atenção dos usuários e aumentando suas chances de mantê-los interessados até que seu conteúdo seja exibido.
Como você pode ver, é essencial ter tempo para aperfeiçoar sua tela Splash, seu conteúdo tanto quanto seu design. Se o conteúdo cai na sua criatividade, estamos colocando nossas melhores funcionalidades para ajudá-lo com o design. Hoje em dia, com tantos dispositivos diferentes no mercado, é difícil imaginar e idealizar como sua tela Splash se adaptará a vários tamanhos de tela. Estamos agora propondo diferentes opções para visualizar sua tela inicial.
7 novos modelos estão disponíveis:
- iPhone XS
- iPhone XS Max
- iPhone 8
- iPhone 5
- Galaxy S9 +
- Huawei P20 Pro
- LG-G7


Para permitir que você exiba uma tela perfeita, você precisará fornecer em seu backend dois formatos de sua tela inicial (para a parte móvel):
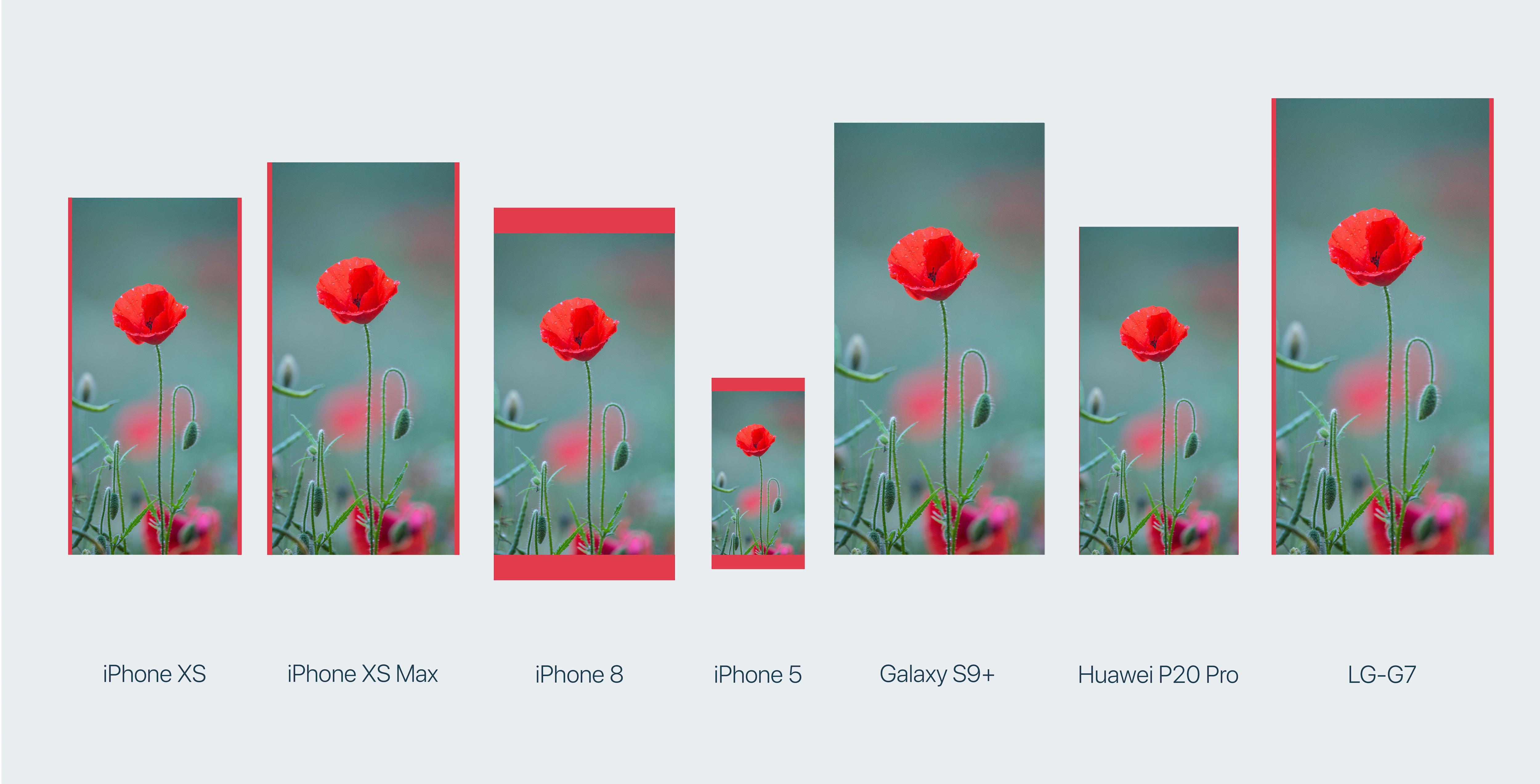
Para se adaptar a todos os diferentes modelos, essas duas versões serão cortadas e truncadas, se necessário, para combinar perfeitamente com a tela sem deformar a imagem.
