Novo modelo Visual Cards: Reinvente a maneira como seus itens são exibidos na página inicial do seu app
Escrito por Muriel Santoni na

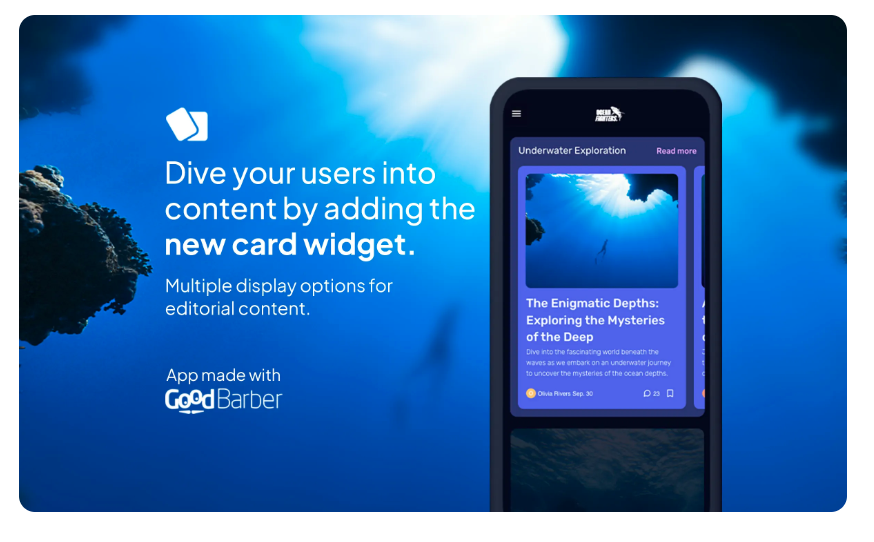
Na GoodBarber, estamos sempre procurando maneiras de ajudá-lo a criar experiências de usuário exclusivas e envolventes. Com isso em mente, temos o prazer de anunciar o lançamento de nossa mais recente joia de design: O modelo Visual Cards. Projetado especificamente para transformar a maneira como os artigos são exibidos em um widget na página inicial do seu app, esse novo design está em perfeita sintonia com a tendência moderna de destacar o conteúdo editorial.
O modelo Visual Cards foi criado para oferecer aos usuários uma experiência visual enriquecedora e envolvente. Graças a esse design moderno, agora você pode apresentar seus artigos de forma elegante e atraente, chamando a atenção dos usuários à primeira vista. Se você deseja exibir notícias, postagens de blog ou qualquer outro conteúdo editorial, o Visual Cards é a solução ideal para fazer seu conteúdo brilhar.
O modelo Visual Cards já está disponível para todos os usuários da GoodBarber. Mal podemos esperar para ver como você usará esse novo design para aprimorar a experiência do usuário no seu app.
O modelo Visual Cards já está disponível para todos os usuários da GoodBarber. Mal podemos esperar para ver como você usará esse novo design para aprimorar a experiência do usuário no seu app.
Como você aplica esse modelo no seu app?
No seu back office, vá para o menu Meu app > Estrutura. Escolha a seção Home e, em seguida, o widget ao qual deseja aplicar o modelo Visual Cards ou crie um novo. Tudo o que resta a fazer é selecionar o modelo Visual Cards e definir seus parâmetros.
 Design
Design