A demonstração abaixo mostra a mesma imagem em todos os modelos diferentes. As bandas vermelhas indicam onde a imagem foi truncada.
- um formato para iOS 1308 x 2688 pixels
- um formato para Android 1440 x 2960 pixels
Para se adaptar a todos os diferentes modelos, essas duas versões serão cortadas e truncadas, se necessário, para combinar perfeitamente com a tela sem deformar a imagem.
A demonstração abaixo mostra a mesma imagem em todos os modelos diferentes. As bandas vermelhas indicam onde a imagem foi truncada.
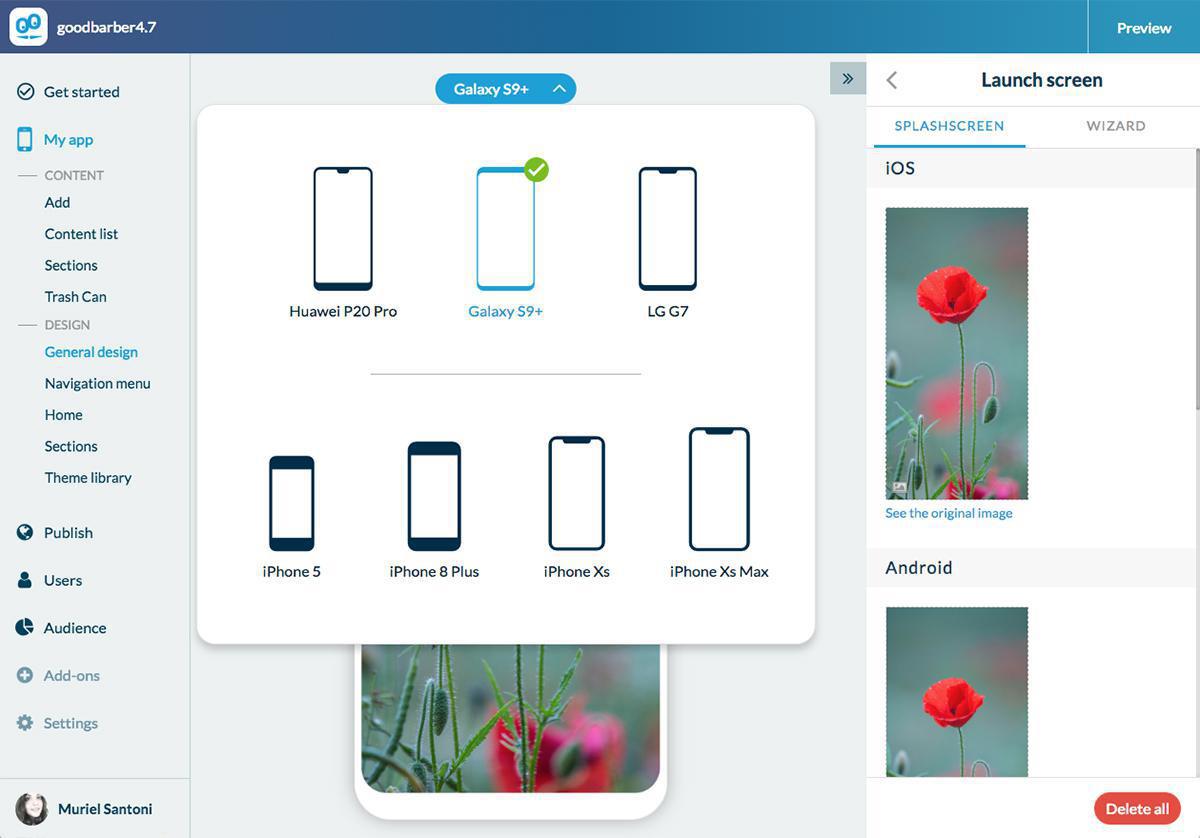
Como pré-visualizar sua tela inicial?

Fácil: no seu menu de backend Meu app > Design > Design geral > Tela de lançamento.
Você pode então escolher o modo de visualização da tela inicial na parte superior da tela.
Você pode então escolher o modo de visualização da tela inicial na parte superior da tela.
 Design
Design